
国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

TikTokに興味はあるもののどうすればいいかわからない方
縦型動画を試してみたいけど、アサイン、ディレクションに対してノウハウが無い方
一度は試してみたけど、成果が出ず伸び 悩んでいる方

DX推進のご担当者、事業責任者の方
新規事業や組織改革を担う事業責任者の方
マーケティング担当、Web担当の方

著者: Kaizen 編集部

近年、ウェブサイトやアプリのデザインにおいて「UX(ユーザーエクスペリエンス)」と「UI(ユーザーインターフェイス)」という言葉がよく使われます。これらの言葉は、デザインの世界で重要なキーワードとなっていますが、実際のところ、どのような意味があり、どのような違いがあるのでしょうか?
この記事では、UXとUIの違いについて徹底解説し、ユーザーエクスペリエンスを高めるためのポイントをお伝えします。
▼目次
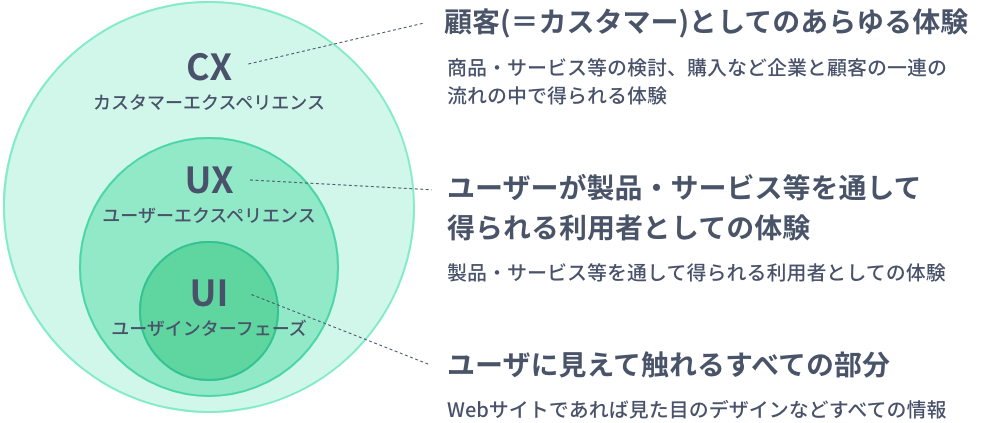
UXとは、ユーザーエクスペリエンスの略で、製品やサービスを利用する際のユーザー体験を指します。つまり、ユーザーがアプリやウェブサイトを利用する際にどのように感じ、どのように操作していくかということが、UXに関わる要素となります。良いUXを提供することで、ユーザーはストレスなく製品やサービスを利用でき、満足度が高まります。
ECサイトを例にすると、購入前に見た広告やSNSでのクチコミ、商品の魅力や品揃え、ECサイトの使いやすさ、決済方法の豊富さ、発送方法やスピード、梱包や同梱物といった、あらゆるタッチポイントがユーザーの体験となっていきます。
UIとは、ユーザーインターフェイスの略で、ユーザーとシステムが相互作用するための仕組みや方法を指します。具体的には、画面上のボタンやメニュー、テキストボックス、アイコンなど、ユーザーが操作するための要素がUIにあたります。UIのデザインは、ユーザーが直感的に操作できるようにすることが重要で、見た目の美しさだけでなく、使いやすさやアクセシビリティも考慮されます。
UXとUIは密接に関連していますが、それぞれ異なる概念であり、違いを理解することが重要です。UXはユーザーがサービス全体を通して得られる経験を指し、UIはユーザーが操作するための具体的な要素を指します。良いUIデザインがあって初めて、良いUXが実現されると言えますが、UIが優れていても、全体的なユーザーエクスペリエンスが悪ければ、UXは低く評価されることになります。つまり、UIはUXを実現するための一部であり、両者は切り離せない関係にあると言えます。

UIと似た言葉で、ユーザーがわかりやすく使えるかという観点の「ユーザビリティ(使い勝手)」、問題なく利用できるかという観点の「アクセシビリティ(アクセスのしやすさ)」といったものもありますが、それらもすべてUXに含まれるものと言えます。
UIについては「良いUIデザインの考え方|参考にしたい設計のコツや改善事例」でも詳しく解説しています。参考にしてください。
近年UXが重要視される背景として、商品やサービスの差別化が難しくなってきている現状があります。商品やサービスそのものの改善を重ねていっても、成熟し頭打ちになってしまったり、競合との差異が打ち出しづらくなります。
しかし、実際にユーザーが商品を選ぶときには、商品の機能やサービス内容、価格だけではなく、購入や利用を通じて得られる体験価値も評価対象となります。例えば、Webサイトでの機能解説がわかりやすい、商品の使い方が動画で分かりやすく説明されている、使い方がわからないときにいつでも質問できて答えてくれる、といった顧客体験の提供もユーザーに選ばれる要因となります。
では、「UXが良い」とはどのような状態のことでしょうか。それは、Webサイトの使い勝手とWebサイトが提供する体験の両方がユーザーの期待通り(あるいはそれ以上)である状態だと言えるでしょう。
基本的にユーザーは、「物を買いたい」「このサービスに加入したい」など、何らかの目的を持ってWebサイトにやってきます。当然、知りたい情報や辿り着きたいコンテンツに迷わずストレスなく辿り着けることが重要です。ECサイトであれば、目当ての商品を見つけやすいように用途、メーカー、価格帯などいくつかの分類方法でカテゴリー別項目を用意しておくことなどが挙げられます。
ただ、そうした使い勝手が良くても、商品やコンテンツ自体が魅力的でなければユーザーの満足度は高くなりません。欲しい商品が購入できるのか、品揃えは豊富にあるのか、販売商品についての十分な説明が記載されているか、購入後のサポート体制はあるのか、といったことも顧客体験につながります。
近年は特にスマートフォンからのアクセスが増えているため、スマートフォンで閲覧したときにいかに見やすくわかりやすい情報設計になっているかも大事なポイントです。文章量や画像の見せ方、導線設計の工夫で、小さな画面でもストレスなく操作でき、わかりやすいコンテンツにすることでUXを向上させることができます。
出典:総務省|令和2年版 情報通信白書|インターネットの利用状況
それでは、UXを高めるためにどのようなポイントに注意すべきでしょうか。以下に、UX向上のための重要なポイントをいくつか紹介します。
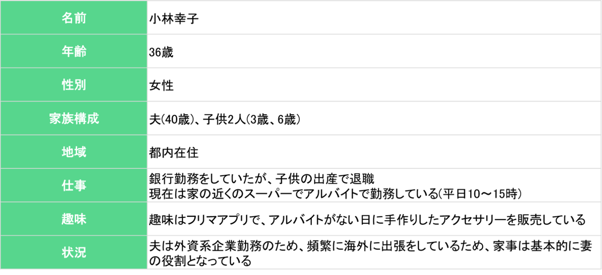
顧客が誰なのか? ユーザーが何を求めているのか、どのような問題を解決したいのかを把握することが重要です。ユーザーペルソナやユーザーストーリーを作成し、ターゲットとなるユーザーのニーズを理解しましょう。

ペルソナについては、「【事例付き】2社のペルソナマーケティングから進め方やメリットを解説」でも詳しく解説しています。参考にしてください。
まずは、自分たちでユーザーの気持ちになりきってWebサイトを何度も使い、その使い勝手やコンテンツ内容を検証していくことをおすすめします。どんなWebサイトであれ、改善のヒントは必ずユーザーの中にあるため、企業目線の主観ではなくユーザー視点で使ってみることが重要です。
しかし、事業側の立場にいると、業界の理解や知識も身につき、なかなかターゲットに近しい初心者の目線を持ったり、慣習に疑いを持ったりするのは難しいものです。
そこで、自身で使うだけでなく、家族や友人など、自社のビジネスとは無関係の方々に協力を仰ぐのも有効です。特に、自身がターゲットと異なる属性の場合には合致した人を見つけるのが良いでしょう。
とある高級化粧品サイトのUX改善に関わったケースでは、自身では普段購入する機会がないためにターゲットに近しい人物に話を聞くことで顧客ニーズに気づけた例がありました。
自社商材、競合商材も含め、注力商品である基礎化粧品を使用している方に実際にWebサイトや商品を使ってもらい、話を聞いたところ、
「化粧水自体は良いけれど、化粧台に毎日置くものとしてはパッケージのデザインがイマイチ」
「自分の好きではない有名人がInstagramで紹介していたのであまり好感が持てない」
と、いくら自身がユーザー視点になったつもりでも思いつきもしない声が出てきました。
こうしてユーザーになりきったり、ユーザー代わりの協力者から得られた声を元に、UX改善の手立てを考えていきます。
競合や他の企業のWebサイトと比較し、差異を見つけることも大切です。自社のサイトのUXが良いか悪いかを評価するには、そもそも比較対象がないと判断しづらいからです。
例えば競合企業や別業界だけれどユーザー層が似ている企業、UXの評価が高い企業などのWebサイトと比較してみると良いでしょう。
競合との比較を通じて自社サイトを評価する場合、ヒューリスティック分析が有効です。ヒューリスティック分析とは経験則に基づいた評価方法の手法で、サイトのUIやUXを評価するうえで定めた項目に対し、調査対象のユーザーにスコアリングを行なって評価してもらう方法です。
競合と比較することで、具体的にどのような点で自社のサイトは評価されているのかや、競合サイトはなにが評価されているのかが把握しやすくなります。
この調査でも自社ビジネスに関わりがなく、よりターゲットに近しい人物に評価してもらうのが望ましいです。
Web広告を行っている企業では、広告→LP→フォームとユーザーが遷移します。LP・フォームそれぞれでUX/UIの改善を行うことで、WebサイトのCVRを高めることができます。
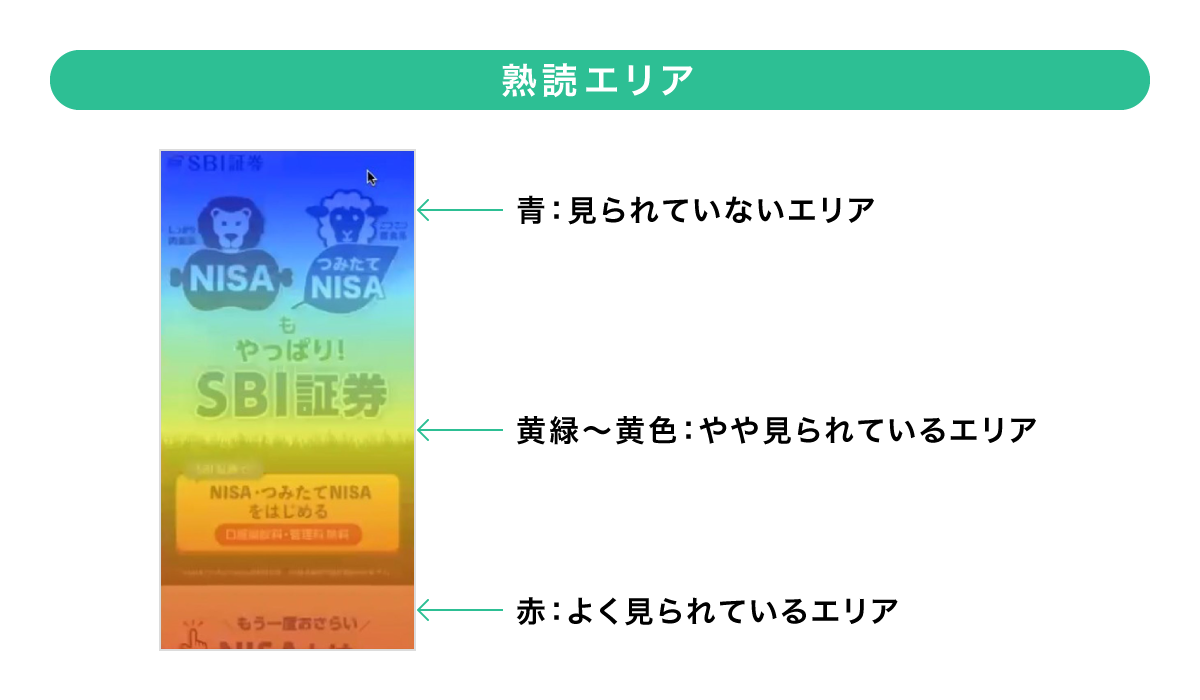
LPのUX/UI改善ではヒートマップ(ユーザーがWebページ上でとった行動や反応を確認できるツール)を活用して行います。例えば以下のようなことを可視化します。


これにより、Webサイトの離脱部分や熟読された箇所を分析し、よりユーザーに興味を持ってもらいやすい構成やテキスト、キャッチコピーなどを考えていきます。
このようなLP改善の施策のことを「LPO」と呼びます。詳細は「LPOとは?劇的に改善した施策例やポイント・ツールについて解説」で詳しく紹介しているので、併せてご覧ください。
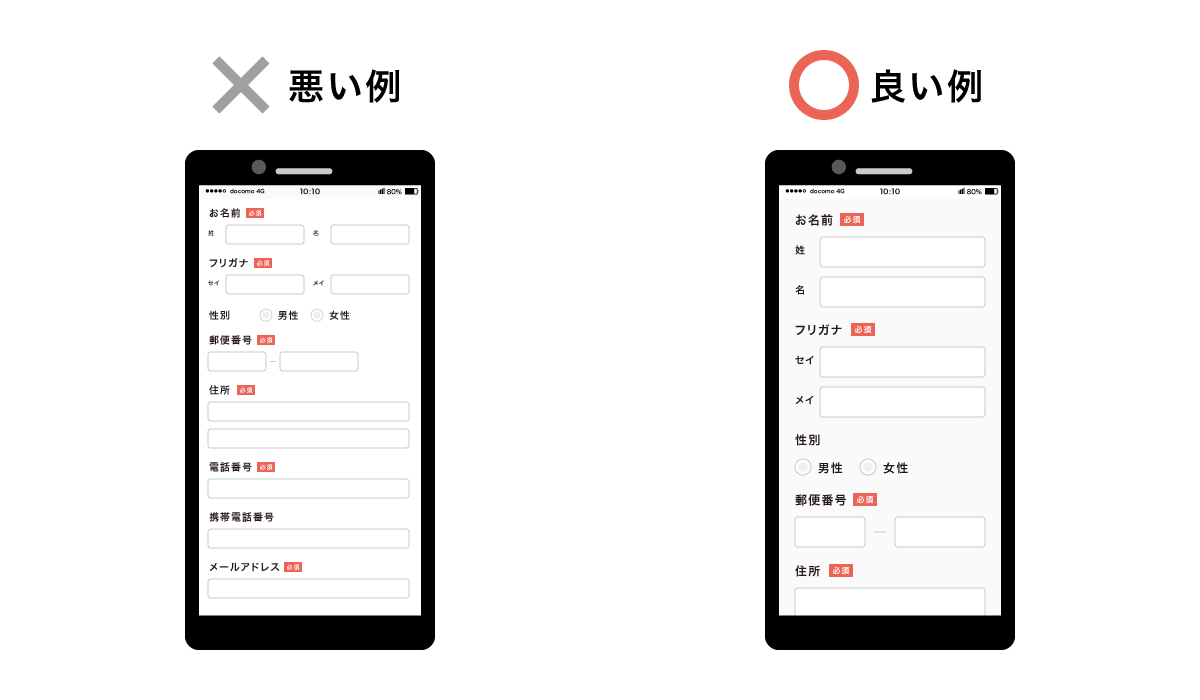
フォームのUX/UI改善では、EFO(Entry Form Optimization)ツールを使用して行います。EFOツールとは、エントリーフォーム最適化ツールのことで、ユーザーを購入やお問い合わせ完了まで導くためのフォーム最適化を行うことができるツールです。
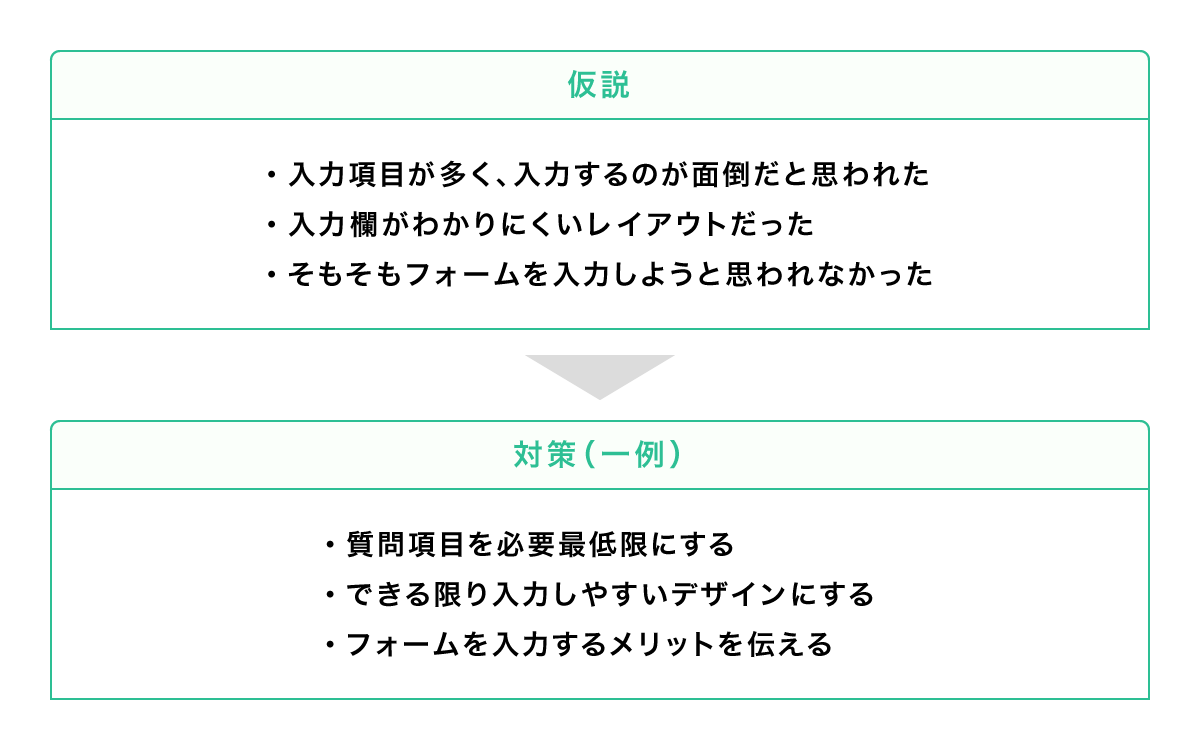
ユーザーは入力フォームを利用するに当たって、以下のような点にストレスを感じます。
そのためEFOツールを使用して、上記のようなストレスを感じないフォームを目指します。


EFOについて詳しくは「EFOとは?意味や施策の重要性・実施手順【成功事例あり】」でも解説しています。参考にしてください。
UXの優れたWebサイトを実際に使用し、購入・利用を体験することは、自社のUX改善の大きなヒントにもなります。UXが優れたWebサイトを3つご紹介しましょう。

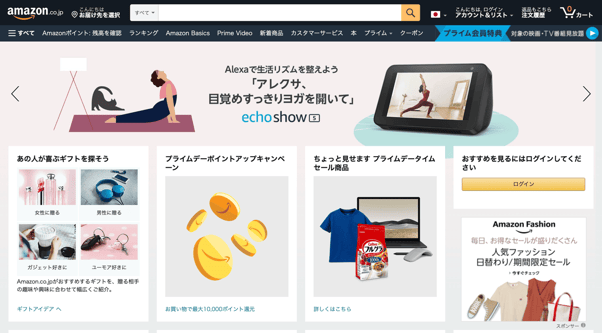
出典元:Amazon | 本, ファッション, 家電から食品まで
ECサイトの大手・Amazonのサイトです。誰しも一度は購入経験のあるサイトかと思いますが、優れた購入体験を実現するECサイトとして非常に参考になります。
まず特筆すべきは、ユーザー一人ひとりに合わせた商品情報の提示です。ユーザーの過去の購買情報から、よく購入しているもの、定期的に購入しているものなどを抽出し、トップページに「もう一度買いますか?」と再購入を促すUIが施されています。わざわざ検索したり購入ページまで自力で移動する必要がないため、購入の手間が省ける、良い顧客体験の提供といえるでしょう。
また、レコメンド機能の精度も秀逸です。閲覧あるいは購入した商品に類似した商品を薦めてくれる機能で、新たな商品購入や追加購入を促す施策といえます。特に書籍など新たな出会いを求めて探す人も多い商品では、Amazonに勧められて購入してみたら満足したという方も多いのではないでしょうか。
他にも顧客体験を向上し、商品の購買へと促すための工夫は数多く実装されています。長年の改善によって生まれた、優れたUXを提供するECサイトだと言えます。

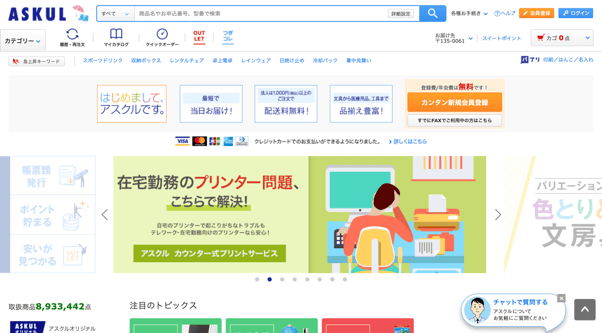
出典元:【アスクル】オフィス用品/現場用品/医療・介護用品の通販 - 当日または翌日お届け!ASKUL(公式)
「アスクル」は、オフィス用品を中心に幅広い商材を取り扱う総合ECサイトです。ECサイトの本質である「自分が探している商品が見つけやすく、比較しやすい」において非常に完成度が高く、迷いなく欲しい商品が購入できるサイトの一つです。
オフィス用品といえどその商品点数は非常に膨大で、目当ての商品にたどり着くのは通常だと困難かもしれません。しかし、アスクルではカテゴリ検索やジャンルからの検索など検索機能が優れており、気になる商品や欲しい商品にかんたんにアクセスすることができます。
また、いくつか気になった商品を比較して購入を検討したい場合には「マイカタログ」という機能が役立ちます。いわゆるブックマークのような機能を持っており、気になる商品だけを、購入前の段階で見比べることができます。商品名、商品情報、価格など必要最低限の情報にデザインされており、無駄がないのがポイントです。
豊富な商品を扱いながらも、見つけやすく、比較できる工夫が施された、まさに「迷わずに買える」に特化したサイトといえます。

出典元:ライフネット生命保険|お手頃な生命保険・医療保険はネットで!
「ライフネット生命」は、ネットで加入まで完結できる生命保険会社のサイトです。保険は商品の特性上、検討期間が長く、情報収集、比較検討のフェーズを経て、最終決定までに数ヶ月かけるユーザーが多いという特徴があります。
そういったユーザーの特性を理解し、再訪したユーザーの検討状況に合わせて情報を出し分けるといったパーソナライズが随所に施されています。たとえば、「がん保険」について情報収集しているユーザーには、「がん保険」に関する商品をレコメンドしてくれます。
また、一度自身の年齢などを入力して特定の商品の見積もりをすると、再訪時に見積もり内容が表示されるので、改めて入力する手間がありません。
さらに、「ライフネット生命」が優れているのが、スマートフォンファーストで設計されている点です。保険会社のサイトは情報量が多いために文字の説明が多く、スマートフォンだと読みづらくなりがちですが、適度にイラストが活用されており、なぜライフネット生命が優れているのか、といった情報がとても分かりやすく工夫されています。
自社のユーザーの特性を理解しているからこそできる、良いUXの実現といえるでしょう。
この記事では、UXとUIの違いについて解説し、UXを高めるためのポイントを紹介しました。UXとUIは切り離せない関係にあり、良いUIデザインがユーザーエクスペリエンスを向上させるための基盤となります。しかし、UIだけでは十分なUXを実現できません。ユーザーのニーズや使いやすさ、情報構造などを考慮し、継続的な改善を行うことが重要です。
最後に、UXを向上させるためには、チーム全体での取り組みが必要です。デザイナーだけでなく、開発者やマーケター、プロジェクトマネージャーなど、関係者全員がUXを意識し、協力して取り組むことで、より良いユーザーエクスペリエンスが生み出されるでしょう。
ぜひ、この記事で紹介したポイントを参考にして、ユーザーに喜ばれるデザインを目指してください。
Webサイト改善にお悩みはありませんか?
サイト改善に取り組んでいる、あるいは検討しているけれど、「自社にノウハウがない」「施策の打ち手が分からない」「成果が上がらない」といったお悩みはありませんか?
いざサイト改善に取り掛かっても、導入したツールがうまく運用できていなかったり、施策がやりっぱなしで振り返りができておらず、成果に繋がらないケースは少なくありません。
LPOやEFO、A/Bテストをはじめとしたサイト改善施策では、成果をあげるための適切なKPI設計と施策の検証と振り返りによってPDCAサイクルを回すことが大切です。
そこで、サイト改善のノウハウや次の打ち手にお悩みの方へ、『サイト改善で成果を出すノウハウガイド』をお届けします。これまでKaizen Platformが900社・50,000回以上の施策支援から得た実績を元に、サイト改善に活用できるノウハウや成功事例をまとめました。
コンバージョン改善や売上UPを実現したい方、改善の打ち手に悩んでいる、ノウハウがないとお困りの方は、ぜひ参考にしてみてください。