
国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

TikTokに興味はあるもののどうすればいいかわからない方
縦型動画を試してみたいけど、アサイン、ディレクションに対してノウハウが無い方
一度は試してみたけど、成果が出ず伸び 悩んでいる方

DX推進のご担当者、事業責任者の方
新規事業や組織改革を担う事業責任者の方
マーケティング担当、Web担当の方

著者: Kaizen 編集部

「UIデザイン」という言葉は聞いたことあるものの具体的に何かをイメージできますか?
実は、Webサイトやサービス、アプリケーションにおいて売上やダウンロード、お問い合わせといった「コンバージョン = 成果」を向上させるために、UIデザインは非常に重要な役割を果たしています。
この記事では、そもそもUIデザインとは何か、そして、UIデザインの設計のポイントや成功事例、そしてUIデザインの設計に役立つ便利なサービスを紹介していきます。
自社のビジネスでさらなる成果を改善、向上していきたいと考えている方に役立つ情報をまとめましたので、ぜひ実践してみましょう。
"UIデザイン改善"のお役立ち資料を無料でご覧いただけます
デジタルの顧客接点強化の必要性が増す中、Webサイトは重要な役割を持ち、サイト改善は欠かせない施策の一つです。成果をあげるためにも適切な設計と、検証と振り返りを行い改善サイクルを回すことが大切です。
コンバージョン改善や売上UPの実現を目指したい方へ、これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た知見や実績に基づいた『サイト改善で成果を上げるノウハウガイド』をお届けします。
LPOやEFO、A/Bテストをはじめとしたサイト改善における打ち手にお悩みの方、ノウハウがないとお困りの方はぜひ参考にしてみてください。
▼目次
「UIデザイン」とは、具体的に何を指すのでしょうか。まず「UI(User Interface)」とは、「ユーザーインターフェイス」の略称であり、製品やサービス、Webサイトやアプリケーションなどユーザーが触れる接点のことを指します。
そのうえで、「UIデザイン」を定義すると、「ユーザーがWebサイトなどで何らかの目的を達成するまでのプロセスをデザインすること」です。
例えば、ユーザーが製品やサービスについて「お問い合わせしたい」と思ったときに、「Webサイト上でお問い合わせ窓口が見つけにくい」状態だとユーザーはストレスを感じるかもしれません。すると、ユーザー体験を損ねてしまい「購買しよう」というモチベーションに至らない可能性があります。
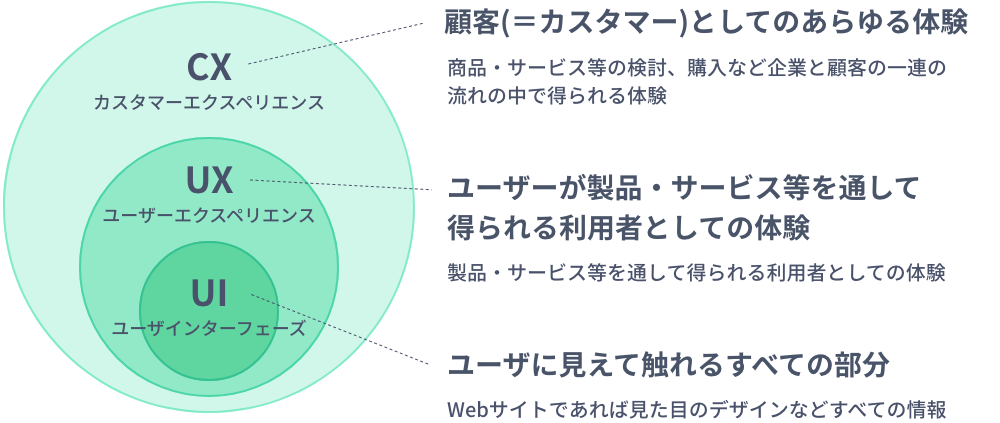
下記の図で示しているように、顧客としてのあらゆる体験(CX、カスタマーエクスペリエンス)の中に、製品・サービスを通して得られる体験(UX、ユーザー体験)が存在し、その中に、ユーザーに見えて触れる部分を指すUIデザインが要素として含まれているのです。

出典元:いまさら聞けない「DX」の本当の意味。DX成功の鍵は「UX」にある!
私たちが考える良いUIデザインに共通する条件としては、大きく下記の3つです。
自社のWebサイトやサービス、アプリケーションを訪れたユーザーが、目的(お問い合わせやダウンロードなど特定のアクション)を達成する上で、上記を満たせているかを振り返ってみましょう。
UIデザインとは何か、定義をもとに解説しました。続いて、Webサイトやアプリケーション、サービスにおいて、なぜUIデザインが重要なのかを解説します。
前段でお伝えしたように、UIデザインはユーザー、顧客の体験(UXあるいはCX)に含まれる概念です。「良いUX」を提供できれば、ユーザーは心地よい購買体験ができ、その結果さらなる継続利用や購入が発生することが見込めます。それにより、LTV(顧客生涯価値)を向上させることができ、売上の向上に寄与するのです。
そして、UXを改善し、「良いUX」を提供するためにはUIデザインの見直しが必要であり、UIデザインを見直す上で最初の設計が重要となります。闇雲に自社が見せたい情報を掲載しても、ユーザーが求めているものと必ずしも一致するとは限りません。
自社のWebサイトやアプリケーションなどに訪れるユーザーのニーズやペインに対して、どういった導線を作れば良いのか、適切な情報を網羅できているかを想定してページ構成を設計していきましょう。
UIデザインが重要である理由として、良いUXを提供する起点となり、結果として売上やLTVの向上に寄与するということをお伝えしてきました。
次に、良いUIデザインを考え、設計する上で注目すべきポイントを以下の章で解説していきます。

良いUIデザインを実装するにあたって何から考えていけば良いのかわからないという方も少なくないはずです。そこで、私たちKaizen Platformが実践しているWebサイト改善の流れをベースに、UIデザインの観点にフォーカスした次の3つのポイントを紹介します。
まず始めに行うべきは、ターゲットユーザーの明確化です。
Webサイトに訪れるユーザーは何を目的としているのかを、自社のビジネスモデルと照らし合わせて明確化します。どういったユーザーが訪れ、どのように自社の売上に寄与するのか、売上に貢献するターゲットユーザーを設定するのが大切です。
次に、現状のWebサイトの構成やUIにおける課題分析を行ないます。ターゲットユーザーが購買やダウンロード、お問い合わせなど目標に達する上で障壁となる点を抽出し、改善すべき項目に優先度を付けます。
例えば、月間10万人がWebサイト上に訪れる中で、トップページに1万人が流入し、特定のページには月に1,000人程度の流入があるとします。ここで改修すべきは、1,000人が訪れるページではなく、多くの来訪ユーザーが接触するトップページです。
最終的にユーザーが達成したい目的をストレス無く、あるいは心地よい体験をもとに達成できることが良いUIデザインの前提となります。その前提をもとに、事業インパクトとして大きいポイントから優先度を高めて改善項目を設定していくのです。
ユーザーにとってストレスが無く快適なUIを実現するために、ユーザビリティテストを実施しましょう。
ユーザビリティテストとは、実際にユーザーにWebサイトやアプリを使ってもらい、その評価・フィードバックを得ることで新たな課題を発見し、仮説・検証に生かす手法です。
事業に資するWebサイト改善には、ユーザーの視点から得たフィードバックが欠かせません。企業・事業者側が自信を持って作ったWebサイト・アプリでも、ユーザーが期待通りに行動してくれるとは限らないからです。
そこでユーザビリティテストを通じて、ユーザーがストレスなく狙い通りのアクションを取ってくれているのか、ストレスを感じたり迷ったりする部分はないか、どうすればより良い顧客体験を生み出せるのかといった仮説・検証を繰り返し、改善効果を得るプロセスまでを重視すべきだと、Kaizen Platformでは考えています。
ユーザビリティテストへの取り組み方や、「ユーザーテスト」との違いについては「ユーザビリティテストとは?サイト改善施策と成功事例を解説」でも詳しく解説しています。参考にしてください。
改善すべき点を抽出できたら、UIデザインとして適切な施策に落とし込みます。
良いUIデザインというのは、ビジネスモデルや目標によって異なりますが、共通して意識していただきたいのは、目的を達成しようと思ったときに、迷わずできる動線設計や誘導ができているかです。
といった点に気をつけ、UIデザインの改善を行ないましょう。Webサイトに訪れたユーザーにどうなってほしいのか、ユーザー行動を起点に考えてプランニングしてみてください。
Webサイトへ訪れたユーザーの行動がほんの少し変わるだけで、ビジネスの成果に直結する場合があります。
例えば以下は、とある通販サイトのシミュレーション例です。
<通販サイトA>
ここからCVRがわずかに上昇し、2%になるだけで以下のようにビジネスの成果が変わります。
<同サイトでCVRが0.34%改善し、2%になった場合>
セッション数は変わらなくても、CVRがわずかに改善するだけで、1ヶ月間の売上は90万円もアップします。
CVR改善が、月々の売上にこれだけ直接的なインパクトを与えることを改めて検証・確認してみると、集客施策に投資するよりCVR改善に投資したほうが、投資効率が良いと考えることもできます。
詳しくは「CVR改善の手法5選|事例に基づいた勝ちパターンやおすすめツールも解説」でも解説していますので、参考にしてください。
UIデザインを改善したり、新たに設計する上でトレンドは非常に重要です。トレンドを知ることは、ユーザーが普段目にし、使い慣れているUIを理解することに繋がります。
ユーザーは日頃から使っているWebサイトやアプリケーションを把握し、ストレスのないUIデザインを目指しましょう。
例えば、フードデリバリーサービスでは、InstagramやFacebook、Twitterなど近年様々なSNSアプリに搭載されている「ストーリーズのUI」を踏襲した、カテゴリ選択のボタンデザインを導入しているケースが多く見受けられます。
ユーザーが日常的に利用するアプリケーションのUIデザインには、「使いやすさ」のヒントが多く含まれています。また、使い慣れていることから行動を起こす上でのハードルが低いとも言えるでしょう。

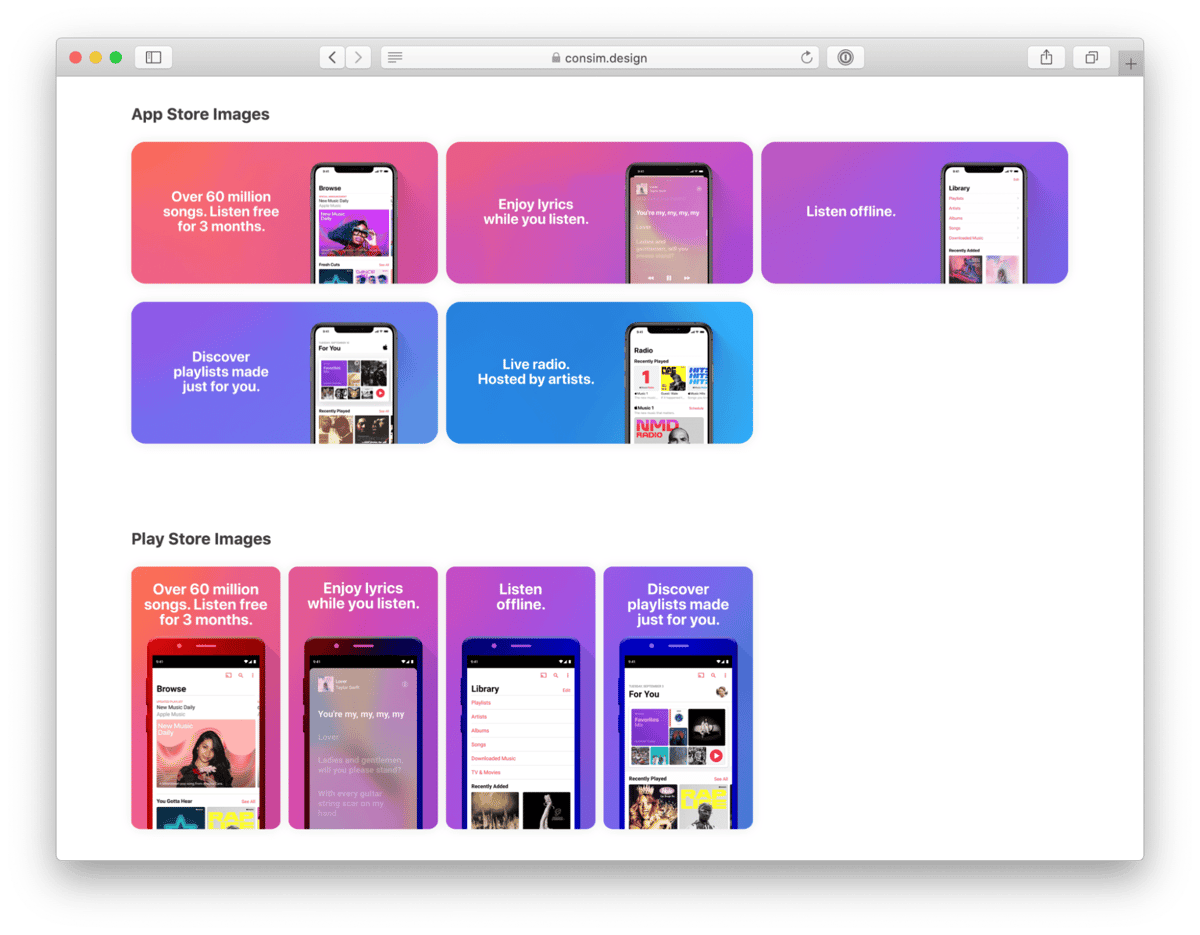
出典元:consim. β
参考サイトとして、「consim design」というUIデザインをまとめているサービスがあります。上記で挙げたSNSの他にも、著名なサービスのUIデザインが網羅されているため、具体的なUIデザインを設計してみると良いでしょう。
ここからは、実際にKaizen Platformが手がけたプロジェクトから、UIデザインを改修したことでCVR改善につながった事例をご紹介します。

|
課題 |
収益性が高い商材にもかかわらずローンの申込者数に伸び悩んでいた |
|
施策 |
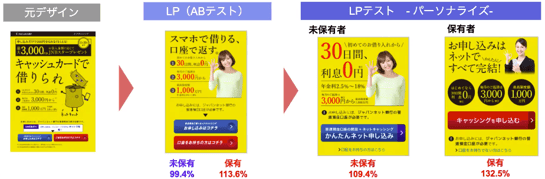
LPの訴求内容をABテスト。口座の保有者と未保有者を分け、それぞれにパーソナライズした訴求文言でLPを作成し、出し分けを行った。 |
|
結果 |
銀行口座未保有者で109.4%のCVR改善 銀行口座保有者では132.5%のCVR改善 |
ジャパンネット銀行のUIデザイン改善事例です。銀行というビジネスモデルの中でも、ローンのような金融商材は収益性が高く、事業インパクトが大きな項目です。
従来より「キャッシュカードで借りられる」という訴求内容でローン申込者の獲得を行っていました。しかし、申込者数の伸び悩みを課題として感じていたため、サービスサイトの改修を実施することに。
まずはターゲットユーザーとして、ジャパンネット銀行の口座を保有する人、保有していない人それぞれのニーズに合わせてABテストを実施。その結果から、ターゲットニーズに合わせたUIデザインを出し分けることで、改善効果が見込めることがわかりました。銀行口座未保有のユーザーには、「30日間利息0円」という競合優位で口座開設を促す訴求を行い、保有ユーザーには「ネットで完結」という申込ハードルの低さを訴求するLPをそれぞれ作成しました。
その結果、銀行口座未保有者で109.4%のCVR改善し、銀行口座保有者では132.5%のCVR改善に成功したのです。
.png?width=977&name=image1-Jul-13-2021-07-59-59-22-AM%20(1).png)
|
課題 |
金融商材申込み時の「同意画面」が冗長でユーザーの途中離脱を招いていた。 |
|
施策 |
「任意確認事項」「必須確認事項」に分解し、「必須」の箇所だけを表示させることで1スクロールで同意画面を表示させる設計に改修を行った。 |
|
結果 |
申込完了率が131%改善 |
関西アーバン銀行(現 関西みらい銀行)のUIデザイン改善事例です。同社では、金融商品の申込の際の同意画面に課題がありました。具体的には一つのページに全ての確認事項がまとまっており、3~4スクロールしなければ下部のCTA(申込ボタン)まで到達できない状態でした。
そこで、「任意確認事項」「必須確認事項」に分解し、表示させるのは「必須確認事項」に限定。任意確認事項は、折りたたみ、任意で表示させるという設計にページの改修を行い、1スクロールでCTAに到達できる状態になりました。その結果、金融商品の申込完了率が131%改善したのです。
月額制動画配信サービスのHuluは、「契約ユーザー数を増やしたい」という課題を抱えていました。そのため「LPのキャッチコピー」と「フォーム」という効果の大きい2箇所をABテストにより改善したところ、それぞれ会員獲得完了改善率110%という好結果につながりました。改善効果の大きい場所をユーザーにアクションしてもらいやすく改善していくという、ABテストの王道と言える事例です。
|
課題 |
LPに流入したユーザーがトップページやフォームで離脱している 契約ユーザー数を増やしたい |
|
施策 |
①LPで価格訴求+サービス訴求を軸にしたコピーにするとよいのではないかという仮説のもと、価格(2週間無料、月額料金)とサービス(動画のジャンル、解約方法)の掛け合わせによる相乗効果を検証 ②LPで価格とコンテンツとサービスどれかを訴求すると効果が上がるのではないかという仮説の元、それぞれ3つの軸で出し分けをして検証を行った。 ③フォームのUIの並び順を改善すると登録してもらいやすくなるのではという仮説の元、どの順番だと登録完了率が高くなるのかを検証した。 |
|
結果 |
①すべての組み合わせのコピーで流入が増えたが、中でも月額料金+ジャンルの組み合わせで会員登録完了数が116.7%に ②3つの訴求すべてで流入が増えたが、「2週間無料」という価格訴求が会員登録完了数が108%と最も大きく改善 ③元々はメールアドレスやパスワードが最初に来ていたものを、名前・生年月日・性別と一般的な順序にすることで会員登録完了数が109.5%に |
施策①

施策②

施策③


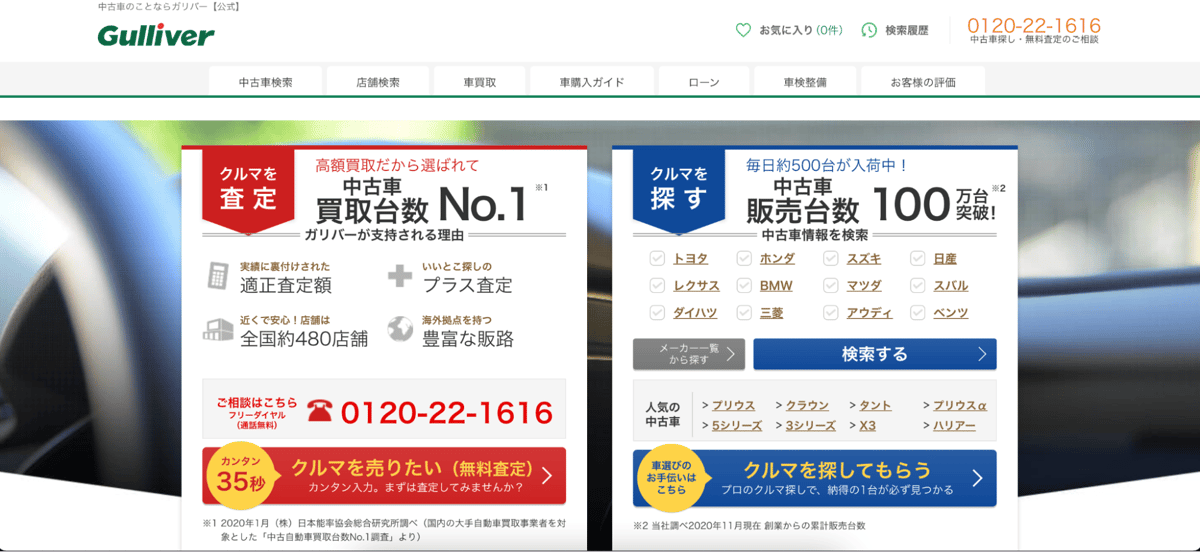
中古車販売を手がけるガリバーは、これまで一通りWeb広告における集客施策を行ってきたため、成果が頭打ち、という課題を抱えていました。そのため、LPやフォームなどの離脱をいかに減らすかに注力し、ユーザーの離脱を防ぐという観点からLPとフォームの改善を行いました。施策前と比較してCVR120%という成果につながりました。
|
課題 |
一通り集客施策を行ってしまい効果が頭打ちで、新しい打ち手がない 離脱するユーザーを減らし自動車査定の申し込み完了率を上げたい |
|
施策 |
①LPにあるCTAボタンのコピーを「高額査定」「買取実績No.1」「満足度No.1」「最短●●秒で査定」「女性向け訴求」「一括申込みスタート!」の6種でABテストを行い、最もクリック数の多い「一括申込みスタート!」に変更。 また、CTAボタンの位置が固定されているとスクロールした際に画面内から見えなくなってしまうため、スクロールに追随して動き常に画面内に表示されるフローティングボタンにし、ユーザーが査定を決意したときいつでも申し込み画面へと遷移できるようにした。 ②スクロールやページ遷移を要するところがあるとユーザーの離脱要因となるため、ファーストビューに動画を置くことで、画面内でユーザーに伝えたい情報を全て見せるようにUIを大幅改善 ③フォーム画面へ遷移させることもユーザーの離脱要因となりやすいため、中古車査定申し込みの必要情報を入力するフォームをLPに埋め込んだ。 |
|
結果 |
①CTAボタンのクリック数が増加し、LPからの離脱を減らすことができた。 ②ファーストビューでの離脱が減少し、動画で訴求内容をしっかり伝えることがでた ③CVRが約120%改善した。 |
「ABテスト」は、無駄なリソースを抑えながら、効率よく成果を上げるために、取り組むべき施策の一つです。
ABテストについては「ABテストとは?具体的なやり方やメリット、改善事例を解説」でも触れています。こちらもぜひ参考にしてください。

<施策概要>
「チケット売上」がデジタル上の収益の大きな柱である吉本興業。その事業をより成長させるため、「デジタルに注力していく」と経営方針が決まったものの、具体的にどこから手を入れていけば良いのか分からない、という課題を抱えていました。
そこで、「デジタルでどう稼ぐか」を最初に定義。同社で抱える多数のコンテンツとユーザーをデジタル上で繋げやすくし、デジタル上に新たな劇場の形を作る、という目標を掲げました。
ビジネスモデルとして、「よしもとID」という会員プラットフォームを持っているので、そのサイトと、劇場チケット販売や、ライブ配信やグッズ・DVDなどを販売するECサイトなどの各コンテンツと、ユーザーをデジタル上でいかに繋げていくか、という視点でUI改善を進めていきました。その結果クロスセルが促進され、チケット購入率104%という成果につながりました。
|
課題 |
デジタルに注力していこうと経営方針が決まったものの、デジタル収益アップのために何から取り組んでいいのか分からない |
|
施策 |
劇場チケット販売サイトのマイページをパーソナライズし、関連チケット・ライブ配信・DVD・グッズなどクロスセルを促すサジェストを提示した。 |
|
結果 |
LTVが向上、チケット購入率が104%に |
良いUIデザインを作るための考え方や、参考となるトレンドが理解できたら、あとは実践です。UIデザインを改善していくためにはユーザー行動をデータで把握し、課題分析を行うことが大切です。
<主な機能>
サイト訪問から離脱までのユーザー情報を計測
<こんな場面でおすすめ>
サイト運営の初期段階で、改善指標を把握したい
<主な機能>
サイト分析結果のレポートを自動で作成
<こんな場面でおすすめ>
手間をかけずに分かりやすいサイト分析レポートを作りたい
<主な機能>
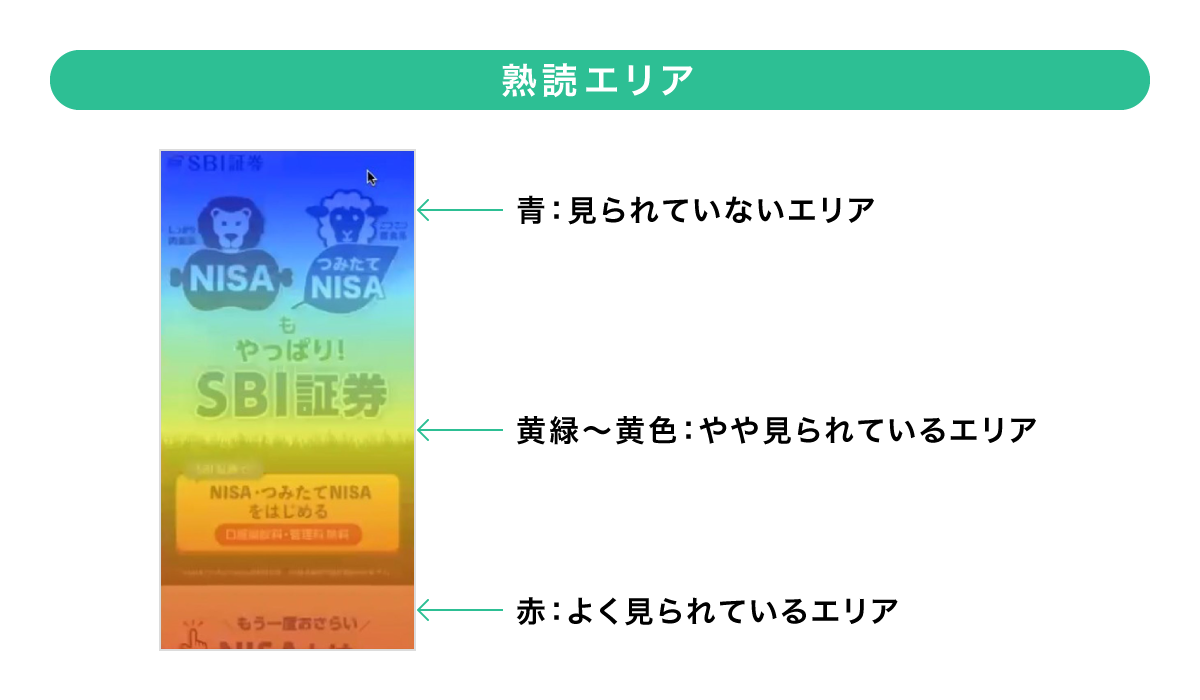
サイト内のユーザーの行動を色付けして評価。
<こんな場面でおすすめ>
ランディングページにおける「熟読エリア」「離脱エリア」などユーザー行動を視覚的に把握し、直帰率やコンバージョン率を改善したい
ヒートマップツールは、LPOをするうえで必須の分析ツールです。LPOとは(Landing Page Optimization)と呼ばれる「ランディングページ最適化」を意味するマーケティング手法のことを指します。
LPOではヒートマップツールを活用して、以下の画像のようにユーザーの離脱箇所や注目箇所を可視化し、最適なユーザー行動を施すためのコンテンツ改善アイディアを模索します。


例えば「注目度の高い箇所に、クリック率の高いCTAを設置する」といったアイデアが考えられるでしょう。
LPOについては、「LPOとは?劇的に改善した施策例やポイント・ツールについて解説」で詳しく紹介しているので、併せてご覧ください。
<主な機能>
比較対象物を用意し、どちらの数値が良いかを測定
<こんな場面でおすすめ>
広告やランディングページ、Webサイトのクリエイティブ改善を少しずつ始めたい
<主な機能>
お問い合わせフォームへの入力支援や入力したユーザーのログ解析
<こんな場面でおすすめ>
入力フォームを改善したい
EFOとは、Entry Form Optimization(エントリーフォーム最適化)の略語でWebサイトの問い合わせフォームや資料請求フォーム・会員登録フォームなどを改善し、CVR率を高める施策のことを指します。
ユーザーがコンバージョンに至る経路はさまざまありますが、最後はかならず入力フォームを通過します。そのため、フォームでの離脱率を下げることで、CVRを大きく改善できる可能性があるのです。
以下のようなことを確認し、ユーザーの離脱に繋がりそうなポイントを一つずつ改善していきます。
例えば専用のツールを使い、以下のように住所の自動入力をできるようにすることで、離脱率を改善することができるでしょう。

EFOについて詳しくは「EFOとは?意味や効果的な施策例・ツールの機能・成功事例を徹底解説」でも解説しています。参考にしてください。
UI改善に取り組むうえで、分析ツールは欠かせません。
以下に挙げるような、Webサイト上の目的(コンバージョン)達成までに必要な定量・定性データを追跡・可視化することで、課題を明確にできるからです。
代表的なツールについては「【無料あり】Webサイト分析ツール12選|機能別に紹介」でも詳しく解説しています。参考にしてください。
データ計測や課題分析、改善に役立つツールをご紹介しましょう。

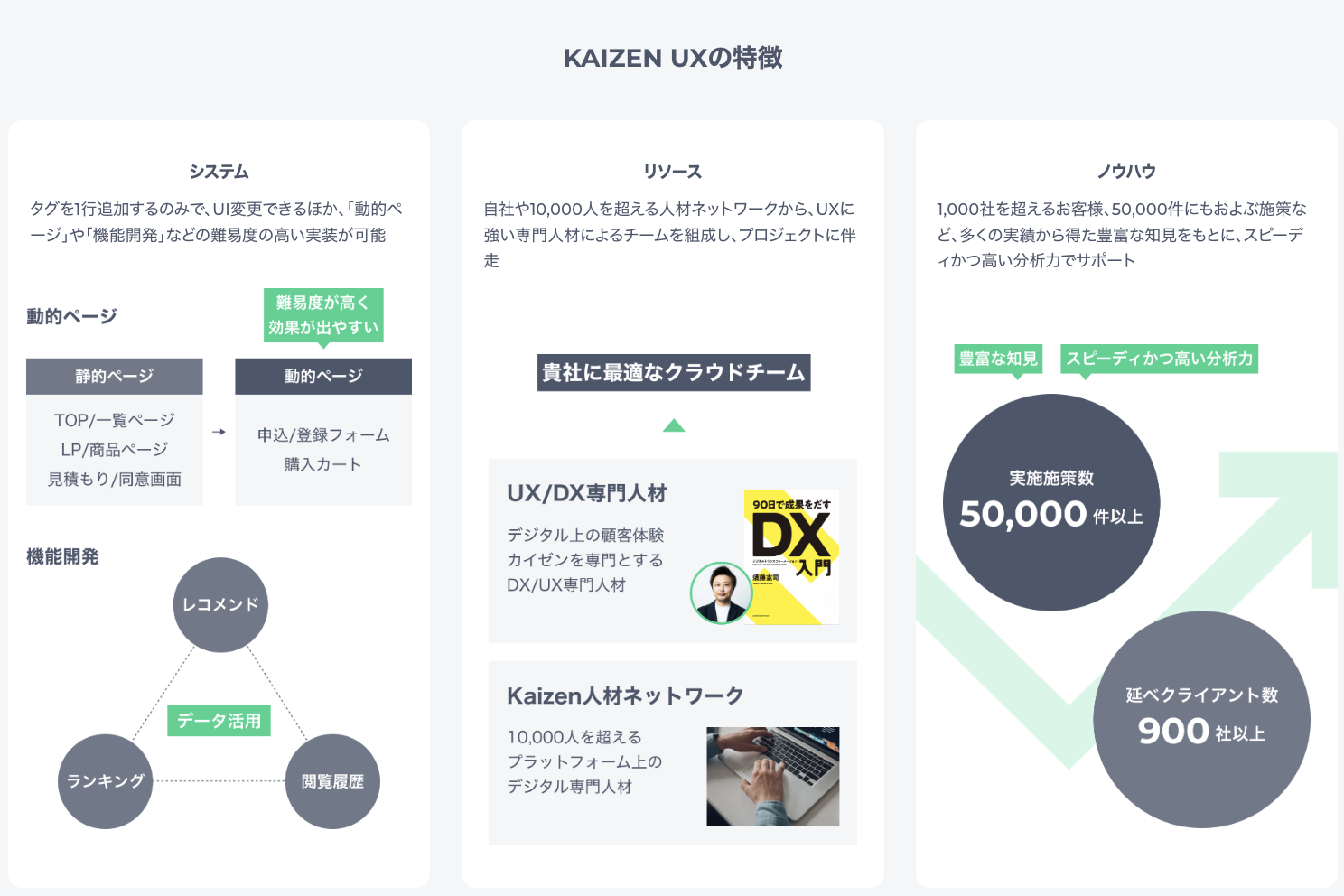
出典元:LPOなら「KAIZEN UX」
ABテストを始め、コーディング不要でUIデザインの見直しが行えるクラウド型ツール「KAIZEN UX」。いくつものUX改善を手がけてきたKaizen Platformが、長年蓄積したノウハウをパッケージ化したサービスです。
Webサイトのページにタグを挿入するだけで、HTMLやCSS、PHPなどをコーディングする必要なく、WebサイトのUIデザインの改善のための環境を活用できます。高機能テストツール、分析機能、パーソナライズ機能などが搭載されています。
開発コストをかけることなく、すぐに利用を開始でき、外部ベンダー制約やCMS・ASP・パッケージ制約を受けません。膨大な手間や期間をかけずとも、すぐにサイト改善をはじめられます。
レガシーシステムが、比較的まだ多く残っている金融業界などでも簡単に導入してサイト改善に寄与してくれるツールです。
▼KAIZEN UXの口コミ・レビュー

参照元:ウェブサイト、A/B テスト、パーソナライズのソリューション - Google オプティマイズ
「GoogleOptimize」はGoogleが提供している無料のABテストツールです。サイト内にタグを挿入し、コーディングすることなく直感的にページの変更を行い簡単にABテストができます。
無料かつ簡単に利用できるのが特徴ですが、無料で利用できる範囲は3つのテストまでと限定されており、より精緻なABテストを実施したい場合や、あるいは、丁寧な導入サポートを必要とする場合は国産のクラウドサービスを利用するのが良いかもしれません。
参照:ウェブサイト、A/B テスト、パーソナライズのソリューション - Google オプティマイズ

参照元:CX(顧客体験)プラットフォーム KARTE(カルテ)
「KARTE」は、ユーザーの行動ログから「どのサイトをどれくらい閲覧したか」「購買に近いページに訪問しているか」などのデータを可視化し、ユーザーごとに合わせたパーソナライズした施策を実施できるのが特徴のツールです。
シンプルな計測ツールやテストツールによる可視化だけでなく、購買行動につなげるための具体的にコンバージョンを促進させる(チャットボットなどを利用した)施策を行いたい方におすすめです。
参照:CX(顧客体験)プラットフォーム KARTE(カルテ)

参照元:ユーザー分析DMP Juicer|ユーザー分析やA/Bテスト、NPSが無料で
「Juicer」は、無料でありながらペルソナ分析からNPS調査といったユーザー分析ができるDMP(データマネジメントプラットフォーム)です。
ユーザーデータの可視化による分析機能に強みを持っているのが特徴ですが、実はそれだけでなくABテスト機能やポップアップなどUIデザイン改善に向けた施策に取り組める機能が豊富なのも特徴です。
基本機能は無料で利用できるため気軽に試せますが、ユーザーデータの詳細な分析やJuicerが保有するデータを活用した広告配信など、データ活用を深化させる活用においては有料オプションとなります。
参照:ユーザー分析DMP Juicer|ユーザー分析やA/Bテスト、NPSが無料で
この記事では、UIデザインの定義から具体的なUIデザイン設計のポイント、成功事例などについてお伝えしてきました。
まずUIデザインの設計や既存のWebサイトの改善において、ビジネスモデル問わず共通して考えるべきは、ユーザーが目的を達成するまでのプロセスをいかに障壁なく設計するかです。
この基準を持ち、自社のビジネスモデルとターゲットユーザーに合わせたより良いUIデザイン設計に取り組んでみてはいかがでしょうか。
Webサイト改善にお悩みはありませんか?
サイト改善に取り組んでいる、あるいは検討しているけれど、「自社にノウハウがない」「施策の打ち手が分からない」「成果が上がらない」といったお悩みはありませんか?
いざサイト改善に取り掛かっても、導入したツールがうまく運用できていなかったり、施策がやりっぱなしで振り返りができておらず、成果に繋がらないケースは少なくありません。
LPOやEFO、A/Bテストをはじめとしたサイト改善施策では、成果をあげるための適切なKPI設計と施策の検証と振り返りによってPDCAサイクルを回すことが大切です。
そこで、サイト改善のノウハウや次の打ち手にお悩みの方へ、『サイト改善で成果を出すノウハウガイド』をお届けします。これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た実績を元に、サイト改善に活用できるノウハウや成功事例をまとめました。
コンバージョン改善や売上UPを実現したい方、改善の打ち手に悩んでいる、ノウハウがないとお困りの方は、ぜひ参考にしてみてください。