
国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

TikTokに興味はあるもののどうすればいいかわからない方
縦型動画を試してみたいけど、アサイン、ディレクションに対してノウハウが無い方
一度は試してみたけど、成果が出ず伸び 悩んでいる方

DX推進のご担当者、事業責任者の方
新規事業や組織改革を担う事業責任者の方
マーケティング担当、Web担当の方

著者: Kaizen 編集部

Webサイトの改善に顧客体験の向上は欠かせませんが、その起点となるのはターゲットユーザーです。具体的な1人の人物像を設定したものをペルソナと呼びますが、ペルソナ設計に大きなズレがあると、どれだけサイト改善の施策を行っても期待した成果が生まれません。ペルソナのニーズを正しく把握することが重要です。
ニーズを把握しサイト改善を行なっていくうえで、有効な手段の一つがユーザビリティテストです。実際にユーザーにWebサイトやアプリを使ってもらい、その評価・フィードバックを得ることで新たな課題を発見し、仮説検証に活かす手法です。
本記事では、ユーザビリティテストの基礎知識から、ユーザビリティテストを行うためのステップや効果的な実施方法について、具体的な取り組み事例も交えて解説します。ユーザビリティテストに取り組んだことのない企業でも、実施イメージを掴んでいただけるはずです。ぜひ本記事を参考に、取り組んでみましょう。
Webサイト改善のお役立ち資料をご覧いただけます
デジタルの顧客接点強化の必要性が増す中、Webサイトは重要な役割を持ち、サイト改善は欠かせない施策の一つです。成果をあげるためにも適切な設計と、検証と振り返りを行い改善サイクルを回すことが大切です。
コンバージョン改善や売上UPの実現を目指したい方へ、これまでKaizen Platformが900社・50,000回以上の施策支援から得た知見や実績に基づいた『サイト改善で成果を上げるノウハウガイド』をお届けします。
LPOやEFO、A/Bテストをはじめとしたサイト改善における打ち手にお悩みの方、ノウハウがないとお困りの方はぜひ参考にしてみてください。
▼目次

ユーザビリティテストとは、一般的にはWebサイトやアプリの最適化を目的とした評価・検証手段を指します。ユーザーにWebサイトやアプリで実際に見える画面を体験してもらい、使い勝手についてフィードバックを得るテストです。
一方、我々が定義するユーザビリティテストは、そういった評価を得るテスト部分だけを指すのではなく、ユーザーの視点を介して分析、仮説、検証のサイクルを回し改善するための全体の流れを指します。事業貢献に資するWebサイト改善には、ユーザーの視点から得たフィードバックが欠かせません。実際にユーザーが触れることで得られたデータをもとに、仮説と検証を繰り返し、改善効果を得るプロセスそのものがユーザビリティテストだと考えています。
そのため、主に見ていく指標はCVR(コンバージョンレート)です。CVRの改善に向けてユーザビリティテストを行い、直帰率の低下、カート離脱防止などといった数値改善を図ります。
企業や事業者側が自信を持って作ったWebサイトやアプリでも、ユーザーが期待通りに行動してくれるとは限りません。ユーザビリティテストを通じて、ユーザーがストレスなく狙い通りのアクションを取ってくれているのか、どこかストレスを感じたり迷ったりする部分はないか、どうすればより良い顧客体験を生み出せるのかを検証していきましょう。
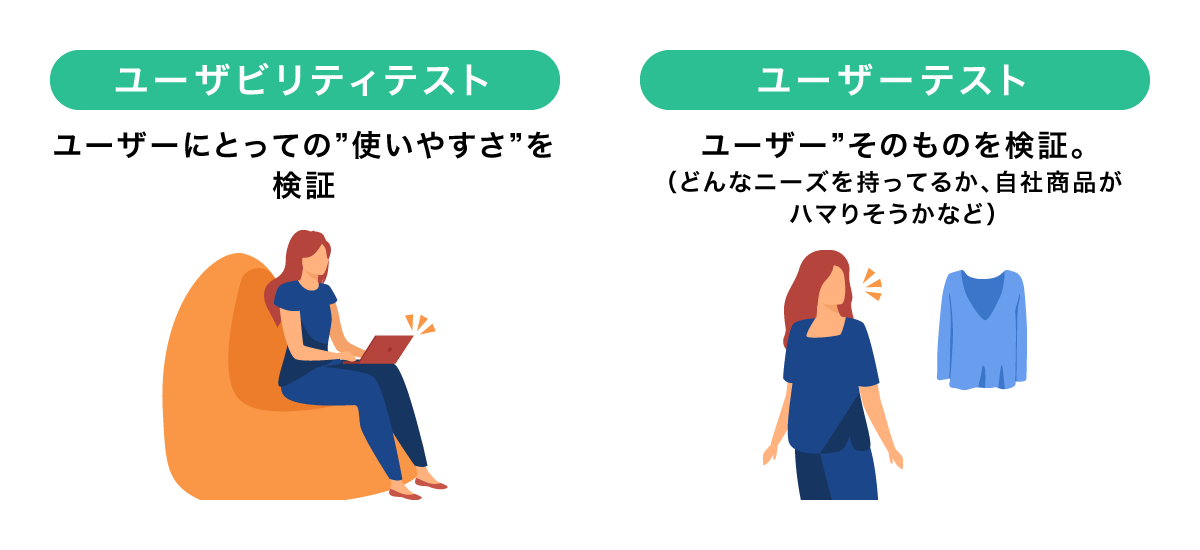
ユーザビリティテストのほかに、ユーザーテストという言葉があります。
ユーザーテストとは、自社の商品やサービスがターゲット層のニーズにマッチするかを検証する施策です。プロトタイプの商品を触って試してもらったり、モニタリングを通じて普段の様子を観察、あるいは直接ヒアリングすることで、その商品やサービスがユーザーに受け入れられるものかを検証します。ときには競合商品を使ってもらい、その違いを検証することもあります。
ユーザーテストは一般的に少人数に対して実施する事が多く、ユーザーテストから見えた結果や仮説をもとにペルソナ設計の見直しや、新商品や新規事業開発に活かされます。

ユーザビリティテストはWebサイトの改善施策におけるプロセスの一部であり、ユーザーを理解するための大事なステップです。Kaizen Platformでは、すべての答えはユーザーが持っていると考えています。ユーザー起点で仮説と検証を繰り返すことが、Webサイトの改善、ひいては企業課題の解決に繋がっていくのです。
ユーザビリティテストを実施するうえで、まずはユーザーにどのような行動をとってほしいのか、テストの目的を定めましょう。理想の顧客体験を描いたうえで、いまのWebサイトで実現できていない要因は何か、課題を分析し、仮説を立てることから始めていきます。
テストの目的を明確にし、課題分析を行うためにも、前提として事業そのものの理解が大切です。Webサイトの改善は事業を成長させるために行われるものなので、どういう仕組みで収益が発生しているのか、Webサイト上でユーザーにどのようなアクションを取ってもらえば売上最大化につながるのか、その事業の理解度を深めることで、Webサイトの課題を正確に抽出することができます。
ユーザビリティテストによって解決すべき課題が定義できたら、定義に基づいた検証項目、分析の対象範囲、使用デバイス、比較対象となる競合サイトなど、検証に必要な条件や方法を整理していきましょう。
ユーザビリティテストを実施する際、課題の洗い出しを行うために、まずは事業そのものの理解が大切だ、と前項で述べました。自社のビジネスモデルそのものを改めて客観的に捉えるために、「ファネル分析」という手法を活用してみましょう。
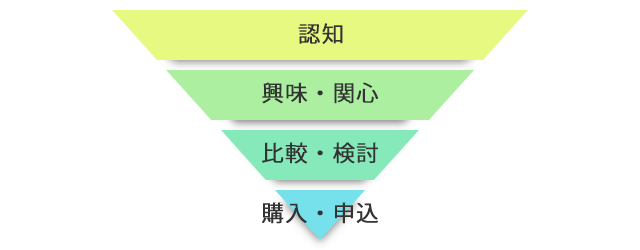
「ファネル分析」とは、マーケティング設計をする際に利用するモデルの一つです。

[出典]マーケティングファネルとは?効果的な現場での活用方法についてもご紹介!
ファネルとは、消費者の購入までのプロセスをフェーズ化して当てはめたもので、日本語でいう「漏斗」を指します。見込み客から購入に至るプロセスで顧客が絞り込まれるため、図で示すと逆三角形をした漏斗のようなイメージになります。
マーケティング活動を通じて、商品やサービスをより多くの消費者に購入してもらうには、どのプロセスに課題があるのかを明確にし、その課題に対して最適な施策を打つ必要があります。注力すべきプロセスを明らかにすることで、ただ闇雲に広いターゲット層にアプローチするよりも、施策の効果の最大化を期待できます。
つまり、ユーザーの商品やサービスの認知度に応じて施策のPDCAを回すことでマーケティング施策の効果を高めることが可能となり、ファネル分析を用いることで認知度を整理しやすくなり、課題を発見しやすくなります。
詳しくは、「マーケティングファネルとは?効果的に活用するための方法を紹介」でもお伝えしていますので参考にしてください。
-2.png?width=981&name=image4-Jul-13-2021-08-46-52-65-AM%20(1)-2.png)
次に、前提条件から導かれた課題について、Webサイトのページと照らし合わせながら分析していきます。
CVR改善においてまず確認したいのが、コンバージョンカバレッジです。どのページでコンバージョン発生割合が高いかを見つけます。コンバージョンカバレッジが高いページは改善インパクトも大きいため、そのページで適切にコンバージョンへ誘導できているか、離脱ポイントがないか、といった分析を行い、どのページを先に改善すべきなのか、優先順位をつけます。
その際気をつけたいのが、自分たちの感覚で課題ページを探ってしまうことです。主観で仮説を立てた場合、多くがWebサイト改善の失敗につながります。たとえば「商品ページがなんとなく今風じゃないからデザインを変えよう」「ページが読まれていない気がする」といった主観に基づいた仮説はユーザーの立場で考えられていません。データに基づいた課題分析を行いましょう。
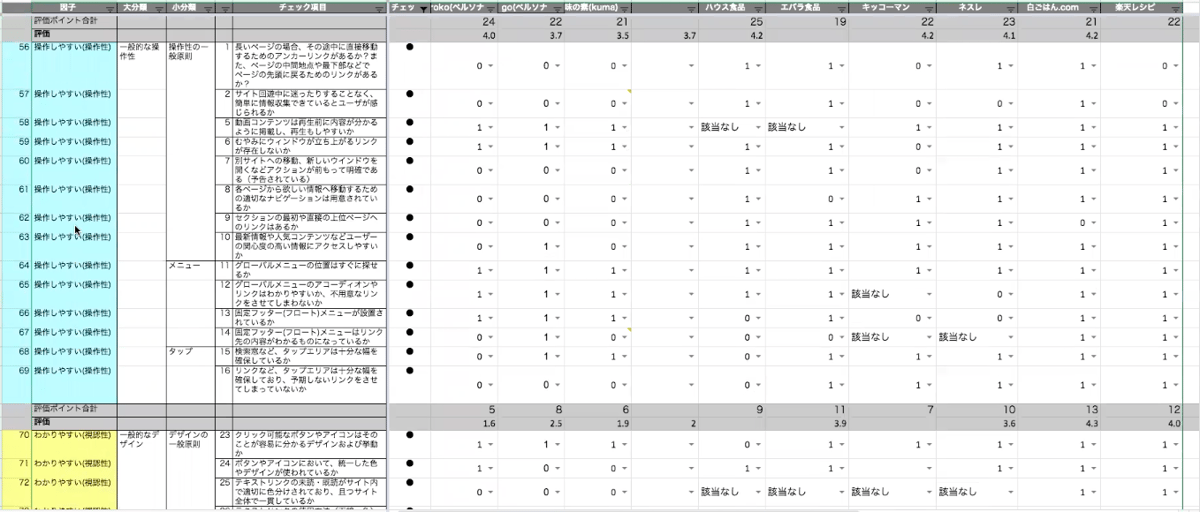
次に、ページの中の課題箇所がどこなのかを特定します。このとき役立つのは、ヒューリスティック分析という手法です。
ヒューリスティック分析とは、Webサイトのユーザビリティを評価するための手法で、直訳すると「経験則の分析」という意味があります。これまでの経験則に基づいてWebサイトにおけるUI/UXの改善項目をチェックし、課題の洗い出しを行います。
まずは、導線設計やデザイン、操作性などについて評価したい項目を、詳細に一覧化しましょう。この評価項目をもとに、調査対象のユーザーにWebサイトやアプリを実際に利用してもらい、各項目に対する評価をスコアリングして入力してもらいます。

ヒューリスティック分析を行う対象人数は3人程度で構いません。前提条件で確認したペルソナをもとに、タイプの異なる対象を選出します。客観的にWebサイトやアプリを評価できる方に協力してもらいましょう。
ヒューリスティック分析によって得られた各項目のスコア差をもとに、客観的に見たWebサイトの改善点を洗い出し、優先順位をつけていきます。
課題ページや課題箇所の分析・特定で導かれた優先順位をもとに、各項目の課題に対して改善施策を打っていきます。仮説検証に有効な手段がA/Bテストです。
A/Bテストとは、Webサイトなどで2つの表現を用意し、どちらが最も多くのユーザーに資料請求や会員登録など狙い通りのアクションをしてもらえるか比較する手法のことです。改善前と改善後のページをそれぞれ同数のユーザーに表示し、改善前と比べて、ユーザーアクションにどのような変化が起こるかを検証します。

繰り返し、A/Bテストを重ねていくほうが効果を得られる確率もあがるため、細かな改善と検証を素早く回していきましょう。
テストから得られたデータをもとに、CVRの改善やそれらにひもづく離脱率などにどのような変化があったかをチェックします。ユーザーが狙い通りのアクションを取り、目標に掲げた指標に達していれば、効果的なユーザビリティテストができたといえるでしょう。
サイト改善を実施しても、期待した効果が出なかったというケースは少なくありません。サイト改善のよくある失敗は、以下の3つです。
サイト改善にあたり「誰を」ターゲットとして施策を進行するのか考えることが非常に重要です。
例えば「30代女性」と言っても子育てをしている主婦なのか、仕事で忙しいビジネスパーソンなのか、どのような趣味嗜好があるのかなど多種多様です。そのため、まずはどのような人物がターゲットであるのかを細かく設定する必要があります。
例を挙げると、健康食品を販売している企業があるとしましょう。子育てをしている主婦がターゲットであれば、「お子さんが食べても問題ありません」、ビジネスパーソンなら「忙しくてもすぐに栄養を補給できる」というように、伝えるべきメッセージはそれぞれ異なります。
「企業が提供する製品・サービスにとって最も重要で象徴的な顧客モデル」つまり「ペルソナ」を設定することで、ターゲットに合った施策や刺さるメッセージを考えやすくなります。
Webサイト改善に取り組む際、「DXに取り組み始めた感を出す」や「新しい経営戦略の一環として何となくサイトをいじる」というように目的を明確にしないまま行っている企業があります。
このような場合、表面的なデザインだけを変えてしまい、結果が伴わないケースが多く見られます。コストばかりかさみ、利益を生み出すWebサイトからはほど遠い結果になりかねないため、まずはWebサイトの役割を明確にし、サイト改善を検討しましょう。
長くWebサイトを運用している担当者の「勘」に頼ってサイト改善に着手すると失敗するケースもあります。
日々、進化しているデジタルマーケティングの世界では、過去の成功体験が通じなくなっています。
以前は情報量が多いレイアウトが好まれていましたが、現在はシンプルなレイアウトが好まれるなど、変化が目まぐるしいので、過去の経験に頼らず、LPの離脱率など数字を根拠として分析を行うようにしましょう。
Webサイト改善については「成果を出すWebサイト改善のコツとは?考え方や改善事例、おすすめツールまで」でも詳しく解説しています。参考にしてください。
では、Webサイト改善の中でユーザビリティテストがどのように行われていくのか、Kaizen Platformが取り組んだ実例をもとにご紹介します。
課題分析と仮説検証のサイクルがどのように回されていくのかイメージしながら、参照してみてください。

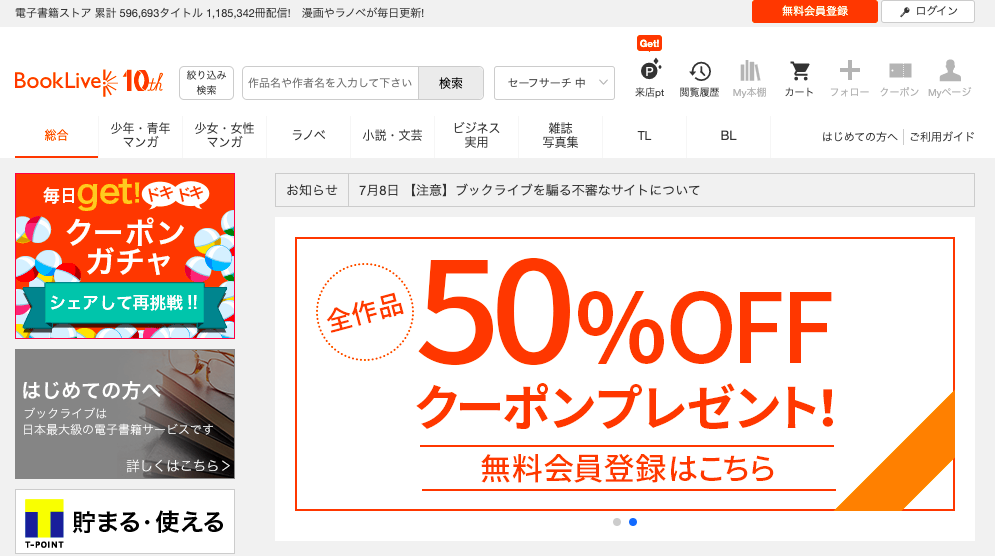
電子書籍プラットフォームの『Book Live』は、ユーザビリティテストを通じて課題分析、仮説立案、検証のサイクルを回したことで、Webサイトのパフォーマンスが改善できた成功事例の一つです。
もともとBook Liveが抱えていた課題は、商品を軸にした差別化が難しいことでした。マンガアプリ自体はすでに多くの競合プラットフォームが存在し、著名なコミックなどの人気タイトルであれば、Book Liveでなくとも読むことができてしまいます。差別化するのであれば、ポイント制度や支払い方法の選択肢などの機能面に頼らざるを得ません。
Book Liveのマーケティングチームはこうした課題を解決するために、Webサイト上で改善を繰り返す必要があると認識していたものの、社内ではアイデアが枯渇しており、有益な施策の打ち手が少ない現状がありました。Webサイト改善以前の組織課題や事業課題に対して理解を深めることが、最適な施策を導くためのきっかけとなります。
Kaizen Platformは、Book Liveの課題に対し、ユーザーの購買率増加を目標として設定したうえで、改めてWebサイトにおける課題分析を行い、どのような改善が効果的か検証することにしました。仮に競合他社と同じタイトルが並んでいたとしてもBook Liveを選んで買ってもらうためには?という視点からWebサイトの改善点を探っていきます。
何度か仮説と検証を重ねた結果、マンガアプリの利用ユーザーは、「作品の魅力がより伝わる」プラットフォームで商品を購入するという仮説が浮かびあがりました。作品を紹介している購入ページの内容が、商品購入を決める1つの大きな要因になっていたのです。
マンガ作品の購入ページを、作品の魅力がより伝わるページにするために試行錯誤を重ねた結果、動画コンテンツの活用が最も効果的ということがわかりました。もともとはテキストによるあらすじ紹介を行っていましたが、作品のコマを利用した動画コンテンツに変更し、購入ページの冒頭に掲載する改修を実施したところ、ユーザー購買率を115%も改善することができました。
Book Liveは、課題の特定のための分析を重ね、仮説検証を繰り返したことで、これまで想像もしていなかった改善施策を見つけ、購買率向上という結果を導くことができました。ユーザビリティテストを行うことでユーザーニーズを把握し、理想的な行動をとってもらうための改善が実施できた1つの好例といえます。
前項で述べたBookLiveの事例では、ユーザビリティテストの結果、コンテンツを動画化しユーザー購買率を向上させることができた、と述べました。
そこで、UX(顧客体験)改善という観点で改めて動画活用のメリットをご紹介します。
動画は静止画に比べ、情報量が多く記憶に残りやすいと言われています。動画を活用することで企業側が期待できることは多く、主に下記3点のメリットが挙げられます。
…無形商材や複雑な商材などは文章で説明するのは難しく、魅力が伝わりづらい課題があります。特に使用する際の手順が複雑なものに関しては、画像やテキストだけでは限界があります。動画を活用することで、商品が動いているシーンや、実際に使われているところを音声と動きで表現できるため、商品の特徴や長所が直感的に伝わりやすくなります。
…動画は表現の幅が広く、自社やサービスのブランディングを行うのにおすすめです。企業のイメージは文章で伝わりづらい内容ですが、動画を使うことでストーリー性やインパクトを持たせられます。
…動画を活用することでコストの削減にも繋がることがあります。どれだけ視聴規模が大きくてもコストを増やさずに共有ができ、編集を加えない場合は維持コストも必要ありません。
動画を活用して成功するためには、ユーザーメリットを分かりやすく伝え、次のアクションの後押しをする、つまり、UX(顧客体験)改善に焦点を充てることが最も重要なポイントだと理解しましょう。
動画化で効果・効率アップできるプロモーション手段について、具体的な事例も含めて詳しくは「動画が活用できる9つのシーンを解説!実際に制作した動画も紹介」でもご紹介していますので、参考にしてください。
サイト改善・検証を進める上で、分析ツールは欠かせません。
ツールの活用でデータを味方につけ、着実に成果へとつなげましょう。
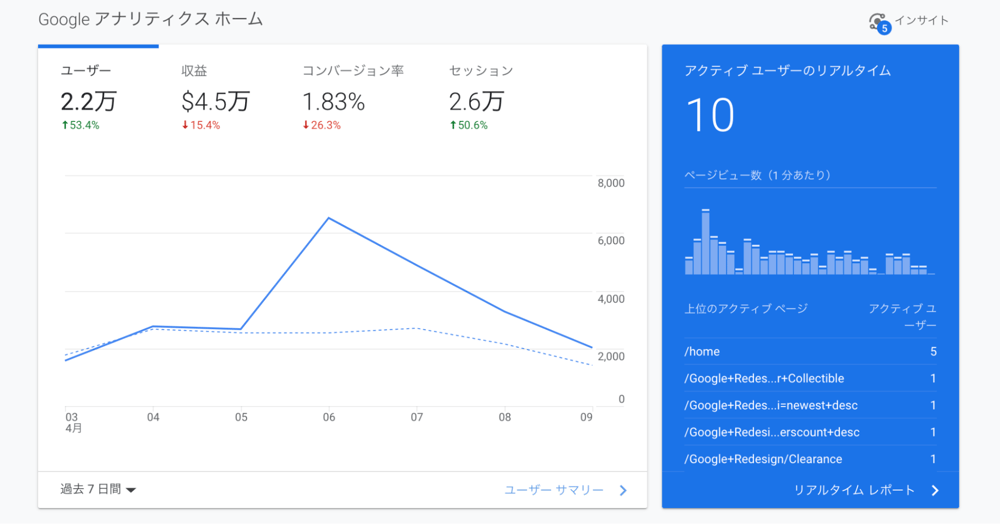
「Google Analytics」と「Google Search Conosole」は全世界で多くのユーザーが利用しているサイト分析ツールです。この2つだけでも十分にサイト上のデータを取得できるため、初めてサイト分析を行う方に特におすすめのツールとなっています。また、ほとんどの機能を無料で提供しているため、コスト面でもおすすめです。

<定番ツール>
「Google Analytics」や「Google Search Console」などと連携して「ユーザー数」や「コンバージョン率」「検索語句」などの数値を抽出・分類・並べ替え・グラフ化し、サイト内のコンテンツ改善に活用できるレポートを自動で作成できます。

https://marketingplatform.google.com/intl/ja/about/data-studio/
<ツール例>
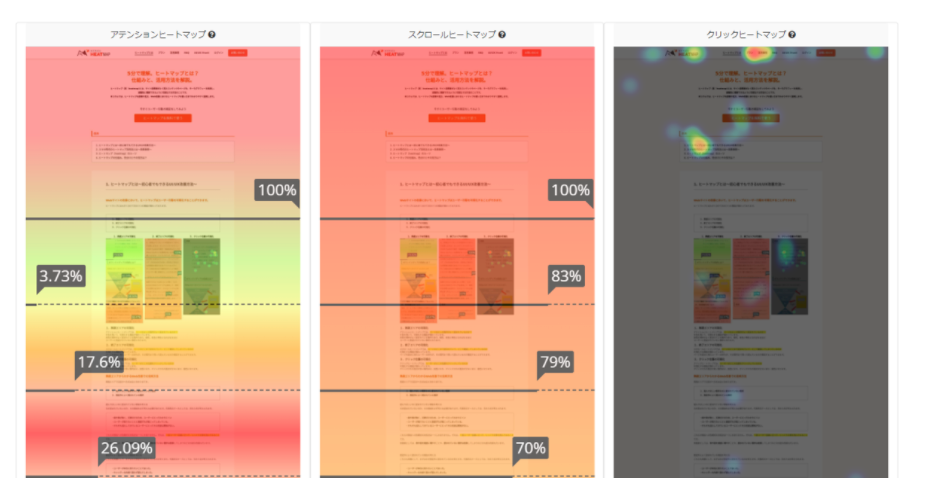
TOPページやランディングページなど、特定のページに訪れたユーザーの行動情報を色付けして表現し、ユーザー行動を直感的に理解しやすくしてくれるツールです。具体的には以下のような情報を得ることができます。
サイト改善をしていく中で必要な「熟読エリア」「離脱エリア」「クリック箇所」などの情報が色付けされることで、ユーザー行動を客観的に把握でき、直帰率やランディングページのコンバージョン率の改善に役立ちます。
https://mieru-ca.com/heatmap/feature/
<ツール例>
ヒートマップを使用することで、LP上でのユーザー行動を可視化し、改善に活かすことができます。注目すべきポイントや改善方法を詳しく知りたい方は「LPOとは?劇的に改善した施策例やポイント・ツールについて解説」も参考にしてください。
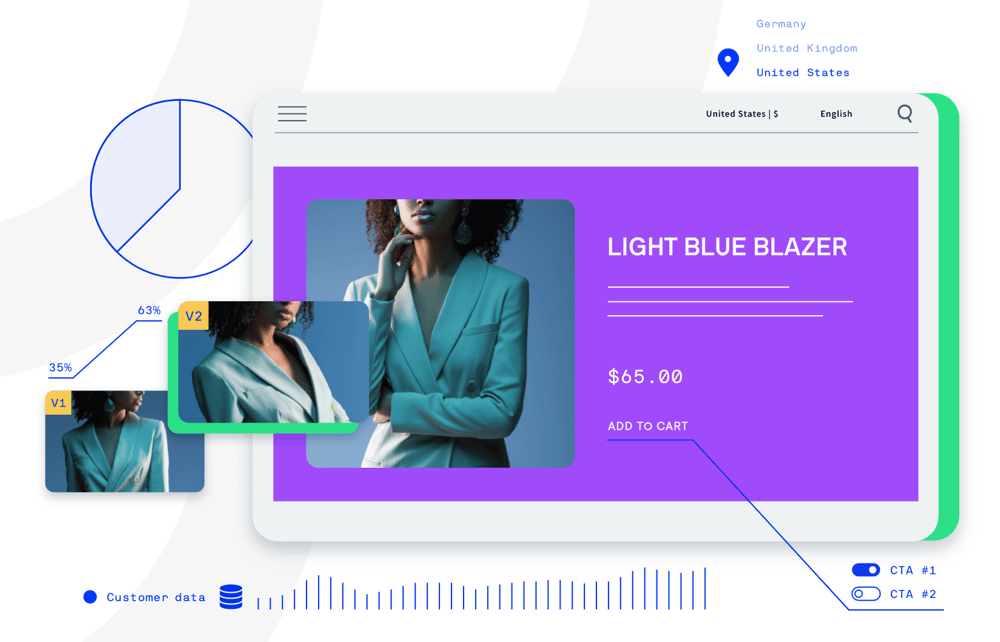
AパターンとBパターンという2つの比較対象物を用意して、どちらの方がコンバージョン率やクリック数が良くなるかを測定できる分析ツールです。主にランディングページのファーストビューやCTA(コールトゥーアクション)ボタン、見出しやページタイトルに対してA/Bテストをします。手動でもA/Bテストはできますが、技術的に正確なテストを行うのは難しいため、ツールを導入することが多いです。またコーディングせずにサイトのAパターンとBパターンを作成できる点もA/Bテストツールのメリットです。

<ツール例>
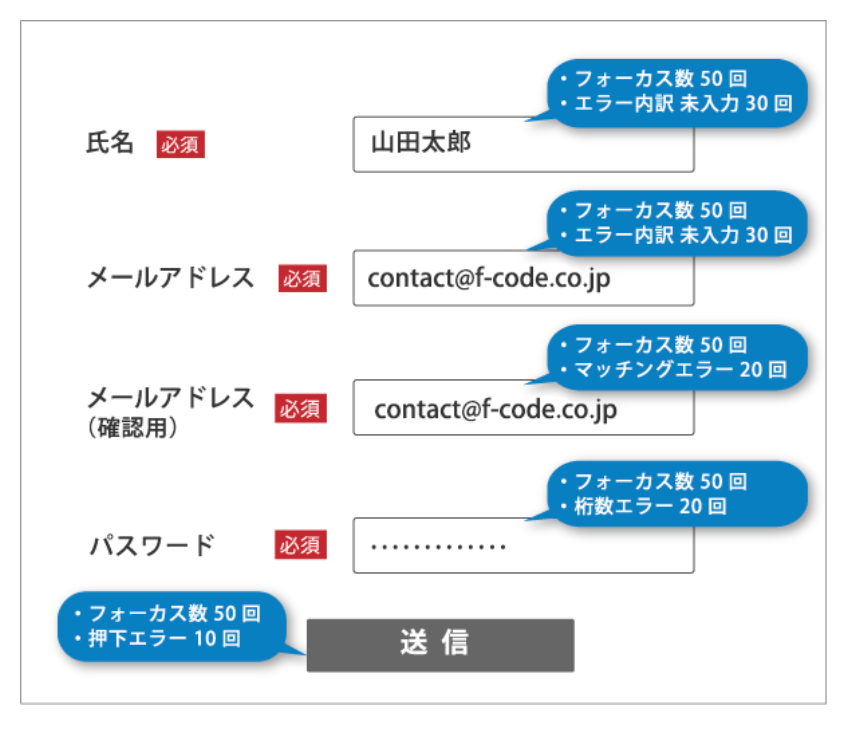
EFOとは、入力フォームをユーザーにとって使いやすく、入力しやすい形に最適化する施策です。最適化の主な目的は、入力フォームからの離脱率改善とコンバージョン率のアップです。一般的にWebサイトでは、入力フォームから申込完了に至るまでに、ユーザーの大半が離脱してしまいます。
EFOツールには、入力支援機能やお問い合わせフォームへ入力したユーザーのログ解析などさまざまな機能があります。それらを活用することで、ユーザーがフォームに入力しやすくなる機能を提供し、かつ改善のための施策を打ち出しやすくなります。
 https://www.efo-cube.info/feature/
https://www.efo-cube.info/feature/
<ツール例>
詳細は「EFOとは?意味や効果的な施策例・ツールの機能・成功事例を徹底解説」でも解説しているので、併せてご覧ください。
ユーザビリティテストは、ユーザーの評価をもとにWebサイトやアプリをより使いやすくするための検証手法の一つです。
しかし、ユーザビリティテストの本質は、課題分析から仮説と検証を繰り返し、サイトのパフォーマンスを改善することにあります。ユーザーにとって使いやすく、ストレスのないWebサイトを目指しましょう。
Webサイト改善に取り組んでいるものの、なかなか予想していた効果が見られないという企業は、本記事で紹介したような流れを意識しつつ、ユーザビリティテストを実施してみてください。
Webサイト改善にお悩みはありませんか?
サイト改善に取り組んでいる、あるいは検討しているけれど、「自社にノウハウがない」「施策の打ち手が分からない」「成果が上がらない」といったお悩みはありませんか?
いざサイト改善に取り掛かっても、導入したツールがうまく運用できていなかったり、施策がやりっぱなしで振り返りができておらず、成果に繋がらないケースは少なくありません。
LPOやEFO、A/Bテストをはじめとしたサイト改善施策では、成果をあげるための適切なKPI設計と施策の検証と振り返りによってPDCAサイクルを回すことが大切です。
そこで、サイト改善のノウハウや次の打ち手にお悩みの方へ、『サイト改善で成果を出すノウハウガイド』をお届けします。これまでKaizen Platformが900社・50,000回以上の施策支援から得た実績を元に、サイト改善に活用できるノウハウや成功事例をまとめました。
コンバージョン改善や売上UPを実現したい方、改善の打ち手に悩んでいる、ノウハウがないとお困りの方は、ぜひ参考にしてみてください。