
国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

TikTokに興味はあるもののどうすればいいかわからない方
縦型動画を試してみたいけど、アサイン、ディレクションに対してノウハウが無い方
一度は試してみたけど、成果が出ず伸び 悩んでいる方

DX推進のご担当者、事業責任者の方
新規事業や組織改革を担う事業責任者の方
マーケティング担当、Web担当の方

著者: Kaizen 編集部

企業から顧客への一方通行のプロモーションだけでは成果が出せない時代のマーケティングにおいて、いかにユーザー(生活者)に「買いたい」「使いたい」「(商談で)話を聞いてみたい」と思ってもらうかが売上を作る上で重要です。
そこで注目されるのが、「UX改善」という考え方です。UXとは、ユーザー体験のこと。製品とユーザーが接触し、購入に至る過程はもちろんのこと「利用する」体験までを指します。
この記事では、企業が売上を作る上でいかに「UX改善」が重要なのかを解説し、具体的な事例やツールについてもあわせて解説します。
"UX改善"のお役立ち資料を無料でご覧いただけます
デジタルの顧客接点強化の必要性が増す中、Webサイトは重要な役割を持ち、サイト改善は欠かせない施策の一つです。成果をあげるためにも適切な設計と、検証と振り返りを行い改善サイクルを回すことが大切です。
コンバージョン改善や売上UPを実現したい方へ、これまでKaizen Platformが900社・50,000回以上の施策支援から得た知見や実績に基づいた『サイト改善で成果を上げるノウハウガイド』をお届けします。
LPOやEFO、ABテストをはじめとしたサイト改善における打ち手にお悩みの方、ノウハウがないとお困りの方はぜひ参考にしてみてください。
▼目次
「UX=ユーザー体験」という言葉を聞いても、それだけではピンと来ないという方もいるのではないでしょうか。また、Webマーケティング活動上の文脈における「UX改善」は、Webサイト上の行動やそれに基づくCVR(コンバージョン率)の改善という捉え方をされる方もいるようです。
UXとは、Webサイト上など特定の状況におけるユーザー行動ではなく、ユーザーが製品やサービスを認知し接触した上で購入に至り、さらに利用や継続に至るすべてのタッチポイントを含む言葉なのです。購買を検討する前から始まり、検討中、購買後の体験のすべてを含みます。例えば以下が、良いUX・悪いUXのイメージです。
▼良いUXの例
▼悪いUXの例
そのためUX改善とは、製品やサービスに接触するユーザー体験をより良くし売上向上に繋げていく施策のことを指すと考えるのが良いでしょう。
例えばECサイトであれば、
などがUX改善にあたります。
欲しい商品が購入できるのか、品揃えは豊富にあるのか、販売商品についての十分な説明が記載されているか、購入後のサポート体制はあるのか、のようにユーザーの全てのタッチポイントまで考慮して改善することがUX改善です。
UXについて詳しくは「UX / UIとは?違いとUXを高めるポイントを徹底解説」でも解説しています。参考にしてください。
UXとよく比較されるものとして「UI」という言葉があります。UIとは、ユーザーインターフェースの略で、ユーザーとシステムが相互作用するための仕組みや方法を指します。具体的には、画面上のボタンやメニュー、テキストボックス、アイコンなど、ユーザーが操作するための要素がUIにあたります。
UXとUIは密接に関連していますが、それぞれ異なる概念であり、違いを理解することが重要です。
UXはユーザーがサービス全体を通して得られる経験を指し、UIはユーザーが操作するための具体的な要素を指します。良いUIデザインがあって初めて、良いUXが実現されると言えますが、UIが優れていても、全体的にユーザーが不便さを感じれば、UXは低く評価されることになります。
近年、UXの重要度が増しています。その理由として、商品やサービスの差別化が難しくなってきていることが挙げられます。商品やサービスそのものの改善を重ねていっても、成熟し頭打ちになってしまったり、競合との差異が打ち出しづらくなることがしばしばあります。
このような時、ユーザーは商品の機能やサービス内容、価格だけではなく、購入や利用を通じて得られる体験価値も評価対象にします。例えば「Webサイトでの機能解説がわかりやすい」「商品の使い方が動画で分かりやすく説明されている」「使い方がわからないときにいつでも質問できて答えてくれる」といった顧客体験の提供もユーザーに選ばれる要因となります。
そのため、商品での差別化が難しい時は、顧客体験の差によって売上の差に繋がる可能性もあります。
UX改善を実施することで、さまざまなメリットがあります。
ここでは、UX改善のメリットについて解説していきます。
例えばユーザーが購買プロセスにおいて、閲覧していたWebサイトを離脱する要因の1つに「サイト閲覧時になにかしらのストレスを感じたから」というものがあります。
仮にWebページにユーザーが期待した情報が記載されていても、「ページ崩れがあり見づらい」「文字が小さくて読めない」「スマホに対応していない」「ページの読み込み速度が遅い」「商品の説明がわかりづらい」というような問題がある場合、ユーザーがページ滞在をストレスに感じ、離脱してしまうことが考えられます。
一方、UX改善を実施することで、ユーザーは達成したい目的をストレス無く達成できるようになります。
UX改善をすることで、ユーザーのストレスを解消し、離脱率を下げられるため、結果的に売上改善に繋がる可能性があるのです。
UXを改善することにより、ユーザーが心地よい購買体験ができ、その結果さらなる継続利用や購入が発生することが見込めます。LTV(顧客生涯価値)を向上し、売上の向上に寄与させることができるのです。
冒頭でも触れたとおり、世の中にはさまざまな製品やサービスがあふれる時代です。その中で顧客は特定の製品を選び利用します。もし、UXが悪ければ一度きりの利用で他社の製品やサービスに乗り換えられてしまうことも考えられます。
ユーザーにとって心地良いサービスを提供することができれば「使い続けたい」「他の商品やサービスも利用してみたい」と思ってもらうことができ、その結果リピート率の向上・LTVの向上に繋がる可能性があります。
もしもこの記事をお読みの方の中にLTV向上にお困りの方がいらっしゃいましたら、ぜひ「サイトUX改善による事業成長のご提案」の資料をご覧ください。この資料では、3万社以上のUX改善を手掛けてきたKaizen Platformが考える、BtoC・BtoB事業それぞれのWebサイトにおいて強化すべきポイントについて解説しています。資料は無料です。ぜひUX改善のヒントにしてください。
UXを改善する際は、製品やサービスを提供するまででなく、ユーザーが製品やサービスを利用する場面や利用後の体験も意識することが大切です。
例えば、オンラインで商品を注文した際に、ブランドや商品のイメージにピッタリな綺麗な装飾が施されていたり、心を動かされるようなメッセージカードが同封されていたりしたら、思わずSNSに投稿をしたくなるユーザーも多いでしょう。
このようなUXから、口コミが広がり、より多くのユーザーを獲得するきっかけになることもあります。
「UX改善」を行っていくポイントとして、まず全体像の整理をしていきます。
最終的には、LPOやEFO、あるいは特定のコンバージョンポイントにおけるCVRの改善など施策の枝葉の部分における検証と改善が必要になりますが、ユーザー体験全体を捉えた場合、私たちKaizen Platformでは以下の4点を重視しています。
自社のビジネスモデルや顧客理解を重視することで、そのビジネスの収益構造やユーザー行動の全体像を把握することができます。それに基づき、データをもとに改善をすすめることで定量的な売上の変化の検証が可能となります。
また、それだけでは机上の空論となってしまうため、実際に自身がユーザーとして製品やサービスと接触し「体験」することも重要です。
しかし、実際にユーザー体験を理解しようとしても具体的にどのような方法をとればいいのか悩まれることもあるかと思います。
ここでは、ユーザー体験を理解するための3つの手法について解説します。
ユーザビリティテストとは、ユーザーにWebサイトやアプリ、プロダクトなどを実際に体験してもらい、使い勝手についてフィードバックを得るテストです。ユーザビリティとは、ユーザーが設計者の意図通りに迷わず、ストレスを感じずにプロダクトを使用できる度合いを指します。
ユーザビリティテストでは実際に利用してもらうことで、使いにくさや分かりにくさ・ユーザーが興味を示すポイントなどが分かります。データを収集できるので、Webサイトなどの操作面の改善や商材・サービスの理解を深めるために有益です。改善施策を行った後にも同じ調査を繰り返すことで、検証も可能となります。
ユーザビリティテストについては「ユーザビリティテストとは?サイト改善施策と成功事例を解説」でも詳しく解説しています。参考にしてください。
ヒューリスティック分析とは、UI・UXの専門家がWebサイトやアプリなどの使い勝手について自らの経験則をもとに評価し、課題を特定する手法です。
Webサイトやアプリの数値的な問題点が明らかなときや、ユーザビリティ・アクセシビリティを含むUXを改善したいときに実施します。
中小企業のWebサイトといった「定量データがあまり取れておらず、改善のヒントに乏しい」という状況でも、課題と向き合うことが可能です。
ヒューリスティック分析については「ヒューリスティック分析はWebサイト改善に必須!実施手順や事例を解説」でも詳しく解説しています。参考にしてください。
顧客体験を理解するためにも、顧客が誰なのか、ユーザーが何を求めているのか、どのような問題を解決したいのかを把握することが重要です。ユーザーペルソナやカスタマージャーニーを設計し、ターゲットとなるユーザーのニーズを理解しましょう。
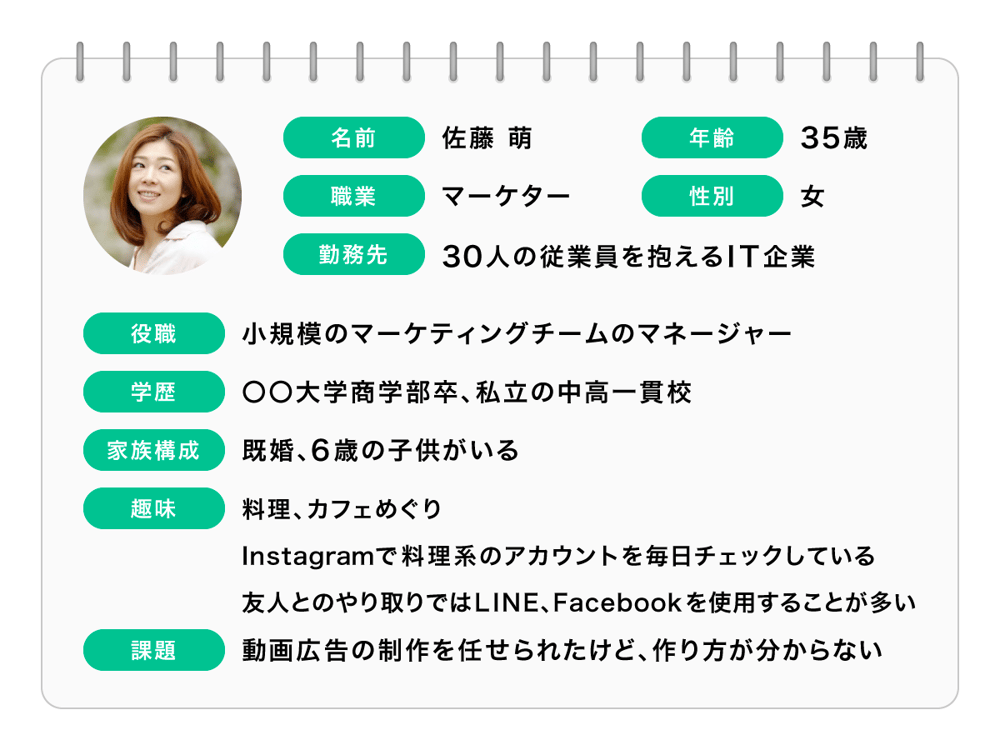
ペルソナとは、「企業が提供する製品・サービスにとって最も重要で象徴的な顧客モデル」です。具体的には、詳細な「人物像」を設定したもので、名前や勤務先、職種、居住地、家族構成、使用アプリやサービスなどを定義します。
 ペルソナの一例
ペルソナの一例
カスタマージャーニーは、ペルソナの行動・思考・感情を見える化したものです。カスタマージャーニーでは、時系列で顧客の心理状態や行動を表すため、体験全体を一つのストーリーにできます。顧客がどのような購買プロセスで自社のサービスや商品を認知し、興味を示し、購入に至るかをイメージしやすくなるのです。

カスタマージャーニーのフレーム
「そのプロセスの中でどのようなコミュニケーションを取れば、ユーザーは感動するのか」「何を提供すれば顧客満足度が向上するのか」といったことを考えるのに役立ちます。
ペルソナについては「【事例付き】2社のペルソナマーケティングから進め方やメリットを解説」でも詳しく解説しています。参考にしてください。
カスタマージャーニーについては「【徹底解説】カスタマージャーニーの全て|基礎から広告の作成までを解説」でも詳しく解説しています。参考にしてください。
UXの改善において、パーソナライズされたコンテンツの提供も重要です。ユーザビリティテストの結果や購買履歴、閲覧履歴などのデータを分析し、各ユーザーに最適化された情報を提供することで、顧客満足度の向上や利用率の増加が期待できます。
例えば、動画配信サービスのNetflixでは、ユーザーの視聴履歴や評価に基づいて、個別にカスタマイズされたコンテンツをレコメンドしているのが特徴です。関連動画の分析や各動画の評価データを活用することで、ユーザーの好みに合った映画やテレビ番組を簡単に見つけられるようにしており、視聴体験の向上や利用継続率の増加に貢献しています。
出典:Netflixのレコメンド機能のご利用方法|Netflix
また別の例としてコカ・コーラ公式アプリ「Coke ON®」では、ユーザーそれぞれにパーソナライズされた情報提供を重視することでUXの向上を図っています。エリアや時間によって異なる気温や天気情報を活用し、熱中症の危険がある地域のユーザーには注意喚起とともに水分補給を促す通知を送信する機能を実装しました。この機能により、通知を受け取ったユーザーは受け取らなかったユーザーと比べて約20%多く製品を購入する結果となりました。
加えて、桜や紅葉の季節には、見頃を迎える名所などの「お出かけ情報」と連動したキャンペーンも展開することなどによって、ユーザーのアプリ利用や購買の活性化を図っています。
このように、パーソナライズされたコンテンツの提供は、ユーザーのサービス体験を向上させ、顧客ロイヤリティの向上やその先の事業成長につながります。
出典:日本コカ・コーラ株式会社 導入事例|WxTech®
UX改善においては、Webサイトやアプリのユーザビリティ向上も不可欠です。例えば、レスポンシブデザインの採用により、あらゆるデバイスから快適に閲覧できる環境を整えることが大切です。加えて、サイトやアプリのUIを適切に改修し、ユーザーが必要な情報を簡単に入手できたり、望む行動を容易に取れたりするようにすることが重要です。
UX改善の一例としてメルカリの事例をご紹介します。メルカリでは、フリマアプリにおける商品検索の画面において、「簡単さと一貫性を重視」し、UIで迷わせない設計を採用しています。例えば、ホーム画面の設計においては、ユーザーの過去の閲覧・購入履歴をもとにパーソナライズされたおすすめ商品を表示することで、興味のある商品に素早くアクセスできるようになっています。
加えて、取引の場面では、コメント機能を活用して買い手と売り手がスムーズにコミュニケーションを取れるよう工夫されています。「即購入OK」などの表示オプションも用意され、買いたいユーザーが迷わずスピーディに取引を進められる仕組みも整っています。
このように、ユーザーの行動パターンや行動の優先度を考慮したUI設計や、サービス利用の検討に役立つ情報の配置は、Webサイトやアプリの使いやすさを大きく向上させます。結果として、ユーザー体験が向上し、ユーザーの離脱率低下やコンバージョン率の向上が期待できます。
出典:「UX」という見えない価値を可視化するため、リサーチとデザインによっていかに共通言語をつくるのか? | mercan (メルカン)
自社がUX改善に取り組むにあたり、まず何から始めたら良いのかイメージがしづらいという方もいるはず。そこでここではUX改善に自社で取り組む上での大まかな手順を紹介していきます。

自社の製品やサービスに対するあらゆるタッチポイントに「UX=ユーザー体験」があります。まずUX改善として施策に講じるよりも前に行うべきは、自社商材におけるカスタマージャーニーマップを描き課題を抽出することです。
「カスタマージャーニーマップ」とはカスタマージャーニーを図示化したものです。
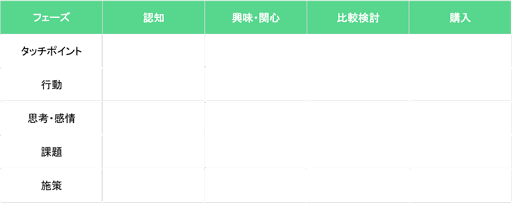
よくあるカスタマージャーニーマップでは、マトリクスで横軸に「認知」「興味・関心」「比較検討」「購入」などの購買までの一連のプロセスを置き、縦軸に「タッチポイント」「行動」「思考・感情」「課題」とそれに対する「施策」を置きます。
-2.png?width=1000&height=400&name=unnamed%20(1)-2.png)
記事中盤でも解説しましたが、これにより、ユーザーは「いつ」「どのような思考で」「どのような行動を取り」「どのような媒体を経て」「何がきっかけで次のステージへ移行していくか」を可視化することができます。そのプロセスにおいて、自社がどのようなコミュニケーションを取ればユーザー体験が最大化するのかを考えられるようになるのです。
「カスタマージャーニーマップ」を作成することで、以下の4点のメリットが生まれます。
製品やサービスの「ユーザー」という観点から様々な機能を利用します。快適に利用できるのか、あるいは、使い方が難しいとかマニュアルがないと利用が難しいといった観点から課題を抽出しましょう。
自社サービスに触れたユーザーが良い体験を得られるよう、認知段階から顧客体験を最適化することもポイントです。
冒頭で「UX=ユーザー体験」とは、ユーザーとサービスのすべてのタッチポイントを指す、と述べました。それは購買を検討する前段階の、ユーザーがWeb検索やSNSでの閲覧をしてサービスに辿り着く(認知する)ところから始まっています。
例えば、自分自身が1ユーザーとして何か検索する場面を思い浮かべてみてください。検索の結果、何らかのページに訪問したとします。しかしその時に、
上記いずれか一つでも当てはまる場合、ストレスを感じてページを見るのをやめてしまいませんか?
このようなポイントを押さえると「ユーザーにとって、ページ閲覧のストレスが少ない状態」につながります。つまり、検索の段階、サービスを発見してもらう段階からユーザー体験の最適化が出来ている状態だと言えます。
ユーザーの検索体験を最大化することをSXOと呼びます。詳しくは「SXO対策とは?ユーザー体験を起点にしたコンテンツ提供の基礎基本」でも解説しています。参考にしてください。
ユーザーの行動や購買行動の仮説立てに基づく課題の抽出と、ユーザー観点から利用を行って使用感などから抽出する課題をもとに、「売上」向上を目指す上で影響度の高い領域から具体的な改善施策へと落とし込みます。
例えばEFOと呼ばれる施策が挙げられます。
EFOとはEntry Form Optimization(エントリーフォーム最適化)の略語で、ユーザーをフォーム完了まで導くためのエントリーフォーム最適化施策のことをいいます。ユーザーがコンバージョンに至る経路はさまざまありますが、最後はかならず入力フォームを通過します。そのためUX改善においては、特に重要な施策となります。
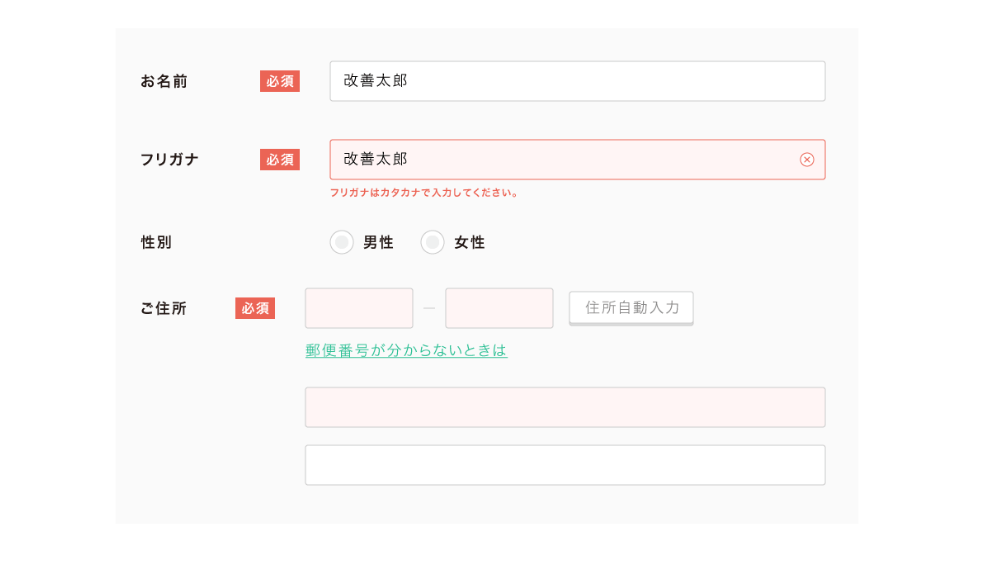
ユーザーは入力フォームを利用するに当たって、以下のような点にストレスを感じます。
そのため専用のツールを使用して、上記のようなストレスを感じないフォームを目指すのがEFOです。
▼ツールを使用して、郵便番号から住所の自動入力をできるようにした例

EFOについて詳しくは「EFOとは?意味や効果的な施策例・ツールの機能・成功事例を徹底解説」でも解説しています。参考にしてください。
上記4つのプロセスに基づき、改善施策を自社のWebサイトで実施する場合、多くの場合一度立てた仮説に対して「一発勝負」で時間と手間を掛けた改修(ページ変更やクリエイティブの大幅な修正)に手をつけてしまいがちです。
しかしながら、その施策で数値や売上が改善しなければ元も子もありません。時間と大きなコストを掛けることを抑制しながら、細かなタッチポイントの改善をスピーディに、仮説検証とともに実施することが大切です。
それには、一定の知見やABテストやクリエイティブ制作などのスキルも必要となるため、Kaizen Platformのような改善事例を豊富に持ち、細かく素早いサイクルでPDCAを回せるようなパートナーと伴走するのも一つの手段といえます。
もしもこの記事をお読みの方の中にUX改善についてどこから手を付けて良いかわからない、とお困りの方がいらっしゃいましたら、ぜひ「サイトUX改善による事業成長のご提案」の資料をご覧ください。
この資料では、3万社以上のUX改善を手掛けてきたKaizen Platformが提供するUX改善支援サービスについてご紹介しています。UX改善の成功事例も複数掲載しています。資料は無料です。ぜひUX改善のヒントにしてください。
UX改善の全体像を理解した上で実際にどういった指標をもとにKPI設計をしていけば良いのでしょうか。具体的な例を基に解説していきます。

|
①課題 |
銀行口座保有者と未保有者に同一の融資のバナーを公開しており成果が不明確だった |
|
②施策 |
まずはABテストを実施し、銀行口座の「保有」と「未保有」における差を可視化 それを基に、パーソナライズしたバナーをそれぞれのターゲットに配信 |
|
③結果 |
銀行口座未保有者で109.4%のCVR改善 銀行口座保有者では132.5%のCVR改善に成功 |
銀行のUX改善事例として、銀行口座の「保有」「未保有」のユーザーそれぞれに対するバナーの改善をご紹介します。
まずは、口座保有者と未保有者を同時に「口座を保有していれば融資を受けられる」ことを訴求したメッセージングのABテストを行いました。そこで、1つのLPにて口座の保有者と未保有者で反応が異なることがわかりました。それを基に、ユーザーの状態に応じたバナーをパーソナライズし表示させるように改善したのです。
口座未保有者に対しては「30日間利息が0円」という、“初回利用時”の利用ハードルを下げる訴求。その結果、109.4%の改善。
口座保有者に対して、「申し込みはネットで完結」というすでに口座がある方が簡単に利用し始められる訴求。その結果、132%の改善。
また、同社では融資の申し込みフォームにも課題がありました。

|
①課題 |
冗長なフォームによりユーザーの入力ミスなどによる離脱が発生していた |
|
②施策 |
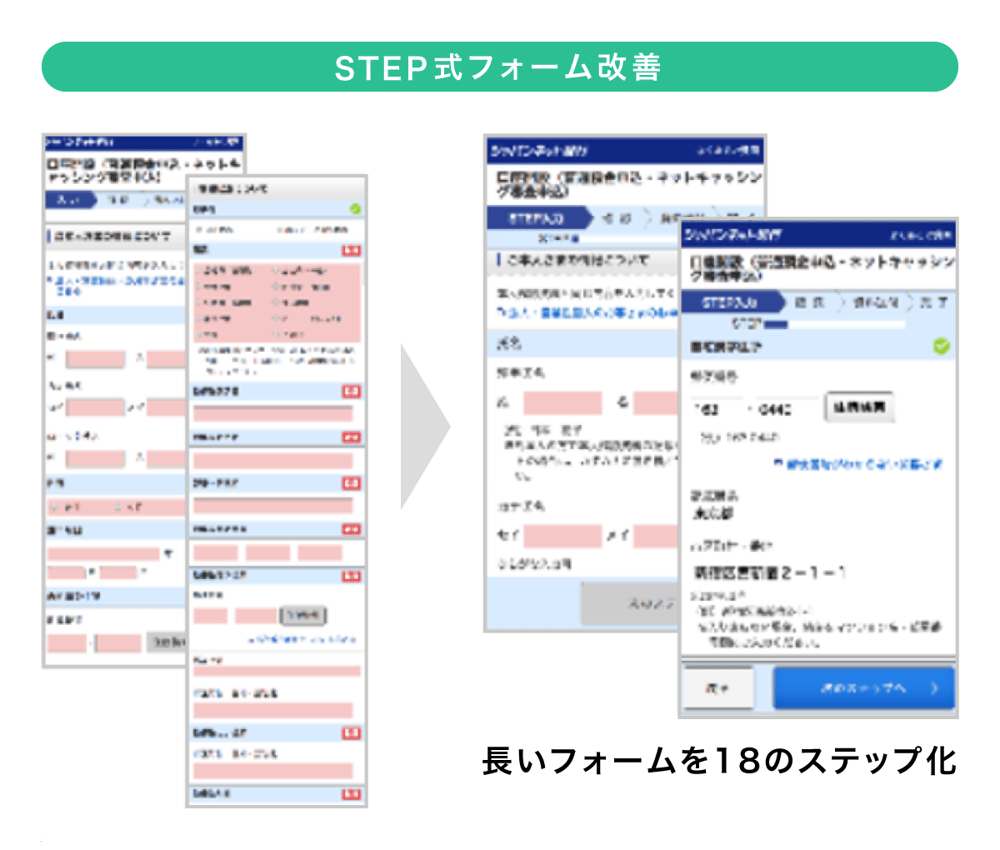
フォームを18個のステップに分類し入力時のハードルを軽減 |
|
③結果 |
銀行口座未保有者では107%の改善 銀行口座保有者では115%の改善に成功 |
先ほどの銀行事例でフォームを改善した事例についても紹介します。
融資の審査情報など慎重に取り扱う情報であるため、一般的な申し込みフォームとくらべて設問数が多くなりやすいのが金融商材の特徴でもあります。
しかし、それゆえにユーザーの入力ミスが把握しづらかったり、そもそも入力を行うための心的なハードルが高かったりと、改善の余地が多くあります。
そこで、Kaizen Platformでは冗長なフォームを18つのステップに分解しシンプルな画面遷移で都度エラーが把握できるような改善をおこないました。
その結果、「膨大なフォームを入力した結果、合間にエラーが表示されるストレス」がなくなり、「一回の表示で見えるフォームはシンプルに、かつすぐにエラーに気づける」フォームへと改善しました。その結果、口座未保有者では107%、保有者では115%の定量的な改善に成功したのです。
こうしたUX改善をもとにバナーからのCVRやエントリーフォームの最適化など、ユーザーとの各タッチポイントの改善が売上向上に向けた重要な要素となります。
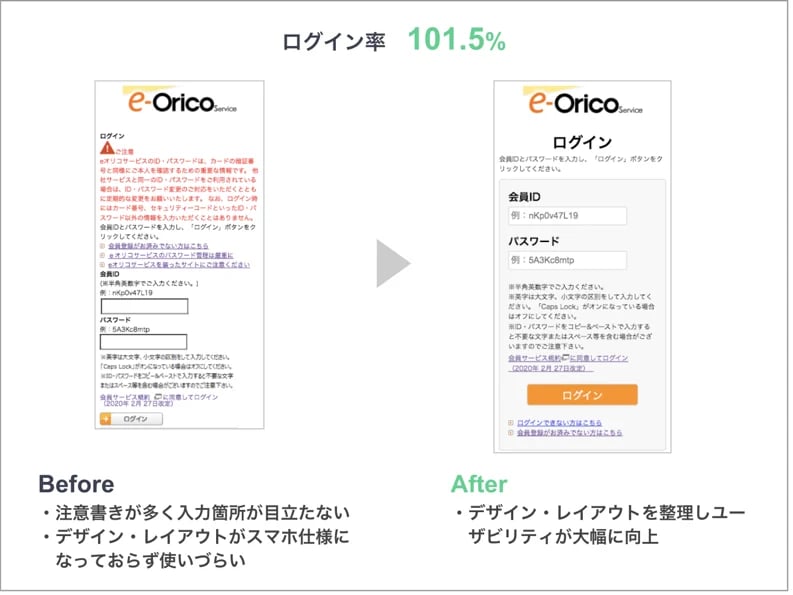
.png?width=1000&height=430&name=unnamed%20(2).png)
|
①課題 |
・会員サイトが2つに分かれており、会員にとって使いづらかった ・サイトのデザインが見づらいものだった |
|
②施策 |
・「ログイン画面」と「画像認証画面」のデザイン・レイアウト変更 |
|
③結果 |
・ログイン率101.5%の改善 |
お客様のライフスタイルや決済ニーズに合わせたサービスを幅広く提供してきた株式会社オリエントコーポレーション様の会員サイトのUI・UX改善によりコンバージョンが向上した事例を紹介します。
これまで、会員サイトが「eオリコサービス」と「オリコポイントゲートウェイ」と2つに分かれており、会員にとって非常にわかりづらいサイト構成になっているという課題がありました。
また、サイトの「ログイン画面」と「画像認証画面」が非常に見づらかったという課題もありました。
そのため、これらの課題を解決し、会員登録率向上と会員サイトのログイン率を上げるために、UI・UX改善の実施。まず、「eオリコサービス」に関しては「ログイン画面」と「画像認証画面」が非常に見づらかったので、デザイン・レイアウトを変更しました。

それにより、ログイン率101.5%と大幅に向上しました。
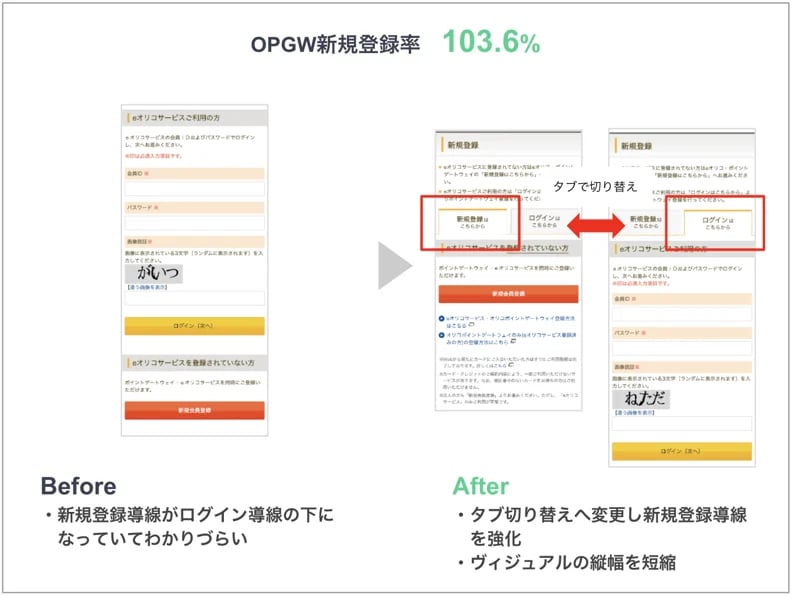
そして「オリコポイントゲートウェイ」に関しては、「新規登録画面」と「ログイン画面」の導線をわかりやすくするための2回にわけてABテストを行いました。

タブで画面を切り替えられるように変更し、新規登録導線を強化したことで、新規登録率が改善されました。
このように、会員サイトのUI・UX改善によってコンバージョン数の改善を実現しました。
これらの結果から、「あとリボ」「キャッシング」メニューを中心に申し込み画面およびマイページTOPのUI改善などの施策を実施しました。

「あとリボ」への申込み導線強化施策に関しても、120.2%まで改善するなど大きな成果がありました。
参照:UI・UX改善により、半年で約10万CV向上に成功。ユーザー第一に「新時代のオリコ」を目指して
Kaizen Platformでは、上記の事例のような取り組みを行う上で、課題の抽出や仮説立て、施策設計はコンサルタントが行い、それをKAIZEN ENGINEというソリューションによって複雑な改修やコーディングを必要とせずサイトに反映させられるのが強みです。
KAIZEN ENGINEがどのようなツールか、またそのほか使いやすいUX改善ツールについて、以降で詳しくご紹介します。
もしもこの記事をお読みの方の中に、UX改善についてお困りの方がいらっしゃいましたら、ぜひ「サイトUX改善による事業成長のご提案」の資料をご覧ください。この資料では、3万社以上のUX改善を手掛けてきたKaizen Platformが提供するUX改善支援サービスについてご紹介しています。UX改善の成功事例も複数掲載しています。資料は無料です。ぜひUX改善のヒントにしてください。
この章では、UX改善に取り組む上で有用なサービスを4種類ご紹介します。Webサイトにタグを挿入するだけで簡単に検証から改善施策まで実施できるツールから、ABテストに特化したツール、そして、サイトの現状把握に役立つ分析ツールまでをまとめているので参考にしてみてください。

出典元:LPOなら「KAIZEN UX」
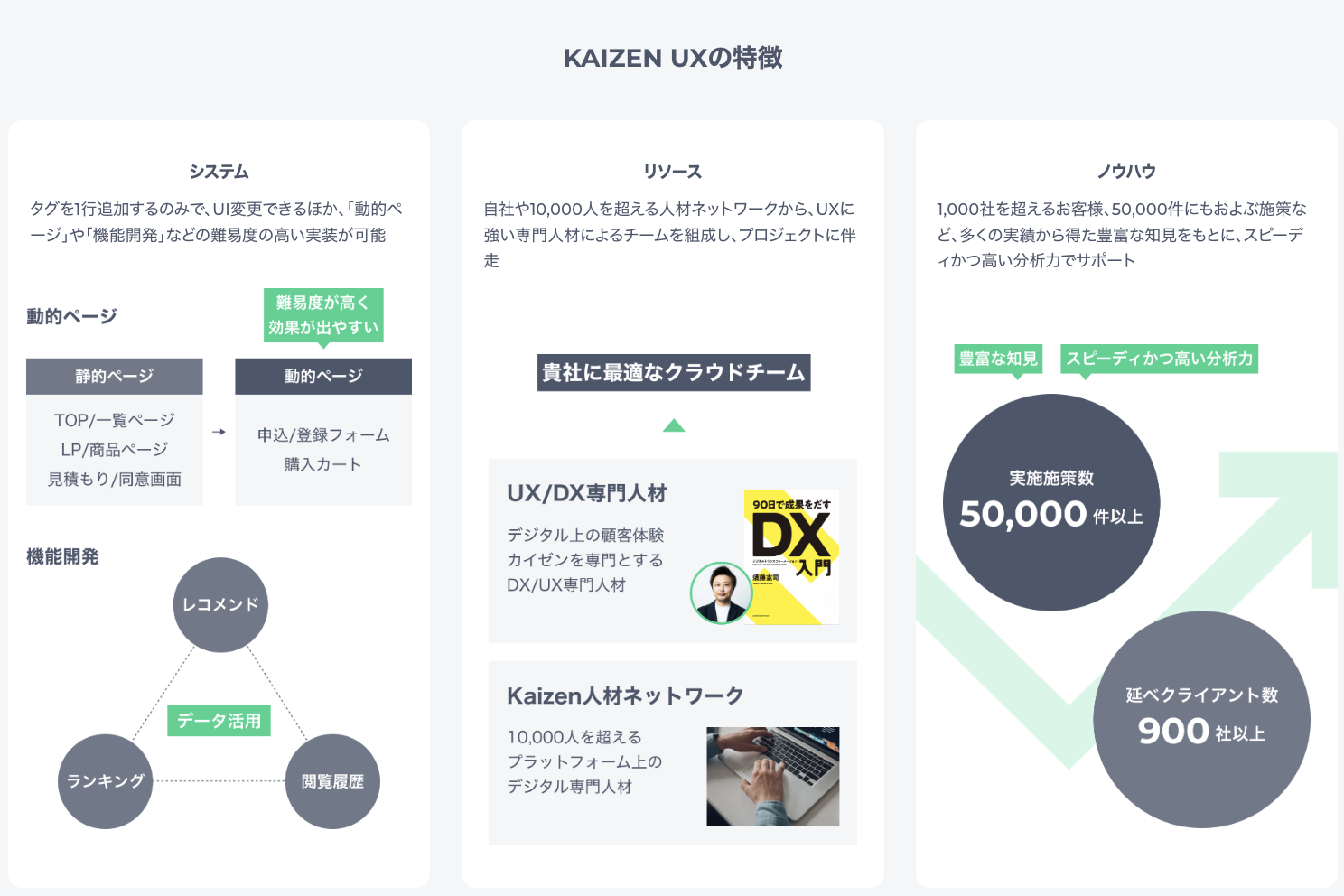
ABテスト、CVR改善などUX改善をトータルで実施するプロフェッショナルである「Kaizen Platform」が、長年蓄積したノウハウをパッケージ化したサービスです。
自社Webサイトのページにタグを挿入するだけで、HTMLやCSS、PHPなどをコーディングする必要なく、Webサイト改善のための環境を活用可能。高機能テストツール、分析機能、パーソナライズ機能などが搭載されています。
開発コストをかけることなく、すぐに利用を開始でき、外部ベンダー制約やCMS・ASP・パッケージ制約を受けません。膨大な手間や期間をかけずとも、すぐにサイト改善をはじめられます。
レガシーシステムが、比較的まだ多く残っている金融業界などでも簡単に導入してサイト改善に寄与してくれます。
.png?width=1000&height=436&name=unnamed%20(3).png) 株式会社グラッドキューブが提供しているサイト改善ツールです。
株式会社グラッドキューブが提供しているサイト改善ツールです。
など、さまざまなことが行えるため、Webサイトにおける総合的なUX改善を実施できます。
また、デザインや各種施策は「ノーコード」で行えるため、HTML、CSS、JavaScriptなどの専門知識がない非エンジニアでも簡単にUX改善を進めることができます。
「初心者でもPDCAをスピーディに回していきたい」という企業におすすめです。
参照:SiTest

株式会社WACUL(ワカル)社が提供する、アクセス解析に特化したツールです。重要なポイントをレポーティングし、どこを改善すべきかを把握しやすいため、専門的な解析ツールだけをみただけでは改善ポイントが抽出できないという担当者に適したサービスです。
Google Analyticsと連携させることで、そのデータを基に「CVR改善につながるページがあります」など具体的な改善方針を教えてくれます。
34,000ものサイトを分析したノウハウを基に、サイトの膨大なデータを分析し、成果を伸ばすための改善ポイントをデータ根拠とともに提供。
テストツールやデザイン改修などは別のツールを利用しつつ、売上につなげるための改善指標の抽出などを目的に「Webサイトを改善したい」「成果が伸び悩んでいる」という企業におすすめです。
参照:AIアナリスト|CVを最大化するマーケティングDXツール
サイト分析について詳しく理解したい方に向けて「5万回超の施策で見えた、サイト改善の成功パターンとは」でも解説しています。参考にしてください。

KARTEは、株式会社プレイドが提供するサイトやアプリの訪問者の行動や感情をリアルタイムに解析し、一人ひとりに合わせた体験の提供を可能にするサービスです。
ユーザーの行動ログから「どのサイトをどれくらい閲覧したか」「購買に近いページに訪問しているか」などのデータを可視化し、ユーザーごとにパーソナライズした施策を実施できるのが特徴のツールです。
シンプルな計測ツールやテストツールによる可視化だけでなく、購買行動につなげるための具体的にコンバージョンを促進させる(チャットボットなどを利用した)施策を行いたい方におすすめです。
参照:CX(顧客体験)プラットフォーム KARTE(カルテ)
チャットボットなどを利用したコンバージョン促進施策について詳しく理解したい方に向けて「Web接客とは?おすすめツールやメリット、成功事例を紹介」でも解説しています。参考にしてください。
この記事で紹介したように、UX改善とはユーザーの購買前から購買後の体験すべてを含めた改善施策です。顧客が一回の購買だけでなく将来的に継続してもたらす価値としてLTVが重視される業界においては、特にUXをより良いものへ改善していくことが大切です。
押し売り的なプッシュ型のマーケティングやプロモーションだけでは刹那的な売上しか作ることができず継続利用を見込むことが難しい時代です。いかに長くより良く利用してもらうかを見直すきっかけになれば幸いです。
また、UX改善の観点は広い概念です。その中にWebサイトの改修や、LPや申し込みフォームの改善そして、各CTAごとのコンバージョン率の改善(CVR改善)などの施策に繋がります。まずはUXの全体を理解した上で、各ポイントごとの改善に取り組んでみてください。
Webサイト改善にお悩みはありませんか?
サイト改善に取り組んでいる、あるいは検討しているけれど、「自社にノウハウがない」「施策の打ち手が分からない」「成果が上がらない」といったお悩みはありませんか?
いざサイト改善に取り掛かっても、導入したツールがうまく運用できていなかったり、施策がやりっぱなしで振り返りができておらず、成果に繋がらないケースは少なくありません。
LPOやEFO、ABテストをはじめとしたサイト改善施策では、成果をあげるための適切なKPI設計と施策の検証と振り返りによってPDCAサイクルを回すことが大切です。
そこで、サイト改善のノウハウや次の打ち手にお悩みの方へ、『サイト改善で成果を出すノウハウガイド』をお届けします。これまでKaizen Platformが900社・50,000回以上の施策支援から得た実績を元に、サイト改善に活用できるノウハウや成功事例をまとめました。
コンバージョン改善や売上UPを実現したい方、改善の打ち手に悩んでいる、ノウハウがないとお困りの方は、ぜひ参考にしてみてください。