
国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

TikTokに興味はあるもののどうすればいいかわからない方
縦型動画を試してみたいけど、アサイン、ディレクションに対してノウハウが無い方
一度は試してみたけど、成果が出ず伸び 悩んでいる方

DX推進のご担当者、事業責任者の方
新規事業や組織改革を担う事業責任者の方
マーケティング担当、Web担当の方

著者: 多田 朋央
|
EFOに関する基礎知識
|
EFOとは、ユーザーをフォーム完了まで導くためのエントリーフォーム(入力フォーム)最適化施策を指します。入力フォームは、ユーザーが商品購入や資料請求などのアクションを起こす最後のページだからこそ、コンバージョン率(CVR)の改善に非常に有効です。
この記事では、1,000社・50,000回以上のサイト改善事例とデータを保有するKaizen Platformが過去に担当したEFO成功事例を詳しくご紹介します。
最近私が担当し、劇的に成果を上げた「意外と知られていない効果的な施策」も紹介します。
CVR改善のプロが必ず見るポイントや効果的な施策例、実施手順などを分かりやすく解説しているので、自社サイトのCVRを上げるためにEFOを実施したいと考えていらっしゃる方はぜひ参考にしてください。
"エントリーフォーム改善"のお役立ち資料を無料でご覧いただけます
デジタルの顧客接点強化の必要性が増す中、Webサイトは重要な役割を持ち、EFOは欠かせない施策の一つです。成果をあげるためにも適切な設計と、検証と振り返りを行い改善サイクルを回すことが大切です。
コンバージョン改善や売上UPの実現を目指したい方へ、これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た知見や実績に基づいた『サイト改善で成果を上げるノウハウガイド』をお届けします。
LPOやEFO、ABテストをはじめとしたサイト改善における打ち手にお悩みの方、ノウハウがないとお困りの方はぜひ参考にしてみてください。
▼目次
EFOとは、「Entry Form Optimization」の略語で「エントリーフォーム最適化」を意味します。商品の購入や問い合わせに使われる入力フォームを改善し、ユーザーがスムーズに入力を完了できるようにすることで、コンバージョン率(以下、CVR)を向上させることが目的です。
そもそも、入力フォームとは商品購入や問い合わせのために個人情報を入力するためのページであり、コンバージョンに至るユーザーが必ず通過するポイントです。
入力フォームにたどりついているということは、そのユーザーが自社の商品やサービスに少なからず関心を持っており、コンバージョンに非常に近い状態にあると言えます。
それにもかかわらず、入力フォームまでたどり着いたユーザーが、入力を完了せずに離脱してしまう割合(離脱率)は、平均で40~50%、高いときは70%程度に上ります(業界によっても異なります)。
EFOを実施する際は、まずユーザーの入力過程での行動を分析し、そのニーズに応えるようにフォームのUIを変更するのが大切です。
例えば、1ページに表示する入力項目数を絞ったり、デバイスに合わせて自動で入力欄や文字の大きさを変更するなど、さまざまな施策が考えられます。
EFOの基本的な考え方は、以下の3点にまとめられます。
1.入力を開始しやすくする:入力項目を減らしたり、入力のメリットを表示したりして、ユーザーが入力を始めるハードルを低くする(入力意欲を高める)
2.入力中のユーザーの手間を軽減する:自動入力機能や外部ID連携機能などを取り入れ、ユーザーに負担がかからないようにする
3.ユーザーが操作ミスをしてもストレスなく完了できるようにする:リアルタイムのエラー表示や離脱防止ポップアップなどを導入して、ユーザーがミスをしても問題がないようにサポートする
Kaizen Platformでは、EFOは入力フォームを有するすべての企業が取り組むべき手法だと考えています。
EFOが重要な理由としては、以下の2つがあげられます。
EFOは、ランディングページ(以下、LP)や自社サイトのCVRを向上させるために非常に有効な施策です。
入力フォームの完了率が著しく低い場合は、フォームを改善するだけでCVRを向上できる可能性があり、LPを大きく変更したり、広告を増やすよりも、工数や費用を抑えて実施できるというメリットがあります。
具体的な例を用いて解説しましょう。例えば、自社サイトからのコンバージョン数を2倍にしたい場合、基本的に以下の2つの施策があります。
※両方からアプローチするケースもありますが、今回は話を分かりやすくするため割愛します。
前者の場合、広告のテストやクリエイティブ制作、コンテンツ制作や内容のリライトなどさまざま対策が必要なため、すぐにCVRを伸ばすことは難しいと言えます。一方、後者の場合はフォームの改善といったシンプルな施策でCVRを改善できるため、工数はそれほどかかりません。
Webサイトのコンバージョン獲得に課題を感じている場合は、まずはフォームに改善の余地がないか、検討してみましょう。
「CVRを高めるためにEFOが重要である」という結論は変わりませんが、昨今はCVR改善の重要性がより高まっています。
その理由は、Cookie規制によるリターゲティング広告の精度低下です。
プライバシー保護の観点から、GoogleやAppleなどでサードパーティーのCookieを廃止・規制する動きが広まりつつあります。
リターゲティング広告ではCookieを発行して、Webサイトに訪れたことがあるユーザーを識別し、他のWebサイトに訪問しているユーザーに対して自社の広告を配信し、コンバージョンに導きます。
今後Cookie規制によりリターゲティング広告の精度が落ちる可能性があるため、積極的に活用している場合は、その対策を講じる必要があるでしょう。
そのうちの一つが、CVR改善です。
リターゲティング広告は、そもそも離脱したユーザーを追って成果に繋げるための施策です。フォームで離脱される前にコンバージョンに導く(つまりCVRを高める)EFOの重要性が高まっているのです。
Webサイト改善のお役立ち資料をご覧いただけます
Kaizen Platformでは、これまでのノウハウをもとに作成した「サイト改善で成果を上げるプランニングのポイント」を無料で公開しています。
EFOをはじめとしたWebサイト改善にお悩みの方、ノウハウがなくてお困りの方、具体的なEFOの取り組みを知りたい方は、ぜひ参考にしてみてください。
ユーザーが入力フォームから離脱してしまうのには、さまざまな原因があります。
離脱ポイントとしては、【入力開始前】【入力中】【入力を完了した後】の3つがあります。
|
ユーザーが離脱するポイント |
離脱原因 |
|
入力前 |
|
|
入力中 |
|
|
入力完了後 |
|
ユーザーの離脱を防ぐためにも、「入力前」「入力中」「入力完了後」のそれぞれのフェーズで適切なEFO対策を実施しましょう。
それぞれの段階に合わせて、効果的な施策の例をご紹介します。
|
対策 |
|
|
入力前 |
|
|
入力中 |
|
|
入力後 |
もちろんどれも効果的な施策ですが、意外と知られておらず、特にさまざまなプロジェクト私がよく提案し大きな効果を出しているのは、上の3つ(★マークがついて施策)です。
気になる施策がある方は、施策名をクリックして先にご覧ください。
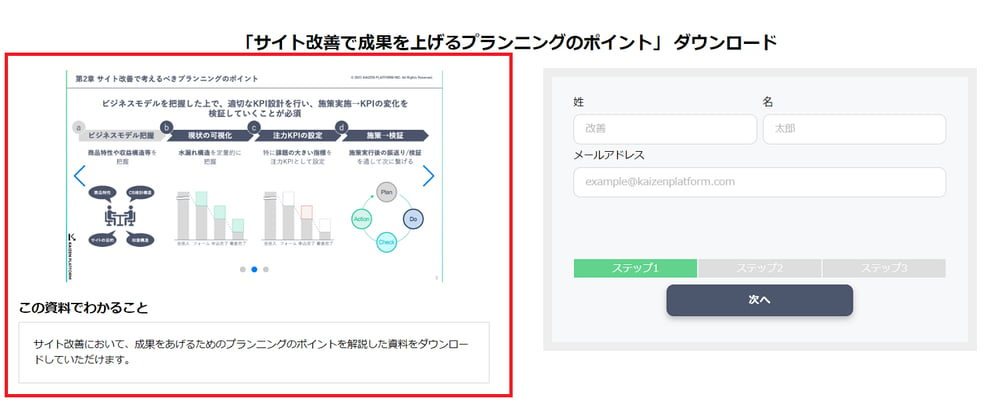
ユーザーに入力を開始してもらうための施策としては、以下のようなものがあります。

LPに入力フォームを埋め込み、一つのページでコンバージョンまで完結させることでCVRを高められる可能性があります。こうした一枚完結型のLPのことを弊社では、「フォーム一体型LP」と呼んでいます。
フォーム一体型LPを活用すると、ページを遷移することなくコンバージョン地点にたどりつけるので、ユーザーのストレスや操作ミスによる離脱を減らすことができます。
例えば、一般的なWebサイトの場合、ユーザーは以下のようにいくつかのページを遷移しなければいけません。
1.LP
2.フォーム
3.(確認ページ)
4.サンクスページ(=コンバージョン)
しかし、フォーム一体型LPを活用し、かつ確認ページをスキップすれば、以下の2ステップに減らすことができます。
1.LP
2.サンクスページ(=コンバージョン)
最小限の遷移でサンクスページまで導くことができるので、いくつもページを読み込むストレスや手間を感じさせることなく、コンバージョンまで到達できるのが大きなメリットです。
これまでKaizen Platformが担当した案件では、CVRの13%~16%アップを実現した例もあります。
ただし、LP一体型フォームを実装するにはコードを触る必要があるなど、専門知識がいる場合があります。

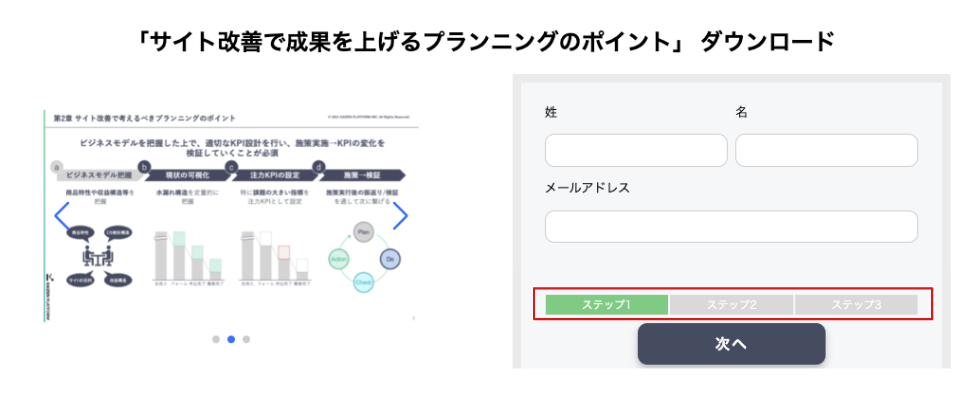
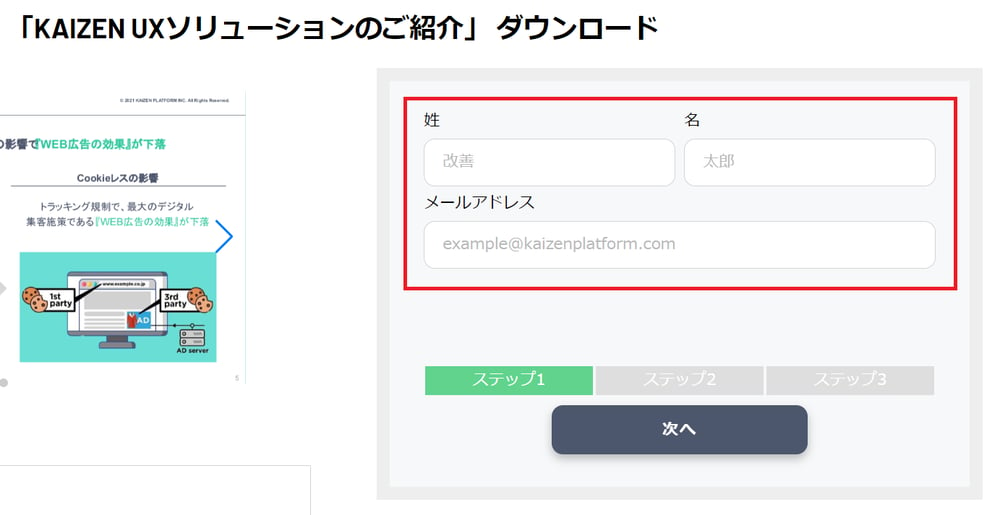
ステップ方式とは、フォームの入力項目を細かいステップに分け、一問一答形式で入力を進める方法です。
フォームの入力項目を一度に目にする数が少ないため、ユーザーの心理的ハードルを下げることができ、入力ミスも軽減できます。
さらに、入力完了までの進捗をプログレスバーなどのアイコンで可視化できるため、進行状況が把握しやすいのもメリットです。特にフォームの項目数が多い場合は、ステップ方式が非常に効果的です。
弊社が支援させていただいた事例では、入力完了率の55%改善を実現したこともあります。


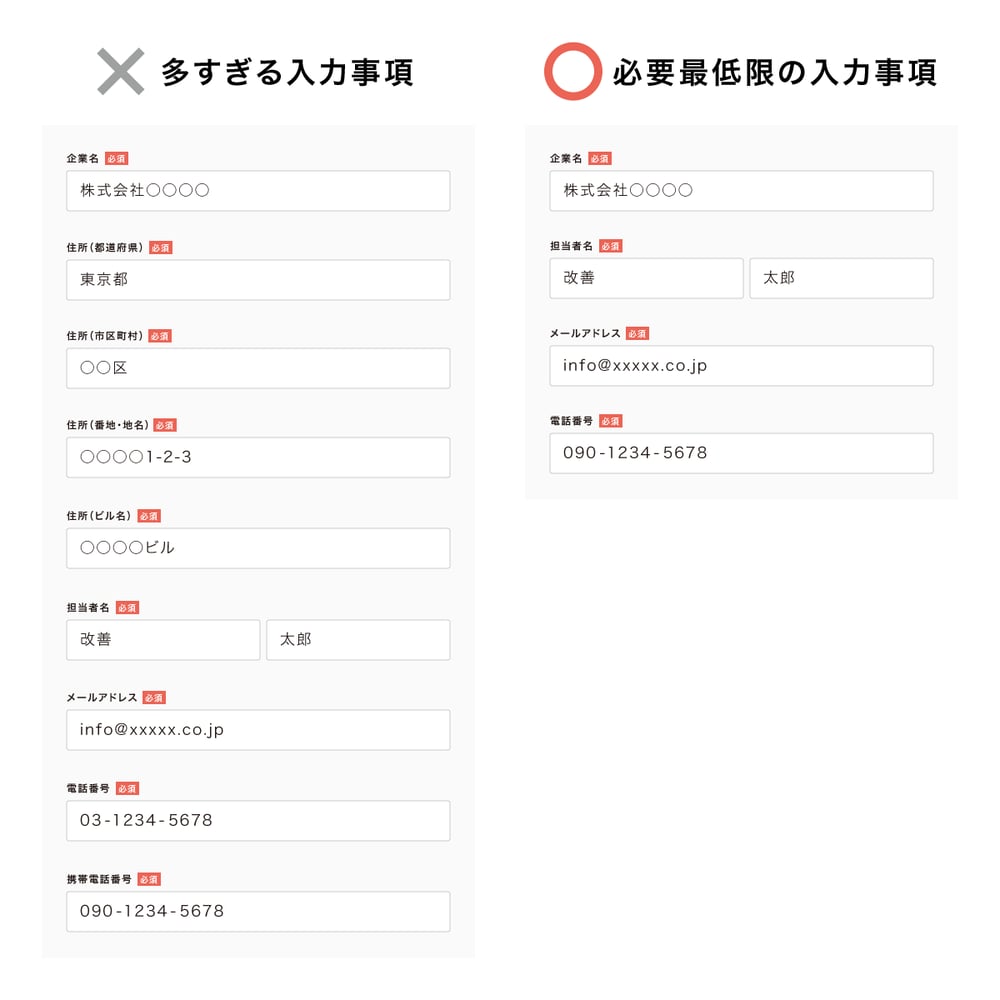
「せっかく商品やサービスに興味を持って入力フォームに進んだのに、入力項目が多すぎてうんざり……結果、やる気を削がれてフォームを離れてしまった」という経験は、みなさんも身に覚えがあるのではないでしょうか。
入力フォームの離脱率を分析すると、多くのユーザーがフォームを訪れてすぐ(未入力の段階)に離脱してしまうことが分かっています。
企業側からすると、獲得後の営業やユーザー分析に繋げるため、ユーザーの情報をできるだけ多く確保したいという気持ちもあるでしょう。しかし、ユーザーの心理的ハードルを下げるためにも、入力項目は必要最低限の情報に絞りましょう。
<減らしても良い項目の例>
さらに、初めから入力項目をすべてを表示させるのではなく、入力内容に応じてその他の項目を表示・非表示にさせる方法もあります。
ユーザーがフォームに情報を入力し始めた段階で、関連する追加情報の入力欄を自動的に表示させることができるので、ユーザーに合わせた最適なフォーム作りができます。
例えば以下のような対応が可能です。
JavaScriptやEFOツールなどを使えば比較的簡単に実装ができますので、ぜひ参考にしてください。

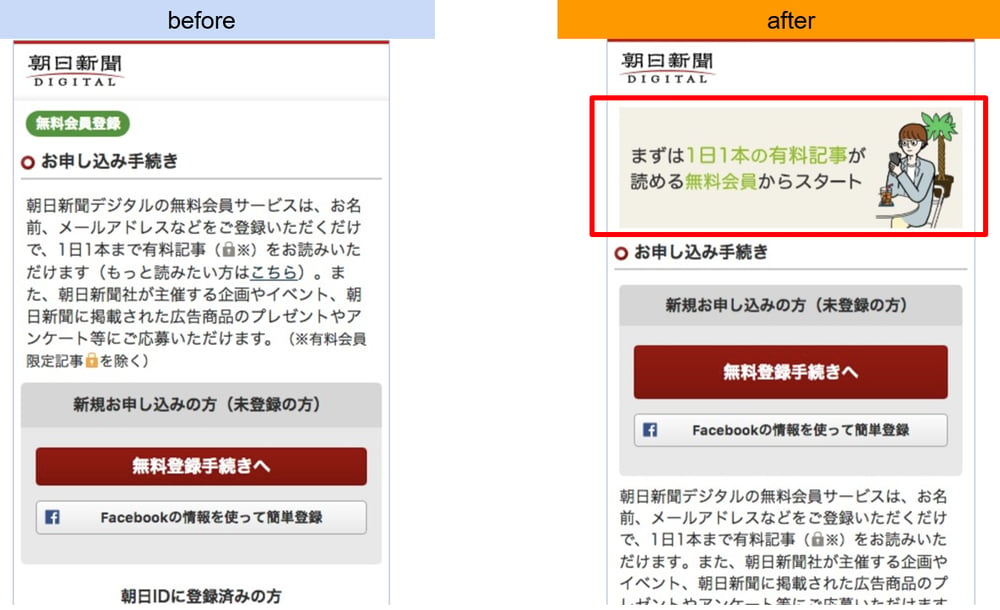
ユーザーにフォームの入力開始を促すためにも、入力のメリットを分かりやすく伝えましょう。
例えば「無料登録で有料コンテンツの一部が閲覧可能」「今だけ特典プレゼント」など、入力する利点を端的に伝えると効果的です。画像やバナーなどを設置すると、より視覚的にメリットが伝わりやすくなります。

同様に、入力に時間がかからないことを冒頭で伝えるのも大切です。
「30秒で登録完了」など、入力時間やボリュームの目安を伝えると、「短時間で入力が終わるならやってみよう」とユーザーの入力のモチベーションを高められます。

ユーザーによっては、個人情報の漏洩やWebサイトの安全性を気にして、フォームの入力に抵抗感を覚える人もいます。
実際に、デジタルマーケティング会社のThe Manifestが行った調査によると、セキュリティを心配してフォームを離脱してしまうユーザーは全体の29%に上ります。
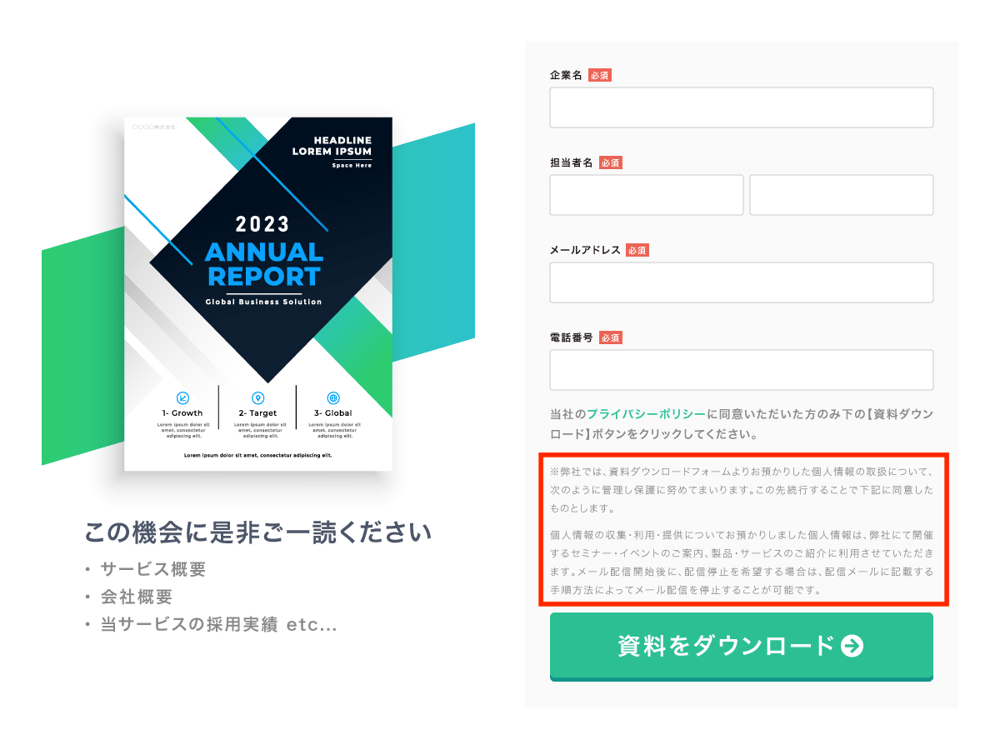
入力フォームの安全性を示すためにも、個人情報の取扱いに関する規約やSSL証明アイコンを表示して、ユーザーに安心感を与えましょう。
ちなみに「SSL(Secure Sockets Layer)」とは、Webページを暗号化し、外部からの読み取りができないようにするセキュリティ手段です。Webサイトからサーバーに情報を送る際、Cookieを含めた情報を暗号化することで、個人情報の流出を防いでくれます。
さらに、個人情報の扱いに関する同意事項を入れるだけでなく、フォーム内で簡単に個人情報の扱い方を示せば、ユーザーからの信頼を高められます。
こうした工夫を重ねることで、入力に対するユーザーの警戒心をやわらげ、フォーム入力に繋げることができます。
フォームを作成する際は、レスポンシブデザインを導入するようにしましょう。
レスポンシブとは、スマートフォン・タブレット・PCなど、画面サイズの異なるデバイスに合わせて、フォームのレイアウトを最適化して表示することです。
レスポンシブ対応ができていないと、フォームの文字や入力欄が小さすぎたり、入力項目が画面からはみ出したりするなどの問題が発生します。
その結果、ユーザーがストレスを感じて離脱してしまうことに繋がるので、デバイスごとの最適表示は必ず行いましょう。

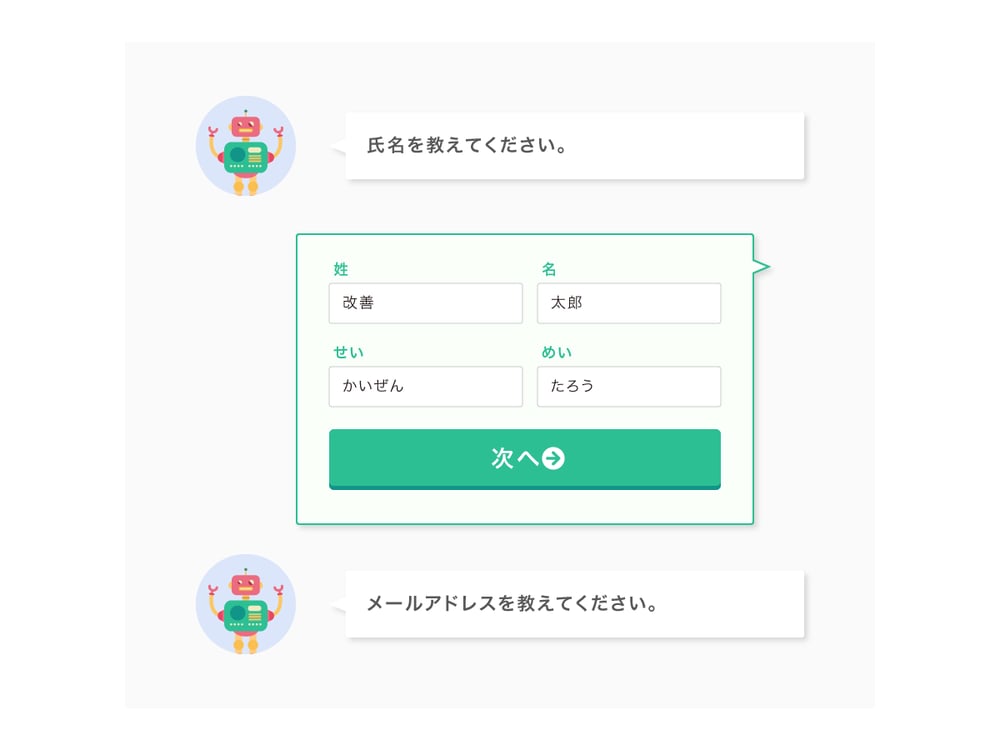
チャット機能とは、チャットボットを利用して、一問一答形式でフォームの入力をする機能です。
「何をどのように入力するのか」をチャットボットに指示してもらいながら入力を進められるため、ユーザーのストレスが少なく、少し特殊な設問がある場合にも有効です。
さらに、一度に表示される項目の数が少ないので、ユーザーの入力開始率も高めることができます。
Facebook・Apple・Yahoo!・LINEなど、ユーザー数が多く、皆が使い慣れたSNSアカウントと情報連携するのも、開始率を上げるのに効果的です。
外部IDとの連携は、EFOツールなどを使えば簡単に実装ができます。
ボタンをクリックするだけで、連携先のアカウントに登録した情報(氏名・電話番号・メールアドレスなど)が自動的に入力されるので、ユーザの負担を大きく減らせるのがメリットです。
入力途中でユーザーが離脱してしまうリスクを下げるには、以下のような施策が有効です。

一度離脱してしまったユーザーが戻ってきたときに有効なのが「入力内容の復元」です。
途中まで入力をしていたものの、何らかの理由で入力完了まで至らなかったユーザーが再度訪問した際に、入力していた内容を復元します。
例えば、再訪問したときにポップアップで「前回入力した情報があります。利用しますか?」といったように案内し、前回入力した内容を復元する施策です。
入力途中で申し込みに迷ったり、時間がなくて離脱してしまったりした場合に、入力復元機能があれば、入力完了率を高められるでしょう。
入力が必須の項目と任意の項目がある場合は、アイコンなどを使って分かりやすく表示しましょう。
必要最低限の入力項目数が分かるので、「気軽に問い合わせをしたい」「できるだけ少ない手間で入力を完了したい」というユーザーのニーズを満たすことができます。
「米印(※)」を使って必須項目を表示しているWebサイトもありますが、できれば色の変化をつけたり、アイコンなどを活用して、直感的に分かりやすいデザインにするのがおすすめです。

入力例があるフォームとそうでないフォームでは、入力に対するユーザーの心理的負担が大きく異なります。入力例を簡潔に表示して、入力すべき情報が瞬時に伝わるようにしましょう。

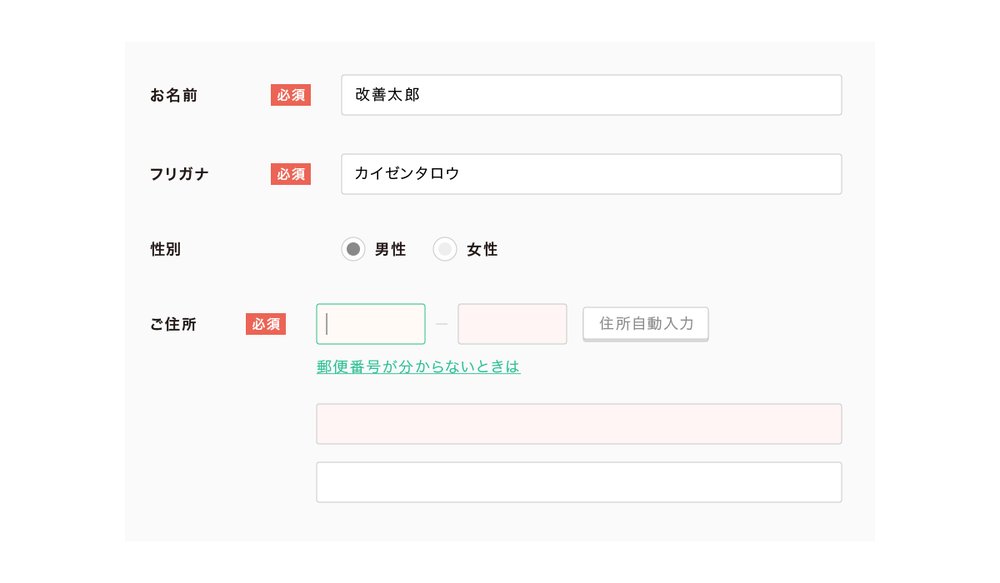
すべての入力項目が同じ色だと、少し目を離したときに、ユーザーがどこまで記入したか分からなくなってしまう可能性があります。
現在、どの項目を入力しているかがひと目で分かるように、入力中の項目欄の色を変えるなど、デザインを工夫しましょう。


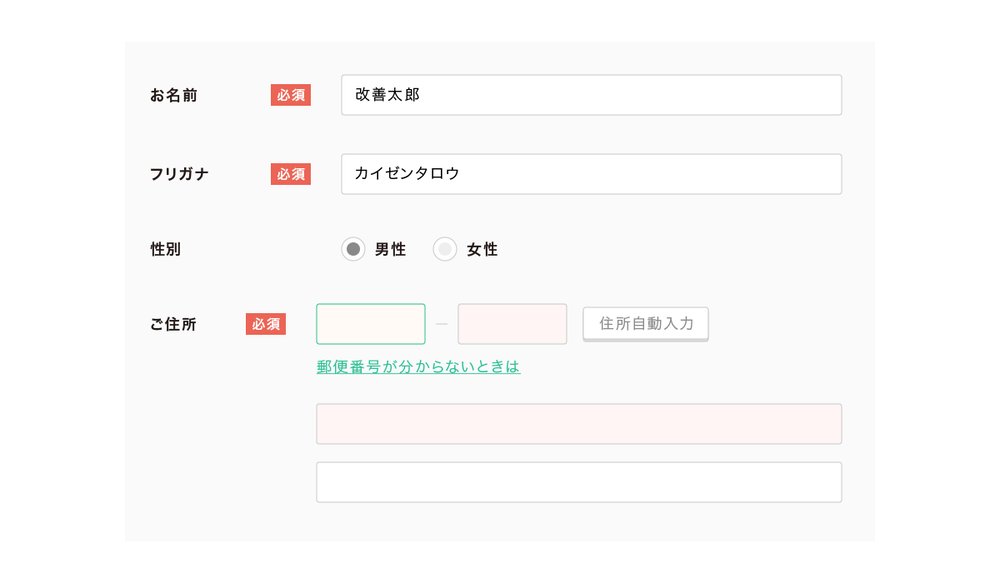
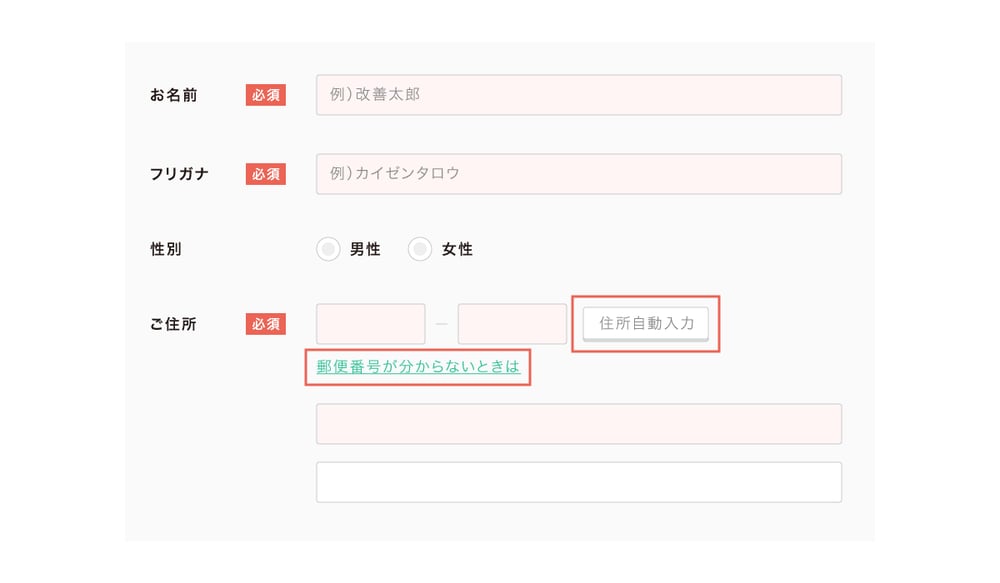
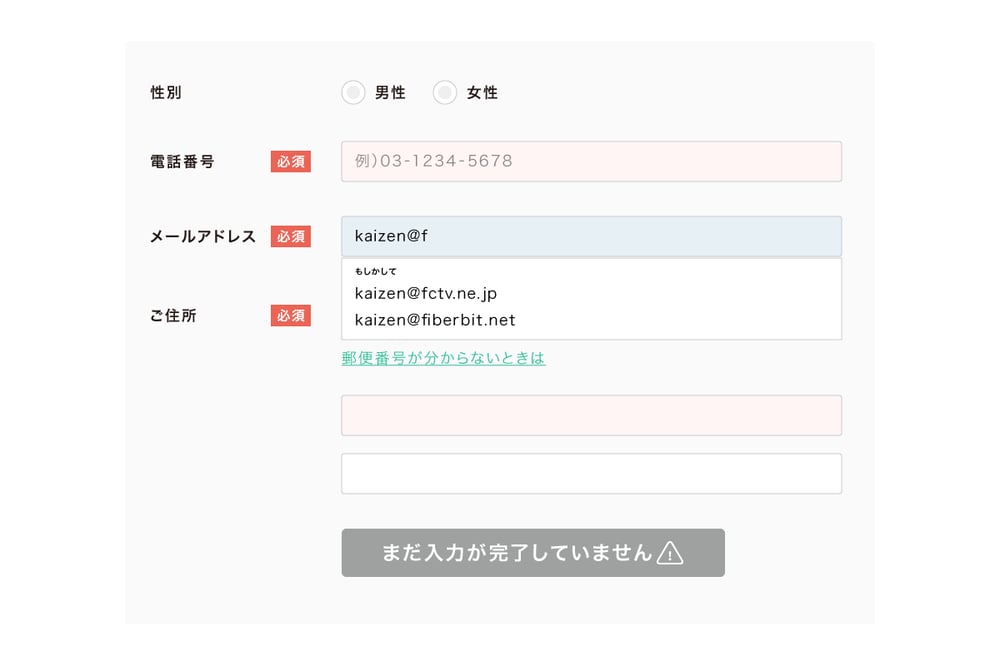
住所やメールアドレスは、入力の頻度が高く、ユーザーが面倒に感じやすい箇所です。住所の自動入力機能やメールアドレスの入力補助機能を導入して、ユーザーの負担を減らし、離脱率の改善に繋げましょう。
EFOツールを使えば、入力補助機能を簡単に実装できます。
こうした機能を活用することで、ユーザーの入力ミスを防ぐこともできます。

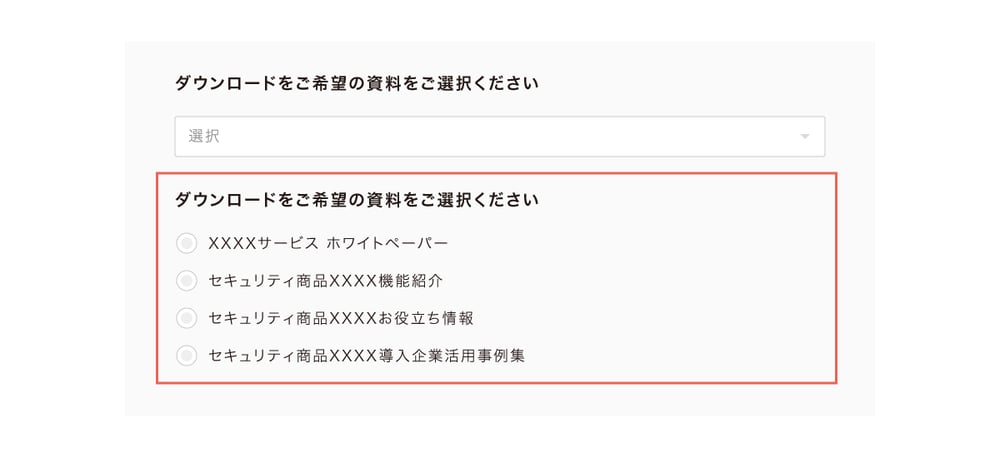
選択項目を表示する際は、ラジオボタンに設定するのがおすすめです。
ラジオボタンとは、複数用意された選択肢の中から1つだけを選ぶときに使われる入力形式のことです。
ボックスをクリックしてから選択肢を選ぶ「プルダウン」形式の場合、項目を選択するために2回クリックする必要がある上、デバイスによっては、ボックスの表示が見切れてしまうこともあるため、ユーザーが不便に感じることもあります。
一方、ラジオボタンでは一度のクリックで選択ができ、表示が見切れる心配もないため、ユーザーの離脱率が低くなる傾向があります。
入力フォームに他ページのリンクを入れることは極力避けましょう。
関連商品や、より高価な商品を買ってもらいたいという理由で入力フォームに別のリンクを設置してしまうと、ユーザーの注意が分散されてしまい、結果的に離脱率が高まってしまいます。
他の商品やサービスを提案したい場合は、フォーム入力後のサンクスページで訴求する方法がおすすめです。

せっかくユーザーの入力が完了しても、内容確認時にエラーが発生すると、ユーザーがフォームから離脱してしまう原因になります。
ユーザーの入力ミスや操作ミス、確認の手間を軽減するためにも、以下のような施策を検討しましょう。

フォーム入力後の確認画面はユーザーが離脱しやすいポイントのひとつです。
確認画面によって、ユーザーが「本当に申し込んでいいのか」「この内容でいいのか」「他にもっと良い商品があるのではないか」と考える時間を与えてしまいます。確定ボタンを押すのが不安になり、離脱してしまうケースがあるのです。
確認画面をなくすと、意欲が高いまま申し込み完了まで進むことができるので、CVR改善に繋がるわけです。
Kaizen Platformが担当した案件では、大幅に離脱が発生していた確認画面をなくしたことで、入力完了率を16%向上できた例もあります。

ユーザーが入力完了後に離脱する要因として挙げられるのが「エラー表示」です。
送信ボタンを押した後に何度もエラーが発生してしまうと、ユーザーは「面倒だ」と感じてフォームから離脱してしまいます。
ユーザーのストレスを軽減し、入力完了後の離脱を防ぐためにも、ユーザーが完了ボタンを押した後ではなく、入力した瞬間にリアルタイムでエラーを知らせる機能を導入しましょう。
必須項目を入力し忘れるといったミスも、その場で修正してもらうことができるので、よりスムーズに入力を完了してもらうことができます。
リアルタイムエラーを表示する際は、指示はできるだけ具体的にしましょう。
|
エラー表示のNG例 |
エラー表示のOK例 |
|
電話番号が間違っています |
電話番号は半角数字のみで入力してください |
|
使えない記号が入力されています |
シャープ(#)、アンド(&)、なかぐろ(・)などの記号は使えません |
さらに、使用不可文字は一覧にして冒頭に表示させておくと親切です。

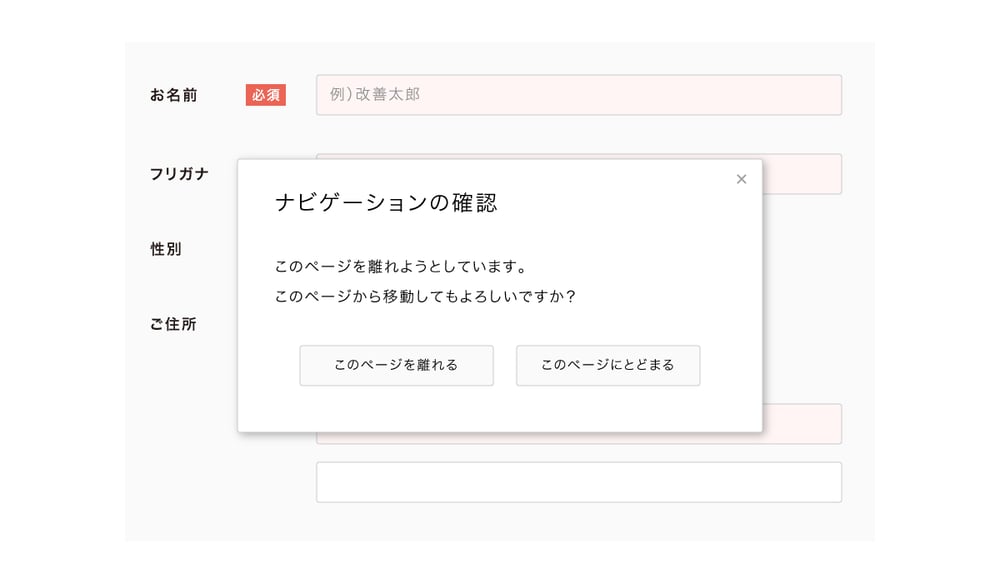
ユーザーが入力完了ボタンを押す前にフォームを離脱しようとした際に、ポップアップメッセージで注意喚起を促すことも効果的です。
みなさんの中にも、フォームの入力中に誤ってブラウザの「戻るボタン」を押してしまったり、スマートフォンやマウスの誤操作で前画面に戻ってしまったりして、一からフォーム入力し直さなければならない経験をした人もいらっしゃるのではないでしょうか。
こうした事態が起きた場合、多くのユーザーは入力を断念して離脱してしまいます。
デジタルマーケティング会社のThe Manifestの調査でも、一度フォームから離脱したら、7割近くのユーザーが二度とそのフォームに戻ってこないことが明らかになっています。
離脱防止ポップアップを導入すれば、ユーザーが「ページを閉じる」または「ブラウザの戻るボタンを押す」などを実行した際に、ポップアップを表示して誤操作でないかを確認できます。
入力ページだけでなく、入力内容を確認するための確認ページでも有効な施策ですので、ぜひ参考にしてください。

「サブミットブロック機能」とは、必須項目に未入力や入力ミスがあると、送信ボタンをクリックできないように制御できる機能のことです。
送信ボタンの文言や色味を変えて、直感的にアラートを表示できるので、フォーム送信後のエラーによる再入力の手間を減らし、離脱率を軽減できます。
入力フォームの離脱要因を把握し対策を打つことで、どれだけの効果が見込めるのでしょうか。実際にKaizen Platformが手がけたEFO施策をもとに改善効果を見てみましょう。
※一つのフォームを改善するためにさまざまな施策を行いますが、今回はその中でもインパクトの大きかった取り組みに絞って紹介します。
|
課題 |
LPのCVRが低い |
|
施策 |
主にLPへのフォームの埋め込み(LP一体型フォームの活用) |
|
結果 |
資料請求の完了率(CVR)が1.3倍~1.4倍向上 |
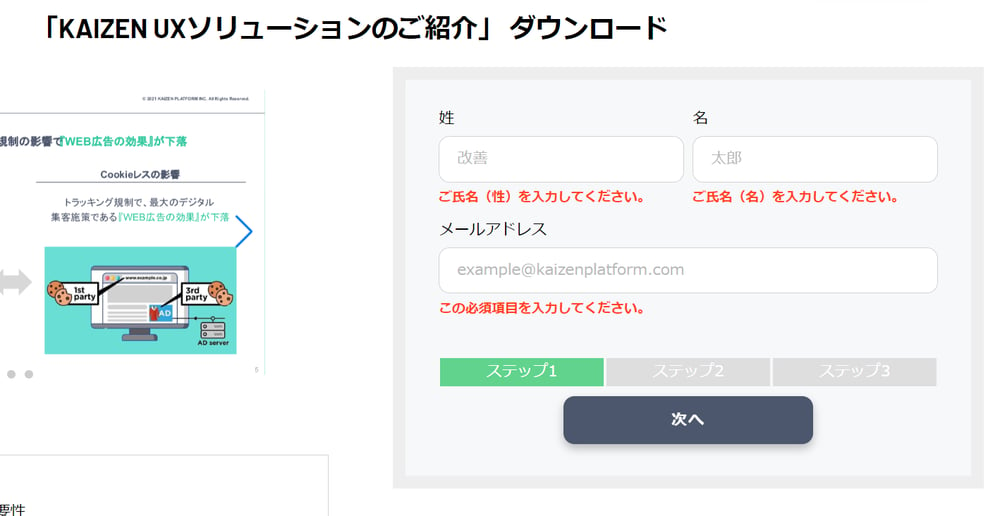
まずは私が最近支援させていただき、大きな成果を上げた企業の事例を紹介します。
LPのCVRを向上させるために行ったのが、LPに入力フォームを埋めこむ「LP一体型フォーム」施策です。
EC(単品通販)などいくつかの業界ではLP一体型フォームで成果が出ていることを知っていたため「他の業界でも転用すればCVRが上がるのではないか」と考え、取り組みに至りました。
弊社のKAIZEN UXを用いてLP一体型フォームを作成したところ、資料請求の完了率(CVR)が1.3倍~1.4倍向上しました。
今回の事例では、予算数億円規模で広告運用を回していたため、CVRが1.3倍~1.4倍上がるだけでも、成果を爆発的に上げることに成功しました。

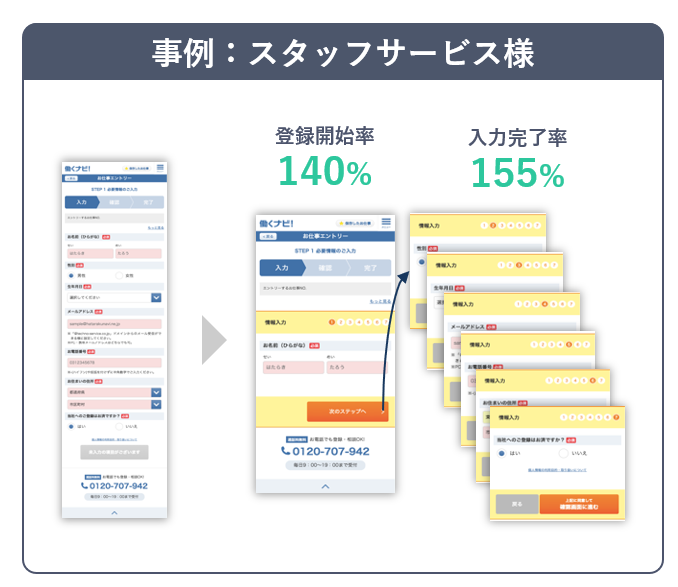
登録開始率と入力完了率、双方に結果が現れたステップ方式
|
課題 |
フォームの入力項目が多く、ユーザーの離脱率が高かった |
|
施策 |
一問一答のステップ方式に入力フォームを変更 |
|
結果 |
改善前に比べ、入力完了率が55%改善 |
スタッフサービスが提供する求人者向けのマッチングサービスの「働くナビ!」は、サービスの根幹とも言えるユーザーの登録率が低いのが課題でした。そもそも「働くナビ!」の登録画面は、1ページに7項目もの入力事項があり、画面をスクロールしなければすべての項目を入力できない状態でした。
Kaizen Platformは、入力情報が多いフォームがユーザーのモチベーションを低下させてしまっていると考え、各項目を切り分けた一問一答のステップ方式のフォームに変更。加えて、ユーザーが何項目まで入力できたのかが分かるよう、画面上部に進捗を表示するなどのUI改善を実施しました。
その結果、フォームの入力開始率が40%改善。さらに、入力完了率も55%と大幅に改善されました。EFOによって、ユーザー離脱の大幅な軽減に成功した好事例と言えます。

|
課題 |
「個人情報の取り扱いに関する同意事項」が長く、離脱に繋がっていた |
|
施策 |
|
|
結果 |
改善前に比べ、フォームの申し込み完了率が131%改善 |
関西みらい銀行(旧:関西アーバン銀行)は、オンラインで簡単にローンの申し込みできるよう、Webサイト上に申し込みフォームを設置していましたが、フォームの完了率が低いという課題を抱えていました。
Kaizen Platformが分析を実施したところ、フォーム入力の完了直前に表示される「個人情報の取り扱いに関する同意事項」があまりにも長く、文章をスクロールしたあとに、同意メッセージにチェックを入れなければ、次のステップに進めない状況にあることが分かりました。
Kaizen Platformでは、この同意画面のスクロール量がユーザーが離脱する一つの原因になっていると判断。同意画面の必須項目の表示領域を見やすくしたり、任意の確認事項はアコーディオンブロック(ユーザーが任意で開いたり折りたたんだりできるUI)にまとめるといった施策を実施しました。
アコーディオン方式を採用し、同意画面が非常にシンプルになった結果、フォームの申し込み完了率を131%も改善できました。

|
課題 |
ローン申し込みのフォームとシミュレーションのフォームが別ページにあり、離脱率が高かった |
|
施策 |
|
|
結果 |
フォーム申し込み完了率が14%アップ |
山陰合同銀行では、マーケティング施策の一環として、Webサイト上にローンのシミュレーションができる機能を設置していました。
しかし、シミュレーションのフォームがLPとは別のページに設置されていたために導線が悪く、シミュレーションを実施したユーザーをローン申し込みに導くことが難しいという課題を抱えていました。
そこで、Kaizen Platformは、ユーザーがシミュレーションを活用しながらローンの申し込みを検討できるように、ローンシミュレーション機能をLP内に移管。さらに、一度離脱したユーザーの取り込みを図るため、ユーザーがフォームを再訪問したときには、同じ内容を入力しなくても過去に実施したシミュレーション内容が自動的に表示されるように改善しました。
こうした施策の結果、入力フォームの申し込み完了率を14%アップさせることに成功しました。
EFOを実施するためには、以下の3つのステップを踏むと効果的です。
1.入力フォームの課題を分析する
まずは、入力フォームにどのような問題があるのかをGoogle Analytics(GA4)やEFOツールを使って分析することから始めましょう。
手順としては、まずGA4の「データ探索」を使って「入力ページ」「確認ページ」「サンクスページ」のそれぞれの到達数やページ間の離脱率を洗い出します。そもそも入力ページへの到達率が低い場合は、LPの最適化(LPO)にも着手する必要があります。
「入力ページ」から「確認ページ」への遷移率が低い場合は、EFOツールの分析機能を使って、具体的な離脱ポイントを見つけましょう。
EFOツールなら、入力項目別に入力数やエラー数を計測できるため、どこがボトルネックになっているかをひと目で確認できます。
具体的な改善ポイントが把握できたら、実行に移ります。このときに、難易度の高い施策はEFOツールの入力支援機能を使うのがおすすめです。
入力例の表示やリアルタイムアラート、自動入力機能、離脱ブロック機能などを使って、ユーザーが入力開始から完了までスムーズに行えるようにフォームを整えます。
自社で独自開発することも可能ですが、自動入力やステップ方式といった複雑な機能のコーディングの手間を考慮すると、EFOツールを上手に活用したほうが良いでしょう。
施策を検討する際は、離脱ポイントごとに仮説を立てて対策を考えましょう。
|
離脱箇所 |
仮説 |
対策例 |
|
フォーム遷移直後〜入力開始前 |
フォームの入力項目が多すぎてユーザーが負担に感じている |
|
|
会社の住所 |
住所が分からず調べるのが面倒に感じている |
|
|
個人の電話番号 |
営業電話がかかってくるのではないかと不安に感じている |
|
|
申し込み内容の確認画面 |
申し込みが完了したと勘違いしている |
|
効果的な施策例に関しては、前述の「CVRを劇的に変えるEFO対策の具体例」をご参照ください。
EFO施策を実施しても、一度でCVRが改善されることはそう多くはありません。何度も繰り返し検証を積み重ねることで、初めてCVRの改善に繋がるケースもあります。
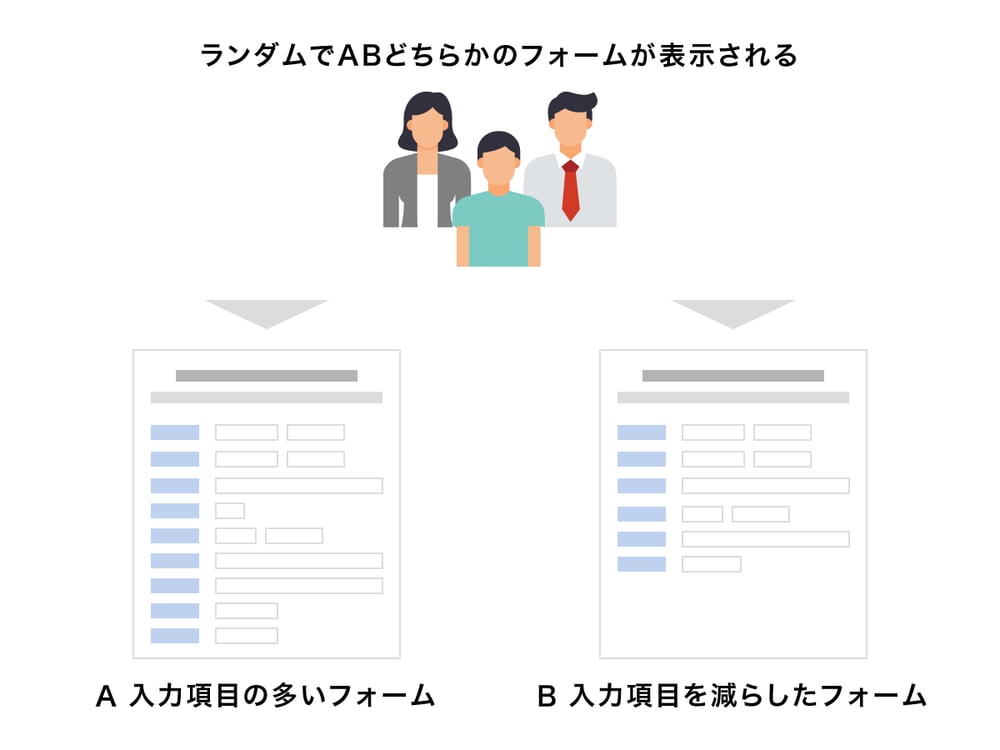
実施したEFO施策の効果を検証するには、「ABテスト」の実施が不可欠です。
ABテストとは、Webサイトなどで複数の表現を用意し、どれが最もユーザーの反応が良いか比較する手法です。

具体的には「フォームの入力項目の並び順」など、特定の項目において複数のパターンを用意し、どのパターンが最も入力完了率が高くなるのかを検証します。最もパフォーマンスが良い施策同士を組み合わせることで、フォームの完了率を高めることができます。
EFOツールにはABテスト機能が搭載されているものもあり、手間をかけずに簡単にABテストが実施できるので、ぜひ活用してみてください。
ABテストについて詳しく知りたい方は、「ABテストとは?具体的なやり方やメリット、改善事例を解説」も併せてご参照ください。
EFOを実施する際は、EFOツールを上手に活用しましょう。EFOツールを利用することで、エントリーフォームの使い勝手を良くしたり、問題点や改善施策などを効率的に発見できます。
EFOツールで利用できる機能は大きく以下の3つがあります。
入力補助機能とは、ユーザーの入力作業をサポートし、簡単に入力を完了できるようにする機能です。ツールによっても利用できる入力補助機能は異なりますが、例として下記のようなものがあります。
|
機能(一例) |
内容 |
|
住所入力補助機能 |
郵便番号を入力するだけで町名までの住所が自動入力される |
|
ふりがな自動入力機能 |
氏名を入力すると自動でふりがなが入力される |
|
半角/全角自動変換機能 |
全角で入力した文字を自動で半角に修正したり、半角を全角に修正したりできる |
|
リアルタイムアラート機能 |
入力ミスが発生した際にポップアップ型のアラートを表示する |
補助機能を導入することで、入力や修正の手間を減らし、ユーザーの負担を軽減できます。
すでに多くのWebサイトで取り入れられている手法なので、入力補助が対応されていないだけで、ユーザーがストレスを感じ、離脱してしまう危険性があります。入力補助に対応していない場合は、早急に導入を検討しましょう。
ユーザーがフォーム上で起こしたアクションを分析し、レポートとして閲覧・出力できる機能です。レポート機能を活用すれば、分析したデータを自分の見たい形式でダウンロードできます。
EFOツールでは、例として下記のようなデータ分析を実施できます。
このように、EFOツールの分析機能を利用することで、離脱率の高い項目や、所要時間が長い項目など、細かい問題点を見つけられます。
さらに「新規・再訪問」など、ユーザーの属性に応じた離脱率も分析できるため、ユーザー別の改善ポイントもすぐに把握できます。
EFOツールの中には、ツールの導入から運用までをサポートしてくれるサービスもあります。内容はベンダー各社によって異なりますが、主に以下のようなサポートを受けられます。
入力フォームをどのように改善すればいいか分からない場合や、思ったような効果が得られない場合には、積極的にサポートを利用するようにしましょう。
サポートを受けることで社内にノウハウも蓄積されるため、より精度の高いフォーム改善施策を考えられるようになります。
ツールの利用前に、どのような運用サポートが受けられるかを事前に確認しておくとスムーズです。
具体的な施策方法のイメージが固まったら、実際にツールを使ってEFOを実施しましょう。ここでは、EFOに役立つツールを3つご紹介します。
料金体系・機能性・導入のしやすさ・サポート体制・導入実績などをもとに適したツールを検討してみましょう。
|
サービス名 |
料金体系 |
機能例 |
導入実績・特徴 |
|
要問い合わせ |
フォーム一体型LPの作成機能 ステップ式フォーム利用可能 入力内容復元機能 フォーム再訪問分析 パーソナライズコンテンツの表示 ABテスト |
導入施策数50,000件以上/導入社数1,000社以上 |
|
|
55,000円〜/月 (5フォームまで) |
19種類の入力支援金機能 項目別・期間別分析レポート機能 ABテスト機能 |
導入フォーム数10,100件以上/導入企業数未公開 |
|
|
9,800円〜/月 (5フォームまで) |
20種類の入力支援機能 ログ解析レポート機能 ABテスト機能 チャットフォーム機能 |
導入フォーム数2,500件以上/導入企業数未公開 |
「EFOツールおすすめ7選を比較!料金・機能を比較して紹介」にて、他にも使えるEFOツールをご紹介しています。ぜひ併せてご覧ください。
エントリーフォームの入力ストレスを軽減して完了率を上げるEFOは、コンバージョンに直結する施策として高い効果が期待できます。Webサイトに入力フォームを設置している企業なら必ず行うべき重要な施策と言えるでしょう。
どのようなコンバージョン経路であれ、ユーザーは必ず入力フォームを通過します。だからこそ、フォームのUIを変更したり、入力補助機能などを導入したりしてユーザーのストレスを減らし、スムーズに入力が完了できるような工夫が大切です。ぜひ、ABテストを繰り返しながら、最適な入力フォームの実現を目指しましょう。
特に自社サイトのCVRの伸び悩みを感じている企業は、まずは入力フォームの離脱率や入力完了率に目を向けてみてください。
そこでEFOの必要性を感じたら、本記事で紹介した離脱要因を振り返り、EFOの実施ポイントを踏まえながら、改善施策に取り組んでみましょう。
Webサイト改善にお悩みはありませんか?
サイト改善に取り組んでいる、あるいは検討しているけれど、「自社にノウハウがない」「施策の打ち手が分からない」「成果が上がらない」といったお悩みはありませんか?
いざサイト改善に取り掛かっても、導入したツールがうまく運用できていなかったり、施策がやりっぱなしで振り返りができておらず、成果に繋がらないケースは少なくありません。
LPOやEFO、ABテストをはじめとしたサイト改善施策では、成果をあげるための適切なKPI設計と施策の検証と振り返りによってPDCAサイクルを回すことが大切です。
そこで、サイト改善のノウハウや次の打ち手にお悩みの方へ、『サイト改善で成果を出すノウハウガイド』をお届けします。これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た実績を元に、サイト改善に活用できるノウハウや成功事例をまとめました。
コンバージョン改善や売上UPを実現したい方、改善の打ち手に悩んでいる、ノウハウがないとお困りの方は、ぜひ参考にしてみてください。