
国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

TikTokに興味はあるもののどうすればいいかわからない方
縦型動画を試してみたいけど、アサイン、ディレクションに対してノウハウが無い方
一度は試してみたけど、成果が出ず伸び 悩んでいる方

DX推進のご担当者、事業責任者の方
新規事業や組織改革を担う事業責任者の方
マーケティング担当、Web担当の方

著者: Kaizen 編集部

サイト制作において、成果に繋げるための重要な要素となるのがファーストビューです。
Webサイトを開いて真っ先に目に入るファーストビューでWebサイトを離れてしまう確率は、LP(ランディングページ)で平均70%以上、コーポレートサイトで平均40%~60%です。
つまり、ファーストビューでユーザーの興味を引くことができなければページ全体を読んでもらえず、成果に繋がらないのです。
ユーザーの動きや売上げに非常に大きな影響を与えるため、WebサイトやLPの作成・改善をする際には、ファーストビューから着手することが多くあります。
今回の記事では、ファーストビューを作成・改善するにあたってのポイントや改善事例などを幅広く紹介します。またファーストビューのサイズやレイアウトなどの参考になるデザイン例も紹介します。
”ファーストビュー改善”のお役立ち資料を無料でご覧いただけます
デジタルの顧客接点強化の必要性が増す中、Webサイトは重要な役割を持ち、サイト改善は欠かせない施策の一つです。成果を上げるためにも適切な設計と、検証と振り返りを行い改善サイクルを回すことが大切です。
コンバージョン改善や売上げUPの実現を目指したい方へ、これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た知見や実績に基づいた『サイト改善で成果を上げるノウハウガイド』をお届けします。
LPOやEFO、ABテストをはじめとしたサイト改善における打ち手にお悩みの方、ノウハウがないとお困りの方はぜひ参考にしてみてください。
▼目次
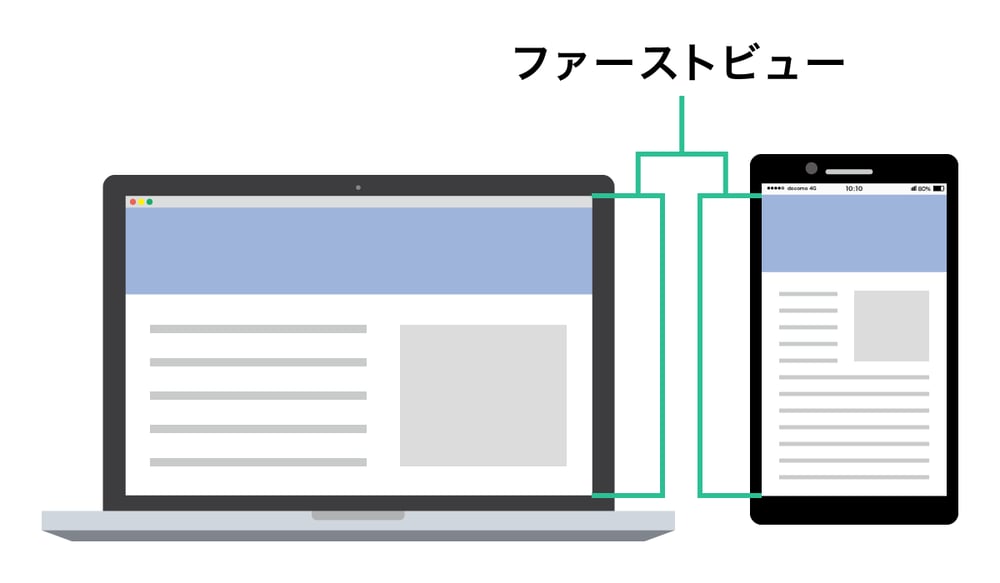
ファーストビューとは、ユーザーがWebサイトに訪れたときにスクロールせずに表示される部分のことを指します。下記のように、機器のディスプレイの大きさによってファーストビューの範囲は異なります。

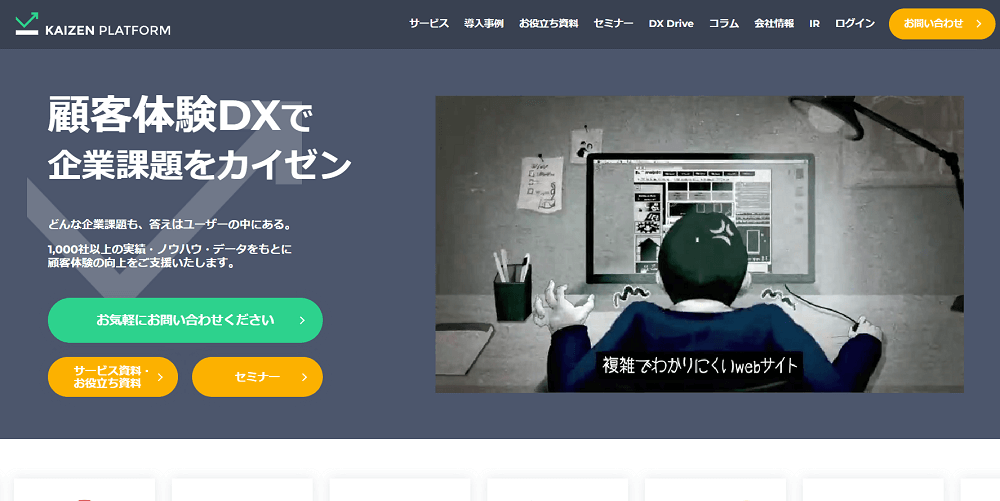
▼PC画面のファーストビュー

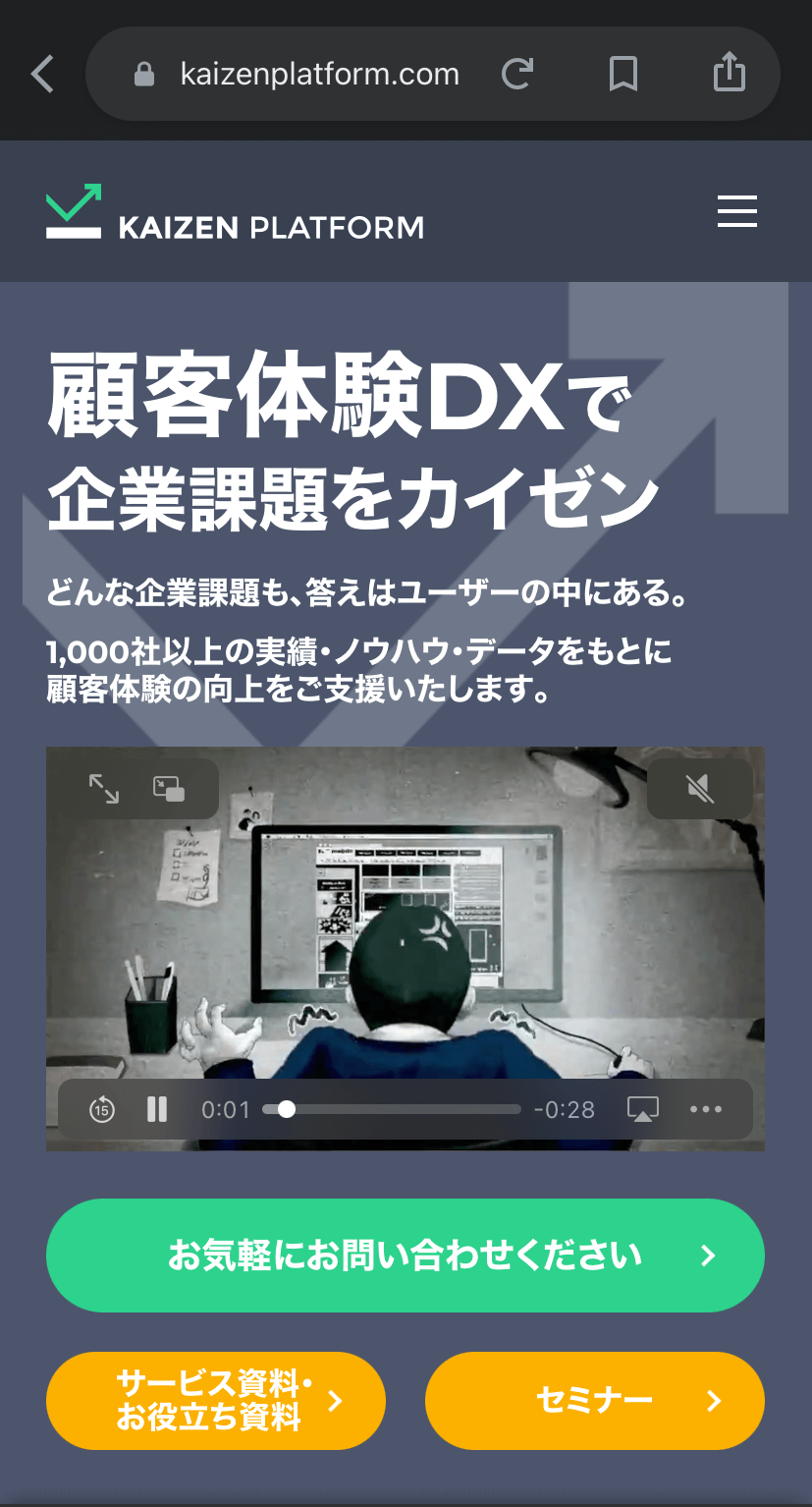
▼スマートフォン画面のファーストビュー

ファーストビューで主に表示される内容は、サイトのタイトル、サービス内容、実際の商品の画像、商品を表現するキャッチコピーなどです。
最近ではファーストビューに画像や文字だけでなく、動画を入れるWebサイトも多く見られるようになりました。
なお、ファーストビューはWebマーケティング用語で、SEOやWebサイト制作、サイト分析などの場面で使われます。英語では「Above the fold」(直訳すると「折り目の上」)と呼ばれています。
ファーストビューとニュアンスが似たものとして、以下の用語があります。
アイキャッチは、メインビジュアル、キービジュアルと同じ意味を持つファーストビューと混同されがちですが、ファーストビューの範囲内に含まれる画像自体を指したのがアイキャッチです。
LPの制作や改善のためにWebサイト制作会社などとやり取りする際は、この語句の使い分けを意識すると認識違いを防げるでしょう。
ファーストビューは限られたスペースであるため、いかに端的に情報を伝えられるかが重要です。
ファーストビューのサイズは、ユーザーの使用デバイスを考慮し、そのモニターサイズに収まる程度の大きさにすると良いでしょう。あくまで目安ではありますが、以下を参考にしてみてください。

使うデバイスによってファーストビューのサイズは変わりますが、上記のサイズを意識してファーストビューを作成すれば基本的に大きな問題は起こりづらいでしょう。
ただし上記はあくまでも目安のサイズです。さまざまなデバイスからユーザーがWebサイトを閲覧する点も考慮して、最適なファーストビューを作成する必要があります。
大事なのは、ユーザー視点に立ち、客観的に良いファーストビューを検証することです。設置者から見た印象だけではなく、他の人に意見を聞いたり、競合サイトがどのようなファーストビューにしているのかを分析したりして、最適なサイズを模索することが重要です。
横いっぱいに拡大したLPでファーストビューを作る場合は、自社でコーディングが可能なら設置できる可能性はありますが、できればLP制作会社に依頼するのがおすすめです。制作を依頼することで、ユーザー視点に立った、客観的なファーストビューが作成できるでしょう。
ファーストビューが重要だと考えられる理由は、ファーストビューの内容によってWebサイトの離脱率が大きく変化するからです。
ファーストビューでWebサイトを離れてしまう割合(直帰率)は高く、LPで70%以上、コーポレートサイトで40%~60%が平均とされています。
またユーザーがWebサイトを訪れて、そのまま閲覧するか離脱するかを決める時間は3秒とも言われています。
せっかくWebサイトに集客できても、ファーストビューで魅力を伝えられなければ大半のユーザーが数秒で離脱してしまいます。
そのためユーザーにWebサイトの全体を見てもらうには、ファーストビューにおいて短時間で伝えたいことが伝えられるような構成にする必要があります。
後述する成功事例でも解説しますが、商品の内容を端的に伝えるためにファーストビューに動画を設置した後、成約率が102.9%、見積もりページの遷移率は100.2%まで改善した例もあります。
このように、ファーストビューの改善は成果に直結しているため、重要だと言えるでしょう。
LPOとは、「Landing Page Optimization(ランディングページ最適化)」の略語で、コンバージョン獲得を目的としたマーケティング施策の一種です。広告や自然検索を通じてLPに訪れたユーザーに対し適切な訴求や導線設計を行うことで、CVRの向上を目指します。
LPでの直帰率が非常に高いことから、ファーストビューの改善はLPOにおける重要な施策の一つと言われています。
LPの離脱率を下げることでCVRの向上に繋がるため、ファーストビューでユーザーを引きつけられるかが特に大切です。
LPOについては「LPOとは?劇的に改善した施策例やポイント・ツールについて解説」でも詳しく解説しています。参考にしてください。
実際にファーストビューの作成に取り組むとき、特に効果的な手法を紹介します。
これからファーストビューを作る人は参考に、改善する人もこのポイントを満たせているかを確認してみてください。
なお、簡単な画像やイラスト作成などは無料のツールでも行えますが、LPやWebサイトなどの本格的なファーストビューを作りたい場合は、LP制作会社に依頼するのがおすすめです。
クオリティが高く、ユーザーの興味を引きつけるファーストビューを作ることで、より成果が期待できるでしょう。
具体的には下記の8つがファーストビュー作成のポイントとなります。
ユーザーが商品やサービスを具体的にイメージできるよう、ファーストビューに画像を挿入します。
特に複数の商品を扱っている企業では、スライドショーなどで複数の画像を表示できるようにすることがおすすめです。
スライドショーには、ファーストビューのように限られたスペースでも多くのコンテンツを見せられるという強みがあります。
事例
大手ハンバーガーチェーンのマクドナルドでは、ファーストビューに期間限定の商品や新商品をスライドショーで載せることで、ユーザーの興味を引くようにしています。

出典元:マクドナルド
商品の紹介のみではなく、ターゲットとなるユーザーが自分ごとと思えるようなキャッチコピーを入れます。
例えば、ユーザーが抱えているであろう悩みを提示したり、商品やサービスを利用することでユーザーが得られるメリットを伝えたりといった方法が挙げられます。
事例
オーラルケア製品の1種であるモンダミンを展開するアース製薬のWebサイトでは、ファーストビューに「お口の健康を守る。」とシンプルでありながら、ユーザーが商品を使うことでどのようなメリットを得られるかイメージできるキャッチコピーを入れています。

出典元:アース製薬
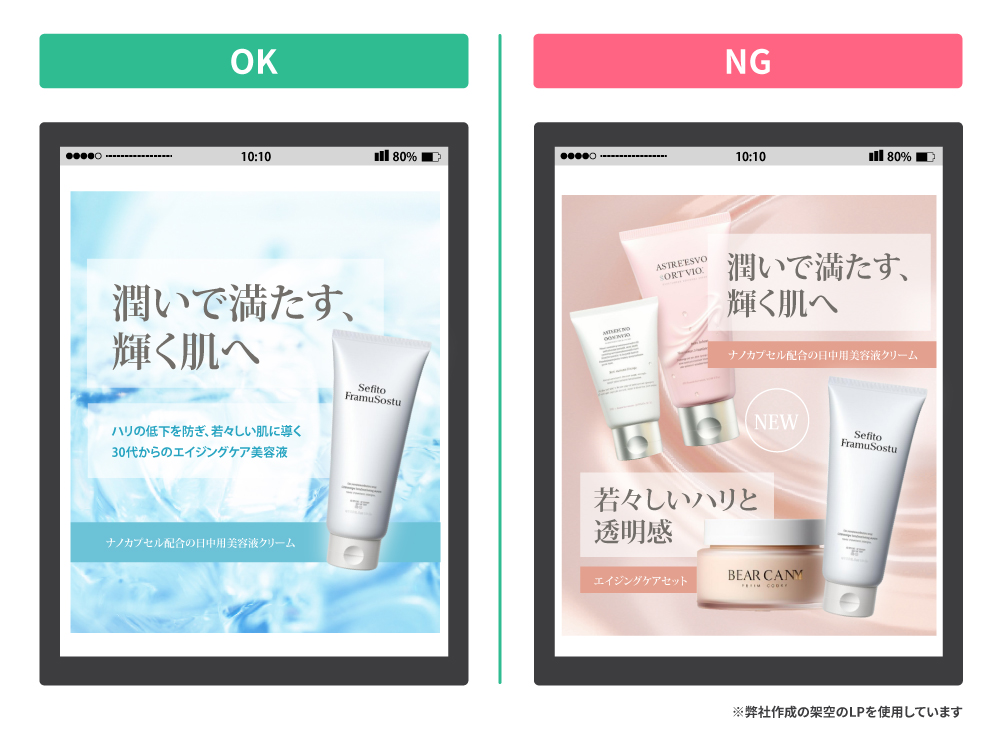
ファーストビューのデザインはできる限りシンプルにします。
ファーストビューに情報を詰め込みすぎると、そのサイトで本当に伝えたいことがひと目で伝わらない可能性があるからです。またCTAを挿入しても、情報量が多くどこにあるか分からなければクリック率が低下します。
シンプルなデザインの例としては、単独の画像または動画とWebサイトを紹介する短い見出し、ページをより詳細に説明する文のみで構成したものが挙げられます。

「購入」や「申し込み」のようなCTAボタンをファーストビューに入れます。
CTAボタンとは、ユーザーに行動(申し込みや問い合わせなど)を促すためのボタンのことです。例えば以下の緑のボタンが、CTAボタンに該当します。

出典元:EFOなら「KAIZEN UX」
すでにサービスや商品に対する購入意欲が高いユーザーには、サイト全体を見てもらう必要はありません。ユーザーがコンバージョンポイントを探す手間をなくすためにも、ファーストビューにCTAボタンを挿入しましょう。
CTAボタンのクリック率を高めるためには、サイズを大きくし周りより目立つ色を使うのがおすすめです。
CTAについては「CTA(行動喚起)とは?改善方法や作り方、具体例も紹介」でも詳しく解説しています。参考にしてください。
ファーストビューに動画を入れ込むこともおすすめです。
動画は画像や文章と異なり、動きによって商品やサービスの特徴を示せるので、ユーザーにイメージをより具体的に伝えられます。
また動画が与える情報量は写真やテキストに比べ約5,000倍と言われているため、短時間で多くの情報を与えてサイトへの関心を高め、そのまま読み進めてもらいやすくなります。
動画の効果については「動画LP(ランディングページ)とは?埋め込み方法や活用事例」でも詳しく解説しています。参考にしてください。
ファーストビューをデバイスに合わせたサイズに調整します。
ファーストビューのサイズが大きすぎる場合、スクロールしないとキャッチコピーなどを見られないこともあります。そうなるとユーザーに伝えたいことが伝わらず、離脱に繋がりかねません。
デバイス別のファーストビューのサイズは、株式会社ファストコーディングの調査において以下が標準だと報告されています。
もしファーストビューがPCに合わせたサイズしかない場合は、タブレットとスマートフォンに合った大きさのものも作りましょう。
商品やサービスの強みを具体的に伝えるために、数字を入れましょう。
特に「ランキング第1位」や「満足度90%」など数字による権威づけを装飾で目立たせて示すと効果的です。具体的なデータによりユーザーが信頼感や安心感を抱くことで、ページを読み進めてもらえます。

Webサイトの表示速度も改善効果が見込めるポイントです。タイトルに興味があってクリックしても、なかなかページが開かないと「重いサイトだな」と離脱に繋がる可能性があります。
表示速度が遅い原因はさまざまです。例えば、画像の容量が大きい場合や外部ファイル数が多い場合は遅くなりがちです。
ページ速度は「PageSpeed Insights」のツールを利用して測るのがおすすめです。自社サイトだけではなく競合サイトの速度も測れるため、どの程度の水準まで改善すべきかの参考にしてみてください。
Webサイト内の画像の圧縮やブラウザキャッシュの活用、無駄なソースコードの削除などで対策しましょう。
実際にファーストビューを改善する際には、どのような手順で行うべきでしょうか。
基本的には通常のサイト改善と変わらず、下記のような手順となります。
サイト全体の改善方法については「5万回超の施策で見えた、サイト改善の成功パターンとは」でも詳しく解説しています。参考にしてください。
ファーストビューを改善するにあたっては、まずターゲットを決めることが何よりも重要です。
ファーストビューでユーザーを引きつけるためには、ターゲットを絞ってメッセージを伝える必要があります。
ターゲットを定めるために利用したいのが、ペルソナと呼ばれる「企業が提供する商品・サービスにとって最も重要で象徴的な顧客モデル」を設定する方法です。
例えば30代女性をターゲットにしてファーストビューを作成する場合は、子育て中の主婦なのか、仕事で忙しいビジネスパーソンなのかといった細かい設定を考えます。
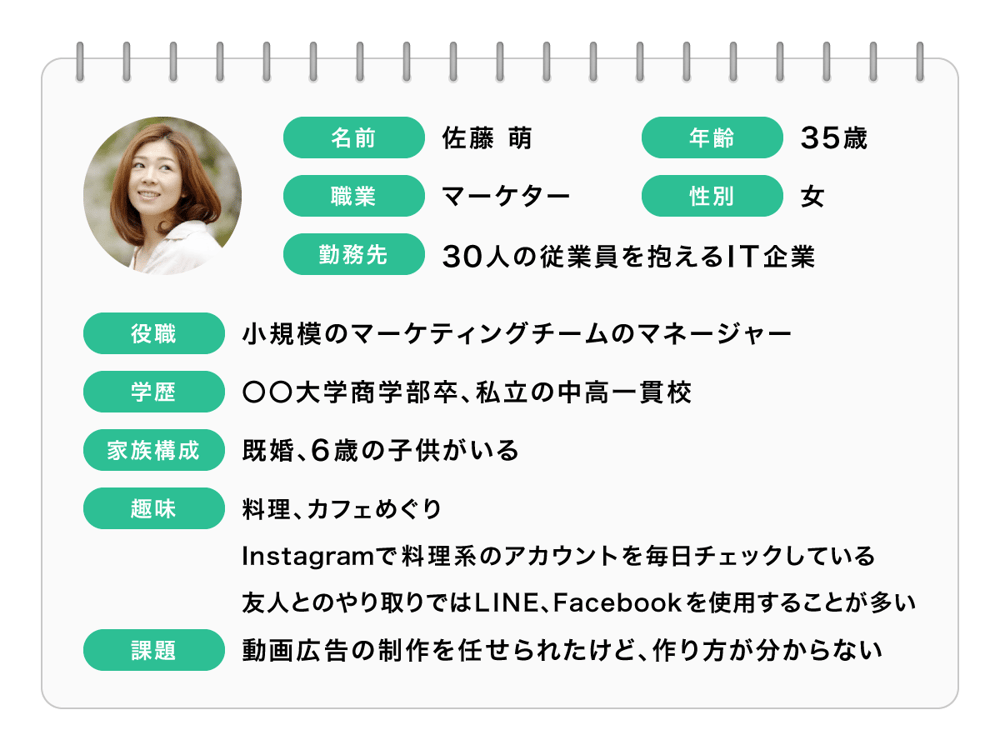
ペルソナ設定では、以下の画像のような項目をより実在する人物に近い形で設定します。

このように、年齢や性別といった大まかなものだけでなく、勤務先や職種、居住地、家族構成、使用アプリやサービスなども決めていきます。
設定が完了したら、ペルソナをもとにコンテンツの良し悪しを判断します。
すると、現在のファーストビューが本当にユーザーにとって魅力的なものになっているかどうかを判断しやすくなるのです。
このように、ユーザーの情報を細かく設定することで、商品・サービスを購入したいと思うユーザーの背景がイメージでき、ニーズに刺さるメッセージを考えやすくなるでしょう。
ペルソナについては「【事例付き】2社のペルソナマーケティングから進め方やメリットを解説」でも詳しく解説しています。参考にしてください。
次に、ファーストビューの課題に対する仮説を立てます。仮説を立てることで、それを解決するための施策に繋げることができます。
仮説は1つだけでなく複数立てて、それらに合った施策を実施しましょう。例えば、下記のような仮説が挙げられます。
なお、仮説を立てる際は分析ツールを活用することで、改善に繋がる要素を探し出せるでしょう。
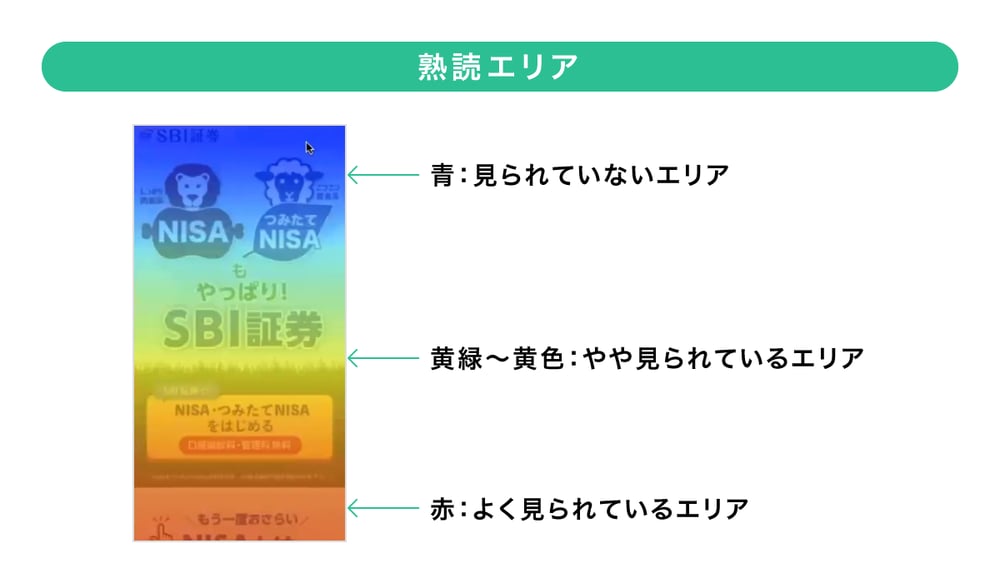
例えばヒートマップでファーストビューを確認すると、注目されている箇所とそうでない箇所が色で可視化されます。

「キャッチコピーや訴求文は注目されているのか?」「CTAボタンは認識されているのか?」などの現状がひと目で分かるため、精度の高い仮説が立てられるのです。
課題の仮説の立て方については「成果を出すWebサイト改善のコツとは?考え方や改善事例、おすすめツールまで」でも詳しく解説しています。参考にしてください。
次に仮説に基づいた施策を実施します。
施策の内容はさまざまです。
例えば、ヒートマップのデータからファーストビューでの離脱率が高く「ユーザーがページに訪れる際にイメージしている内容と、ファーストビューで実際に訴求している内容が乖離しているのではないか」と仮説を立てたとします。
すると、施策は以下のようなものになるでしょう。
仮説と同様に施策も複数考えて、どれがターゲットに刺さるのかABテストを実施してみましょう。
ABテストについては「ABテストとは?具体的なやり方やメリット、改善事例を解説」でも詳しく解説しています。参考にしてください。
最後に「PDCAを回し、改善を継続する」ことが重要です。ファーストビューの改善は、一度で終わりません。市場環境や自社のビジネス課題の変化に応じて、さらなる改善が必要になります。
一定期間施策のデータを計測して「どのくらい効果があったのか?」「目標数値には到達したのか?」を必ず確認しましょう。
目標数値に到達していないのであれば、もともと立てていた仮説が間違っていた可能性があります。新たに別の仮説を立て、他の施策を実行し、効果検証する、というサイクルを繰り返しましょう。
ここからは、実際のファーストビューの改善事例について紹介します。

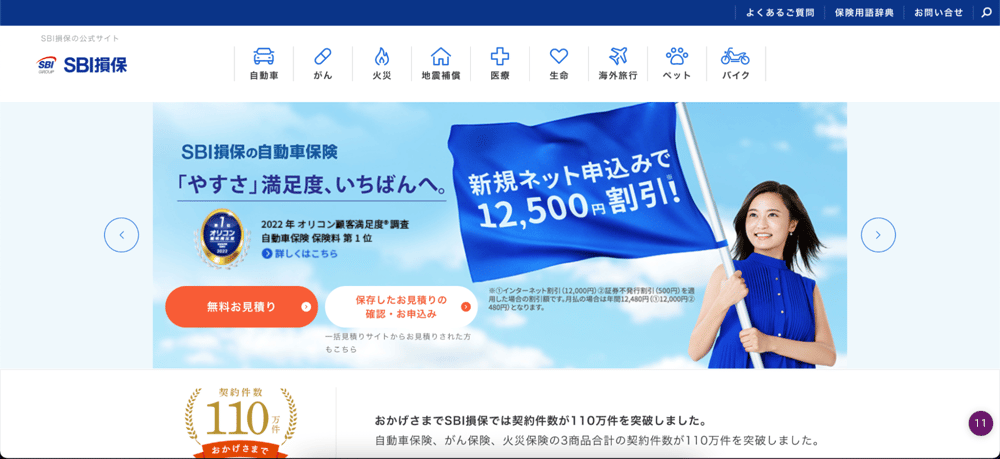
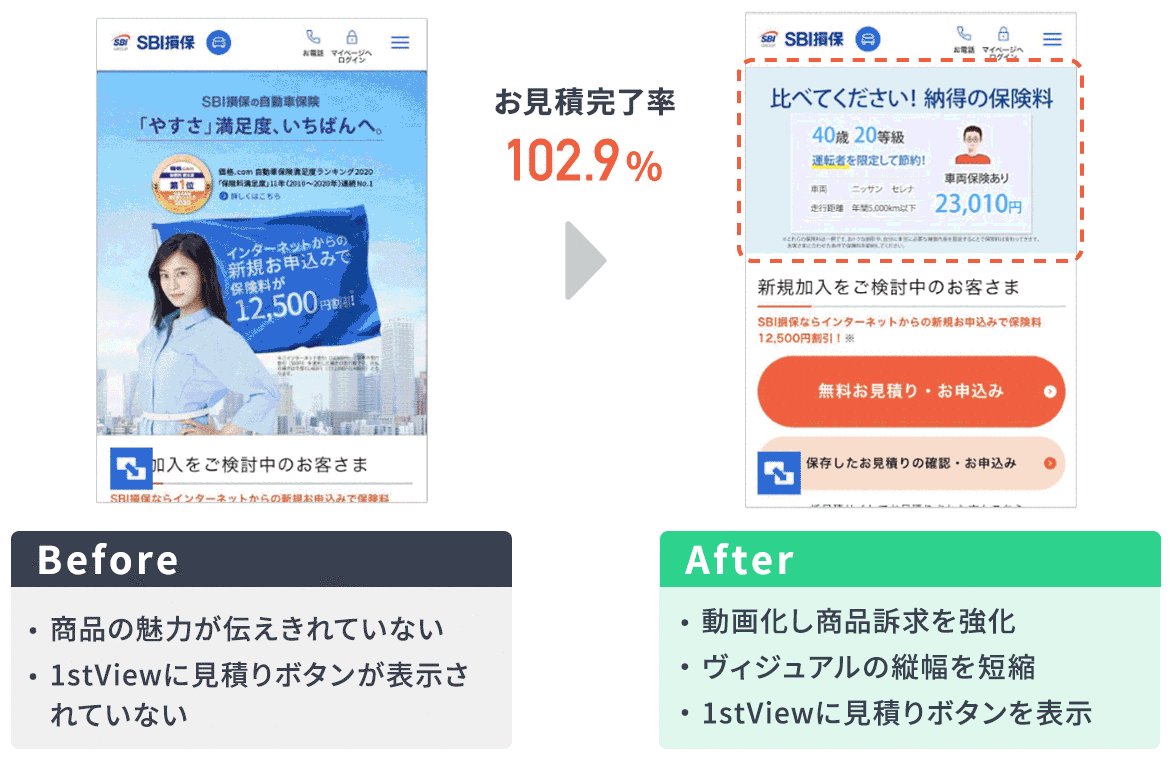
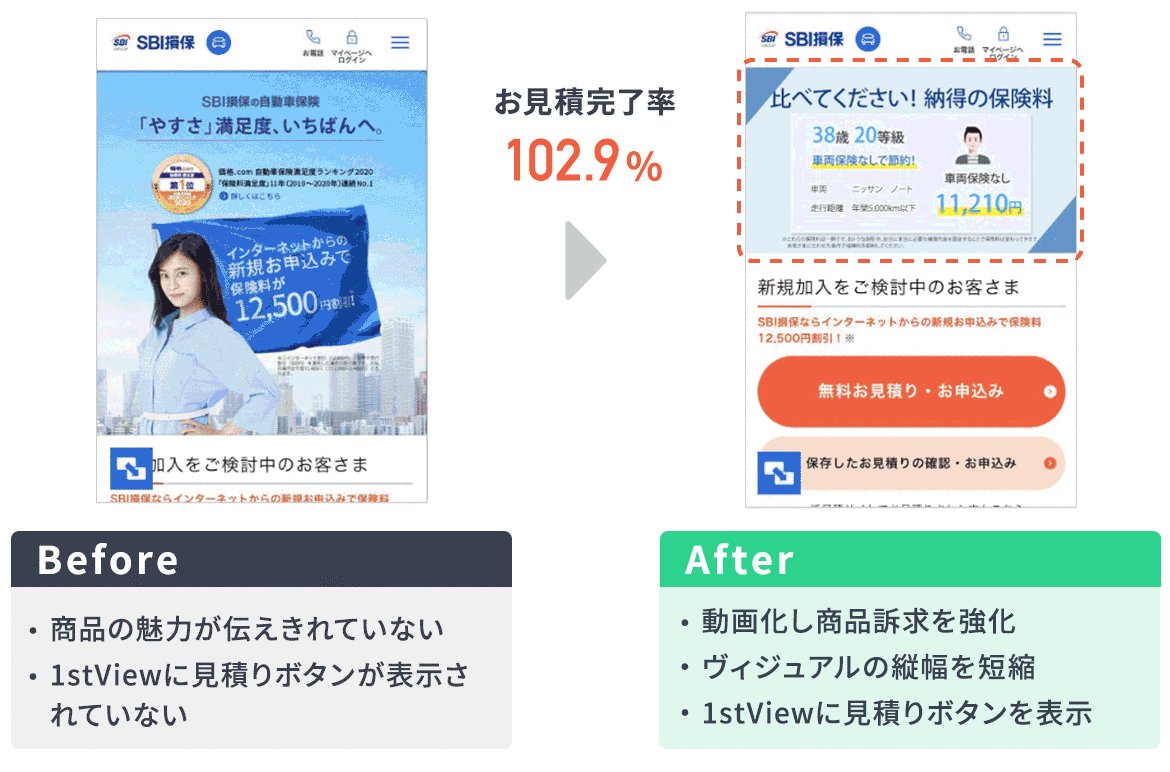
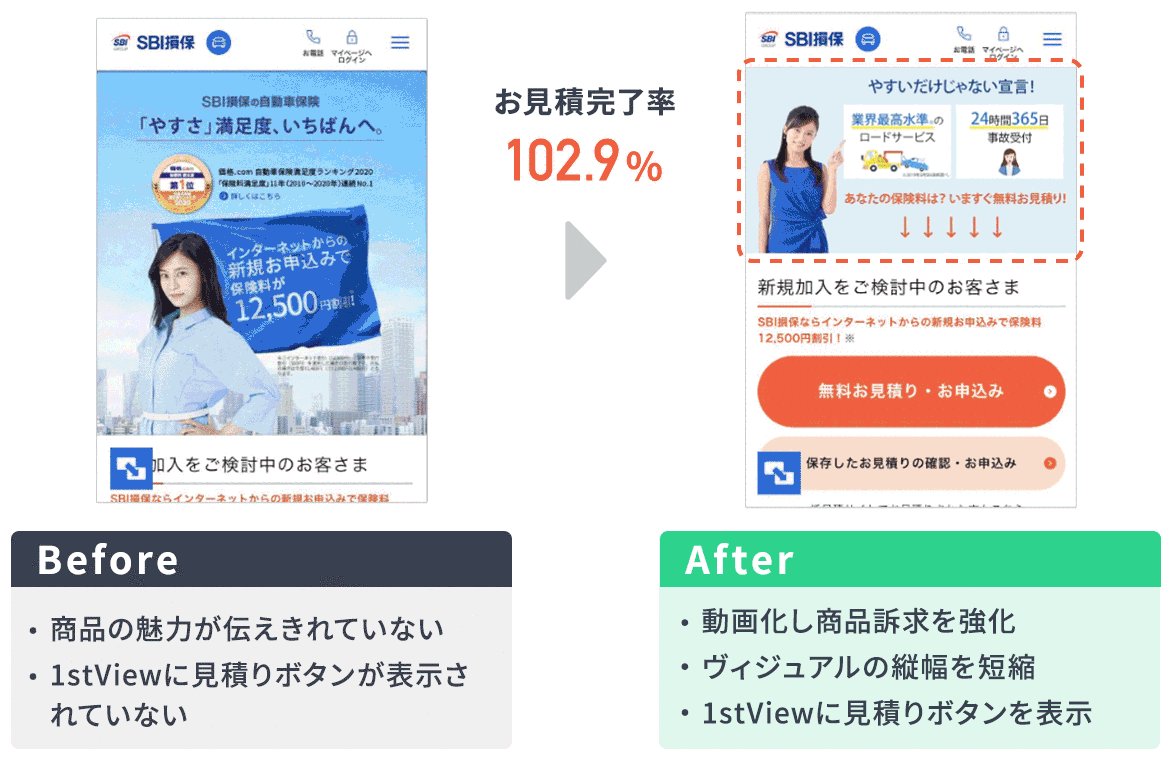
出典元:SBI損害保険株式会社
施策概要
SBIホールディングスのグループ企業で保険を取り扱うSBI損害保険株式会社。
自動車保険の中の「ダイレクト型(通販型)自動車保険」の競争が激化している現状に危機感を覚え、自社のサイトを他社と差別化しようと考えました。
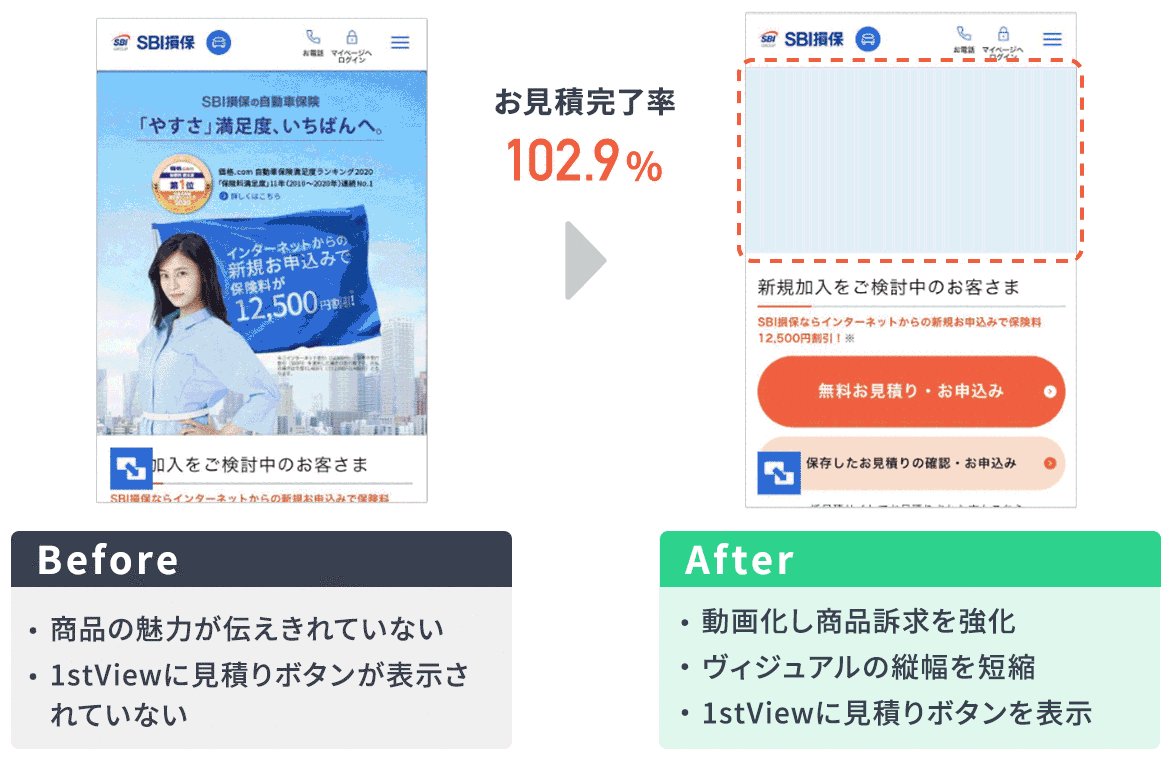
さまざまなサイト改善施策を実施した中で、自動車保険の内容をより端的に伝えるために下記のようにファーストビューに動画を設置しました。
その結果、新規自動車保険成約率が102.9%、見積もりページの遷移率は100.2%まで改善しました。

課題
Webサイトで商品の魅力を伝えきれていなかった
施策
ファーストビューに動画を設置
結果
新規自動車保険成約率が102.9%、見積もりページの遷移率は100.2%まで改善
プライスリーダーからゲームチェンジャーへ。SBI損保の新たな挑戦
出典元:山陰合同銀行
施策概要
山陰地方で最大規模の銀行である山陰合同銀行。
Webサイトに多くのユーザーが来訪していることを認識しながら、ずっと手を加えられていませんでした。そこでWebサイトの改善に踏み切ったものの、何が正解なのか分からず、細かく効果測定をしながらトライアンドエラーを繰り返しました。
特に教育ローンでは、需要期と閑散期で申し込み数に差が出てしまうという課題があり、それをWebサイトの活用によって解決しようとしました。具体的には教育ローンのLPのファーストビューに利用シーンがパッと分かるビジュアルを配置し「実は入学時のみならず、部活や合宿でも活用できます」と訴求を強化することで、申し込み数をアップさせることができました。

課題
Webサイトの改善を行う必要があったが何が正解か分からなかった。特に教育ローンは申し込みの多い時期と閑散期で大きな差が見られたので、Webサイトからの申し込み者を獲得したかった。
施策
利用シーンが分かるビジュアルをファーストビューに設置
結果
LPからの申し込み数が116%に増加
銀行内のDXを進めながら、地域企業のICT導入をサポート。山陰合同銀行が示す、地域に寄り添った新しい銀行の在り方
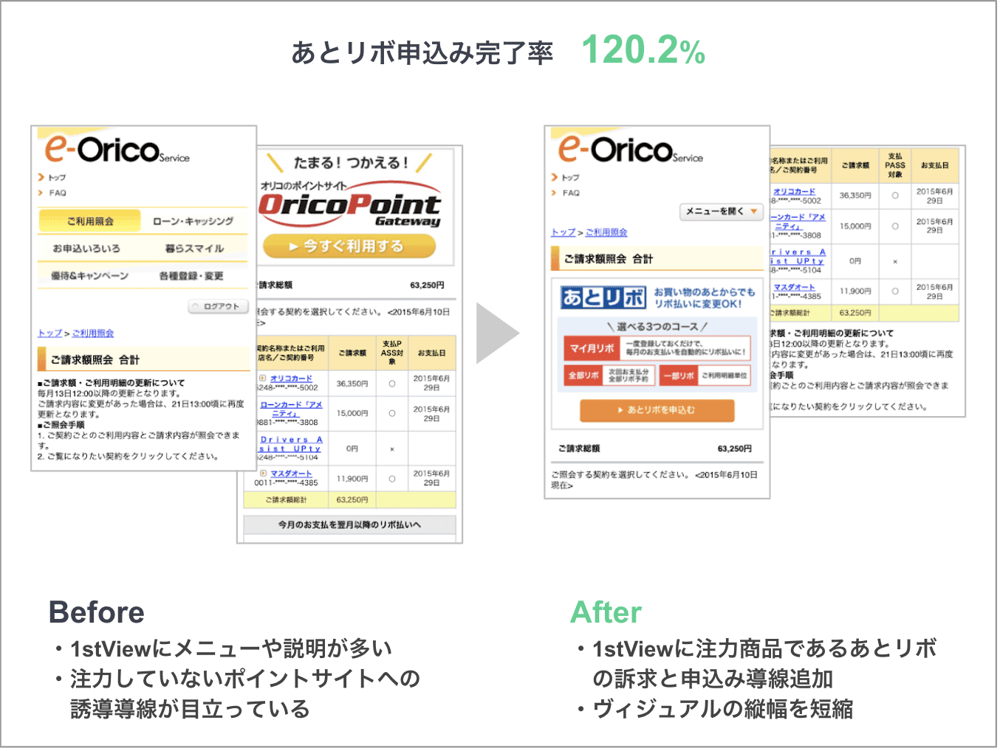
出典元:オリエントコーポレーション
施策概要
クレジットカードを提供するオリエントコーポレーション。
Webサイトからの会員登録数向上を目指し、UI・UX改善を実施しました。
主に取り組んだのは、特に収益率の高い「あとリボ」のCVRの改善です。
ファーストビューにメニューや説明が多かったので、あとリボの訴求と申し込みまでの導線を追加した結果、あとリボの申し込み率が120.2%に改善するという大きな成果に繋がりました。

課題
Webサイトが見づらく、サイトからの会員登録数が増えなかった
施策
あとリボの申し込み画面およびマイページのTOP画面のUI改善などを実施した
結果
あとリボの申し込み率が120.2%まで改善
UI・UX改善により、半年で約10万CV向上に成功。ユーザー第一に「新時代のオリコ」を目指して
ここでは、ファーストビューの改善に役立つツールを3つ紹介します。
出典元:EFOなら「KAIZEN UX」
KAIZEN UXはABテスト、CVR改善などUX改善をトータルで実施するプロフェッショナルである「Kaizen Platform」が、長年蓄積したノウハウをパッケージ化したサービスです。
自社Webサイトのページにタグを挿入するだけで、HTMLやCSS、PHPなどをコーディングする必要なく、Webサイト改善のための環境を活用できます。高機能テストツール、分析機能、パーソナライズ機能などが搭載されており、効果的にファーストビューを改善できることが特徴です。
レガシーシステムが比較的まだ多く残っている金融業界などでも簡単に導入でき、サイト改善に寄与してくれます。
KAIZEN UXのユーザーレビュー・口コミ
Optimizelyは米Optimizely社が提供する、世界No.1シェアを誇るABテストの最適化プラットフォームです。
Optimizelyは特別なコーディングスキルを要さず、直感的に操作できます。誰でも簡単に短時間でファーストビューのABテストを実施できるため、高速で改善サイクルを回すことが可能となります。
世界8,000社で活用されており、さまざまな企業から信頼を得ています。分析できる範囲が幅広く、デバイス、ブラウザ、キャンペーン、または任意の切り口でセグメント分析が可能です。
参考:Optimizely正規代理店ギャプライズ|No.1ABテストツール
出典元:DLPO
DLPOはDLPO株式会社が提供する、国内で800社以上の導入実績があるLPOツールです。
オーディエンス全体だけでなく、流入元やセグメント別のAB・多変量テストを実施できます。
800社以上の導入・改善実績に基づいた実装・導入マニュアルやサポートサイトの他、実際の活用事例を提供しており、初めての利用でも、安心して運用が可能です。ファーストビューの改善事例もあるため、ファーストビュー改善にも役立ちます。
多変量テストにより、CVRの高いページの検出だけでなく、どうしてCVRが高かったのかを理解できます。
参考:DLPO株式会社 - LPOツール「DLPO」でABテスト・多変量テスト・パーソナライズを実施
サイトの離脱率を下げCVRを高めるには、ターゲットに刺さるファーストビューにすることが重要です。
ターゲットが欲しい情報や興味を引く見せ方を考えて、成果に繋がるファーストビューを作成しましょう。
ファーストビューをはじめとしたWebサイト改善に取り組みたくても「始められない・継続できない・成果が出ない」という悩みをお持ちであれば、KAIZEN UXが解決します。訴求軸別でのLPの出し分け、フォームの改善、クロスセルやサイト内回遊の促進など、Webサイトの改善を一気通貫でサポートします。
Webサイト改善にお悩みはありませんか?
サイト改善に取り組んでいる、あるいは検討しているけれど、「自社にノウハウがない」「施策の打ち手が分からない」「成果が上がらない」といったお悩みはありませんか?
いざサイト改善に取り掛かっても、導入したツールがうまく運用できていなかったり、施策をやりっぱなしで振り返りができていなかったりして、成果に繋がらないケースは少なくありません。
LPOやEFO、ABテストをはじめとしたサイト改善施策では、成果をあげるための適切なKPI設計と施策の検証と振り返りによってPDCAサイクルを回すことが大切です。
そこで、サイト改善のノウハウや次の打ち手にお悩みの方へ、『サイト改善で成果を出すノウハウガイド』をお届けします。これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た実績をもとに、サイト改善に活用できるノウハウや成功事例をまとめました。
コンバージョン改善や売上げUPを実現したい方、改善の打ち手に悩んでいる方、ノウハウがないとお困りの方は、ぜひ参考にしてみてください。