
国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

TikTokに興味はあるもののどうすればいいかわからない方
縦型動画を試してみたいけど、アサイン、ディレクションに対してノウハウが無い方
一度は試してみたけど、成果が出ず伸び 悩んでいる方

DX推進のご担当者、事業責任者の方
新規事業や組織改革を担う事業責任者の方
マーケティング担当、Web担当の方

著者: Kaizen 編集部

マーケティングの担当者であれば、CVR(コンバージョン率)の向上に日々邁進している方も多いのではないでしょうか。CVRの向上に非常に重要なのがCTA(Call To Action)です。
CTAとは、自社のWebサイトに訪れたユーザーに「申し込み」や「資料請求」など、具体的な行動を誘導するために設置されたボタンやテキストなどを指します。
CTAを設置、もしくは改善することで、目標としているCVRの向上にも寄与するので、しっかりとポイントを押さえておきましょう。
本記事では、CTAの概要から、CVRを最大化させるためのCTAの作成方法、改善方法についてご紹介していきます。
Webサイト改善のお役立ち資料をご覧いただけます
デジタルの顧客接点強化の必要性が増す中、Webサイトは重要な役割を持ち、サイト改善は欠かせない施策の一つです。成果をあげるためにも適切な設計と、検証と振り返りを行い改善サイクルを回すことが大切です。
コンバージョン改善や売上UPの実現を目指したい方へ、これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た知見や実績に基づいた『サイト改善で成果を上げるノウハウガイド』をお届けします。
LPOやEFO、ABテストをはじめとしたサイト改善における打ち手にお悩みの方、ノウハウがないとお困りの方はぜひ参考にしてみてください。
▼目次

CTAとは、Call To Actionの頭文字をとった言葉で、「行動喚起」という意味を持ちます。WebサイトやWeb広告から、起こしてほしい行動を誘導することを意味しており、ボタンやリンクの形であることが多いです。
例えば、英会話教室を運営しているWebサイトであれば、英会話教室の「本申し込み」や「体験教室への申し込み」、「資料請求」などが誘導したい行動として考えられます。これをWebサイト上でボタンやリンクとして配置し、次のアクションへ誘導させるのがCTAです。
Kaizen Platformでは、下記のようなCTAをサイトに設置しています。

この他にも挙げられるCTAの例としては下記のようなものがあります。

CTAはWebサイトからのコンバージョン数や売上を左右する可能性があるほど、重要なものです。
Webサイトのコンバージョン数は「流入数×CVR×単価」で成り立っているため、流入数をいくら増やしたとしても、CVRが低ければ成果に繋がりません。
つまりコンバージョン数を増やすためには、「流入数」「CVR」という2つの観点で数値を向上させていく必要がありますが、CTAがなければCVRは0のままという可能性もあります。
仮にモチベーションの高いユーザーが流入してきたとしても、目的地(コンバージョンポイント)にユーザーがたどり着かず、離脱されてしまう可能性があるのです。
そのため、集客したユーザーを効果的にコンバージョンに繋げるためには、適切なCTAを作って目立つ位置に置くことが必須となります。
CTAが最適化されていることで、WebページのCVRが上がることに触れてきましたが、CTAを改善することはユーザー側にもメリットがあります。
ユーザーは次のアクションが明示されていることで、自分が必要としている情報を入手し、目的を果たすことができます。例えば、サービスについて気になっているのにもかかわらず、問い合わせボタンがなければ、ユーザーはWebサイト上のメニューから問い合わせページを探さなくてはいけません。
CTAが目立つ位置に貼ってあれば、そのようなストレスを軽減することができます。
Webサイトを見ている自然な流れでそのアクションを明示してあげることで、ユーザーは迷いなく次の選択をできるのです。
ここでは、効果的なCTAの作り方について解説します。
※CTAはページ作成に使用しているCMSの機能や装飾を工夫することで作成します。ボタンと文章で構成されることが一般的です。
-1.png?width=512&height=303&name=unnamed%20(1)-1.png) 作成手順を詳しく見ていきましょう。
作成手順を詳しく見ていきましょう。
ユーザーに興味を持ってもらうCTAボタンを作成するためには、ユーザーの心理状況を明確にするようにしましょう。
例えば、自動車の購入を検討しているユーザーの場合、高額な買い物であるため、Webサイトを訪れてすぐに購入する方は稀でしょう。そのようなユーザーに対して「購入する」というCTAを設置しても成果には繋がらないことが考えられます。
「資料請求」や「乗車体験申し込み」「販売店やショールームに訪れる」など、ユーザーが次に行いたいであろうアクションを、それぞれの検討フェーズによって考える必要があります。
ユーザーは今何を求めているのか、Webサイトに入ってくる時のモチベーションはどうなっているかなど、ユーザーの心理状況をできる限り考え、最適なCTAを設置するようにしましょう。
ユーザーの心理状況を整理したら、それに合わせてユーザーが興味を持つ文言を作成しましょう。
CTAの文言を作成する際のポイントについて解説します。
CTAはユーザーに「その行動をとることによって起こる変化や得られるベネフィットは何か」を認識させ、クリックしたいと思ってもらうことが重要です。そのため、CTAを押すことでどのようなページに飛ぶのかが瞬時に理解できる文言にしましょう。
例えば、文言を、「続きはこちら」とするよりも「お問い合わせ」や「定期購読を申し込む」など明確な文言にすることで、ユーザーに次の行動を促すことができます。
期間限定のキャンペーン情報など緊急性や希少性を感じさせる文言をCTAに挿入する施策も効果的です。
例えば「今月のみの限定販売」という表記が考えられます。行動の期限を設けることで、「また今度でよいだろう」と先延ばしにするユーザーの離脱を防げる可能性があります。
他にも、旅館のポータルサイトで「今このページを他に20人見ています」という表示をすれば、「満席になる前に予約しなければ」という心理が働くので、CVRが上がることもあるでしょう。
CTAの文言を作成したら、次は効果的なデザインを作成します。
CTAを設置したとしても、ユーザーに気づかれなければ意味がありません。
ユーザーにクリックしてもらうように、配色や動きを工夫する必要があります。
具体的に、どのような配色や動きをすべきかについて解説します。
CTAは背景や周囲のデザインと配色を変え、目立たせる方法が効果的です。一般的には、ボタンの色は緑やオレンジなどの色がよいと言われており、実際に多くのサイトでそのような色が使われています。

しかし、Webサイトやサービス内容・ターゲット属性などによって最適な色は異なります。
そのため、ABテストなどを実施して、一番押されやすい色を検証するのがおすすめです。
CTAに動きをつけることで、ユーザーの目を引きクリック率を高めることができます。例えば、CTAボタンが上下に跳ねるようにすれば、自然とユーザーの注目を集めクリックしてもらいやすくなる可能性があります。
他にも、カーソルをあてると拡大するボタンを使用する、といった方法もあります。
ただし、CTAボタンに動きや特殊なエフェクトを使用すると、かえって敬遠されたり、サイトに悪い印象を持たれたりする恐れもあります。
そのため、ターゲットの属性に合わせたデザインを施すことと、テストによってどのようなボタンが成果に繋がりやすいのかを検証することがおすすめです。
CTAはページに1つだけではなく、ユーザーの動きに合わせて複数設置することが一般的です。
例えば
ユーザーがページを読む際にストレスとならない、けれど必要なタイミングで次のアクションを取れるよう、設置数や位置はよく考える必要があります。
また、設置するCTAの種類はできるだけ絞ることを心がけましょう。「問い合わせも」「資料請求も」「見積もり依頼も」「SNSのシェアも」のように、さまざまなCTAを一つのページ内に設置すると、ユーザーはどれを選択するか迷い、最終的には何もクリックしない、という結果になることがあるからです。

CTAは一度設置して終わりではなく、文言やデザイン・設置位置・アクションの種類(問い合わせや資料請求など)を改善していくことが重要です。
CTA設置後にどのような点で改善すべきかのポイントについて解説します。
CTAが目立っており、ユーザーに刺さるような文言でもCTAまでの導線で離脱をしていたら意味がありません。
WebサイトのCVRを最大化するためには、CTAまでの導線も改善するようにしましょう。
例えば、競合サービスと比較してどのような点がすぐれているのか、商品を購入すればどのようなメリットがあるのか、自社サービスの魅力や説得力のある構成などにするようにしましょう。
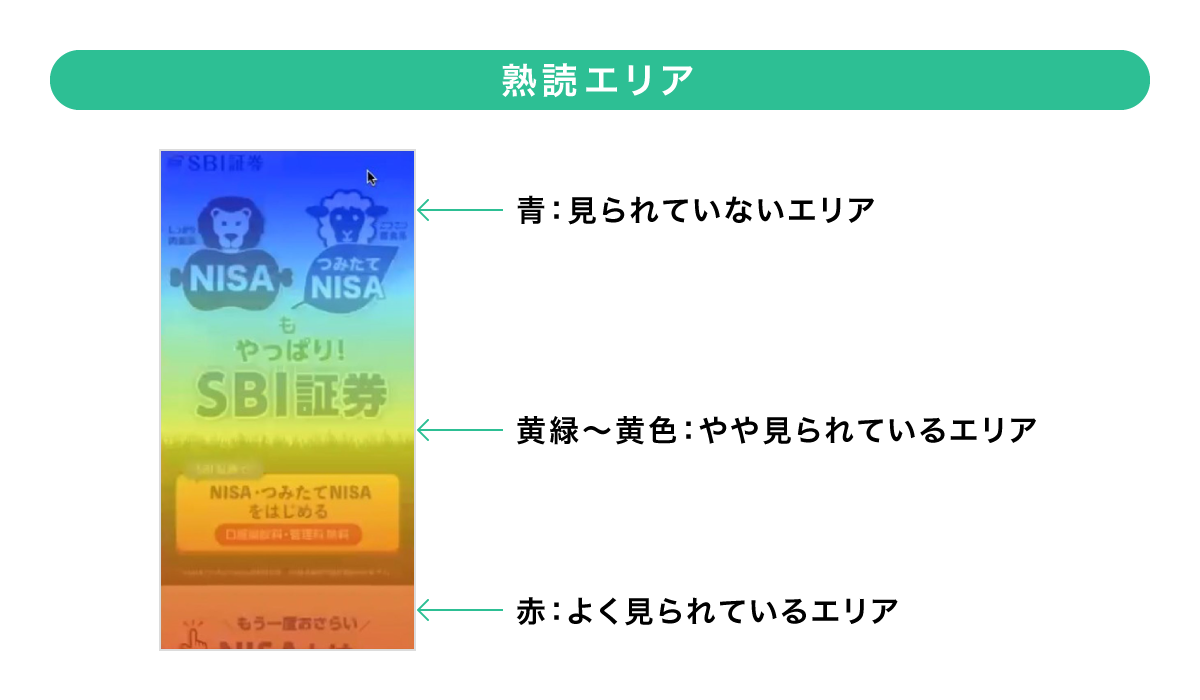
またヒートマップツールを利用して、熟読エリアや離脱ポイントの分析を行うこともおすすめです。

例えば、ヒートマップを見てページの半分しかスクロールされていないと判断した場合、CTAボタンをページの上部へ移動させると見てもらえる確率が高まるでしょう。
ほかにも、特に注目度の高い箇所がある場合は、そこにCTAを設置することで、クリック率やCVRを高められる可能性があります。このようなLP全体の分析や、それにもとづいた改善施策を行うことを「LPO」と呼びます。
LPOについては「LPOとは?劇的に改善した施策例やポイント・ツールについて解説」の記事で詳しく解説しています。参考にしてください。
CTAを適切な位置に設置するためにおすすめの施策が「ヒートマップツールの導入」です。
ヒートマップツールは、ユーザーのページ上での行動を視覚化できるツールです。「CTAのクリック率はどの程度か」「ページに設置したどのCTAがクリックされているのか」などを数値で判断できるため、改善施策を考える際の参考にすることができます。
 また、ページ内でよく見られている箇所とあまり見られていない箇所を可視化することもできるので、よく見られている位置にCTAを設置することで、クリック率を高められる可能性があります。
また、ページ内でよく見られている箇所とあまり見られていない箇所を可視化することもできるので、よく見られている位置にCTAを設置することで、クリック率を高められる可能性があります。
ヒートマップツールについて詳しく理解したい方に向けて「ヒートマップとは?見方や使い方・分析方法の具体例まで解説」でも解説しています。参考にしてください。
CTAを設置してある程度の流入を得られたら、前述のヒートマップやGoogleアナリティクスなどの数値をもとにABテストを実施しましょう。
例えば、CTAボタンのクリック率やフォームへの遷移率などが低い場合は、「なぜ低いのか」「どうすれば改善できるのか」を仮説立て、それに沿っていくつかのCTAパターンを作成し、ABテストを実施します。
ABテストは、「検証期間」や「検証箇所」など事前の設定をしっかりと行い、CTA以外の条件を一致させた状態でデータを取ることが大切です。本格的なテストを行いたい場合は、ABテストツールを利用することが一般的です。
ABテストについて詳しく理解したい方に向けて実際の事例を基に「ABテストとは?具体的なやり方やメリット、改善事例を解説」でも解説しています。参考にしてください。
せっかくCTAの改善を行ってもCTAをクリックした後にフォームページへ行き着いたユーザーが離脱してしまっては意味がありません。
CTA設置後は、CTAから遷移した後のフォームの最適化も必要です。
フォーム最適化とは、Webサイトの問い合わせフォームや資料請求フォーム・会員登録フォームなどを改善し、入力完了率を高める施策のことを指します。
以下のようなことを確認し、ユーザーの離脱に繋がりそうなポイントを一つずつ改善しましょう。
このようなフォーム改善は「EFO」と呼びます。詳細は「EFOとは?意味や効果的な施策例・ツールの機能・成功事例を徹底解説」でも解説しているので、併せてご覧ください。

CTAとは、ユーザーに次の行動を促すために設置するボタンやテキストなどを指します。
Webサイトでコンバージョンを獲得するためには、集客のみでなく、CVRの観点でも数値を見ていく必要があります。そのためにはユーザーのニーズに対して適切なCTAが、最適な位置に設置されていることが重要です。
以下のステップでCTAを作成してみましょう。
KAIZEN AD(カイゼンアド)は、10,000人の大規模ネットワークにより、最短5分で発注、5営業日で納品、最安5万円から制作可能です。
バナー、チラシ、記事などの各種素材を動画化でき、既存資産の有効活用が可能なうえドキュメントで発注依頼が完了します。これにより依頼内容の意図が明確に伝わり、イメージ通りの動画作成が期待できます。
また、FacebookやInstagram、YouTubeの公式パートナーに認定されているので、動画の品質も保証されています。
さらには、動画広告のPDCA改善率が平均50%と、納品後のサポートもしっかりしています。動画メディアへの広告出稿をおこないたい、動画制作をおこないたいが、費用や時間がかかってしまいPDCAがうまく回らないといった悩みをお持ちの企業におすすめです。
Webサイト改善にお悩みはありませんか?
サイト改善に取り組んでいる、あるいは検討しているけれど、「自社にノウハウがない」「施策の打ち手が分からない」「成果が上がらない」といったお悩みはありませんか?
いざサイト改善に取り掛かっても、導入したツールがうまく運用できていなかったり、施策がやりっぱなしで振り返りができておらず、成果に繋がらないケースは少なくありません。
LPOやEFO、ABテストをはじめとしたサイト改善施策では、成果をあげるための適切なKPI設計と施策の検証と振り返りによってPDCAサイクルを回すことが大切です。
そこで、サイト改善のノウハウや次の打ち手にお悩みの方へ、『サイト改善で成果を出すノウハウガイド』をお届けします。これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た実績を元に、サイト改善に活用できるノウハウや成功事例をまとめました。
コンバージョン改善や売上UPを実現したい方、改善の打ち手に悩んでいる、ノウハウがないとお困りの方は、ぜひ参考にしてみてください。