
国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

TikTokに興味はあるもののどうすればいいかわからない方
縦型動画を試してみたいけど、アサイン、ディレクションに対してノウハウが無い方
一度は試してみたけど、成果が出ず伸び 悩んでいる方

DX推進のご担当者、事業責任者の方
新規事業や組織改革を担う事業責任者の方
マーケティング担当、Web担当の方

著者: Kaizen 編集部

ランディングページ(Landing Page)とは、資料請求や商品購入といった特定のアクションにユーザーを誘導するための縦長のWebページです。
商品やサービスをWebサイト上で販売促進する企業にとって、ランディングページはコンバージョン獲得のきっかけとなる重要な役割を担います。そのため、Webマーケティング施策の中でも特に注力したい施策の一つです。
本記事では、これまで累計1,000社述べ50,000件を超える改善施策を行ってきたKaizen Platformのノウハウを基に、ランディングページの特徴から効果的な構成まで幅広い内容を紹介します。
"ランディングページ改善"のお役立ち資料を無料でご覧いただけます
デジタルの顧客接点強化の必要性が増す中、Webサイトは重要な役割を持ち、サイト改善は欠かせない施策の一つです。成果を上げるためにも適切な設計と、検証と振り返りを行い改善サイクルを回すことが大切です。
コンバージョン改善や売上げUPの実現を目指したい方へ、これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た知見や実績に基づいた『サイト改善で成果を上げるノウハウガイド』をお届けします。
LPOやEFO、ABテストをはじめとしたサイト改善における打ち手にお悩みの方、ノウハウがないとお困りの方はぜひ参考にしてみてください。
▼目次
ランディングページとは、広告やSNS・検索エンジンなどを経由してユーザーが訪れるページです。ランディングページは、大別すると「広義のランディングページ」と「狭義のランディングページ」があります。
文脈によって意味合いが少し異なるので、どちらも覚えておくと良いでしょう。
広義のランディングページとは、「ユーザーが最初に訪れたページ」を意味します。

例えば、検索エンジンから上記のような企業ページに訪れ、次に導入事例ページを見て問い合わせに至った場合は、はじめに訪問した「企業ページ」がランディングページとなります。
ちなみにGoogleアナリティクスでの「ランディングページ」も、上記のようにユーザーが最初に訪れた広義のランディングページを指すので、覚えておきましょう。
一方で「狭義のランディングページ(LP)」とは、リスティング広告などWeb広告やSNSなどでユーザーを誘導し、コンバージョン獲得を目的としたページのことです。
1ページで商品の紹介などを行うシンプルなページ構成をしており、商品の魅力を効果的に伝えることができます。
▼例

その他の例を見たい場合は「ランディングページ集めました。」などを参考にするのもおすすめです。
一般的にランディングページというと狭義の意味で使用されることが多く、本記事でもそちらをメインに解説します。
ランディングページには主に下記の3つの特徴があります。
これらについて解説します。
ランディングページは基本的に「1ページの中で商品・サービスの魅力を伝え、コンバージョンに繋げる」ことを目的に制作されます。

上記のような構成で、ユーザーがこの商品・サービスを利用したいと行動を促すための情報を入れる必要があります。
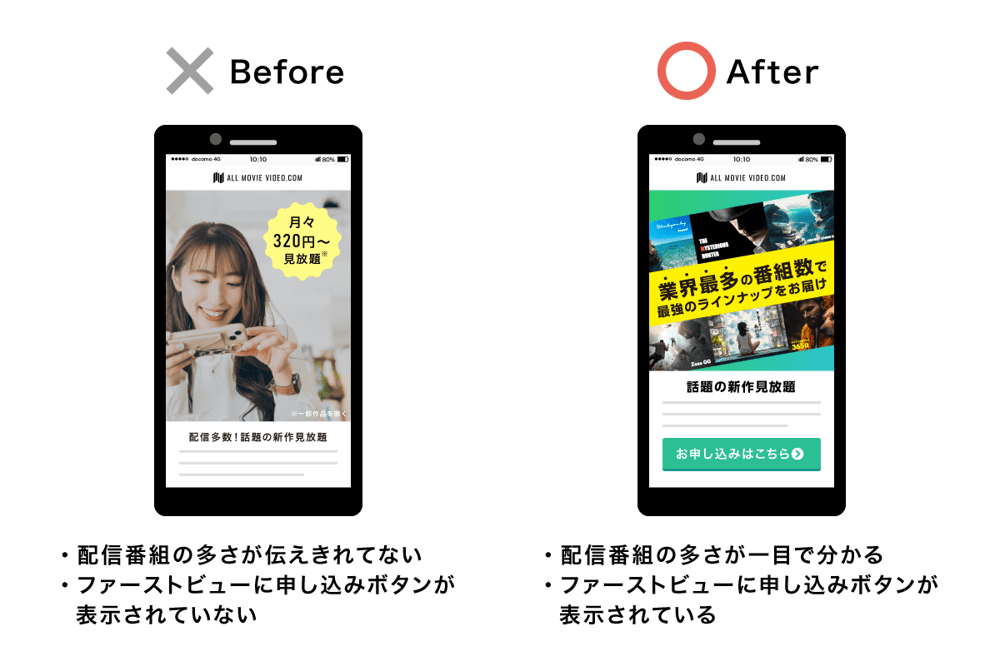
例えば、ユーザーがWebサイトに訪れて最初に目にするファーストビューは、離脱率が非常に高く、70%以上のユーザーが離脱すると言われています。

多くのユーザーはランディングページを訪れた瞬間に続きを見るかどうかを判断しているため、上記のように画像や分かりやすい文言に変更し、ファーストビューを工夫することで離脱率を下げられるわけです。
ただ、ユーザーに商品・サービスの魅力をランディングページ内で過不足なく伝えようとすると、文章のボリュームや画像は多くなり、必然的に「縦長のレイアウト」になります。
前述したようにランディングページは1ページでコンバージョンまで完結するような構成をしているため、外部リンクは基本的に挿入しません。
下記のようにCTA(Call To Action)と呼ばれる、自社のWebサイトに訪れたユーザーに「申し込み」や「資料請求」など、具体的な行動を誘導するボタンやテキストを設置します。

ランディングページで他の商品のリンクなど、外部リンクが複数あると、ユーザーの離脱率が高まるばかりで、CVRを悪化させる可能性もあるからです。
そのため、ランディングページに入れるリンクは、コンバージョンに繋がる注文フォームやお問い合わせフォームなど限定的なものになります。
なかには「申し込み」や「資料請求」すべきか迷ったユーザーが口コミを調べるために、離脱してしまうことも少なくありません。このような離脱を防ぐには、ランディングページにお客様の声やFAQを挿入し、ユーザーの不安をなくすことが重要です。

第三者の意見としてお客様の声を掲載したり、疑問点を解決できるFAQを用意したりすると、ユーザーから信頼できる情報として認識され、不安を軽減できます。
ユーザーが不安に思っていることを解消するだけでCVR向上に繋がるため、口コミや事例、Amazonのスコアなど、ユーザーが信頼できる情報を載せるとより効果的です。
仮に、関連商品など別ページのリンクを入れたい場合は、フォーム入力後に訴求するようにしましょう。
ランディングページは一般的なWebサイトと異なり、コンバージョン獲得に特化しているため、訪問者にアピールできるような目を引くデザインにする必要があります。
その際には、ターゲットが魅力に感じるであろうポイントをしっかりと落とし込んだ訴求をすることが重要です。
実際にKaizen Platformが行った、キャッチコピーの改善事例を紹介します。
月額制動画配信サービスのHuluでは、「2週間無料でお試し!」というユーザー目線のメリットを訴求したところ、会員登録率が108%改善しました。

ターゲットに良いと感じてもらえる訴求を追加すれば、より効果の高いランディングページが制作できます。
また一例として、ランディングページは視覚的に情報を伝えるために文章よりも画像や動画を積極的に活用することが多い傾向です。

ランディングページ内に動画を埋め込むと、ユーザーのWebサイトでの滞在時間を増やし、よりコンテンツに興味を抱かせる効果があります。動画を載せると、ページの内容を端的に伝えることができるため、もし素材があるならば積極的に活用しましょう。
実際にランディングページに動画を埋め込む事例については「動画LP(ランディングページ)とは?埋め込み方法や活用事例」でも詳しく解説しています。参考にしてください。
では、ランディングページとWebサイトでは、具体的にどのような違いがあるのでしょうか。
主に、下記の3つが大きな違いです。
|
特徴 |
ランディングページ |
ホームページ |
|
目的 |
コンバージョン獲得(商品の購入や資料ダウンロードなど) |
商品情報、店舗情報、IR情報の提供、最新ニュースや新商品情報などの発信 |
|
ページ数 |
|
ページ数が複数あり、広範囲の情報を提供 |
|
流入元 |
|
|
ランディングページは、コンバージョン獲得を目的としているため、通常1ページのみで完結します。下記のランディングページ例のように、ユーザーが最初に目にする①で商品のメリットや商品画像で引きつけ、②の商品について詳しく説明し、③の商品購入などコンバージョンを後押しするといったように構成していることが多いでしょう。

複数商品があるときは、それぞれ独立したランディングページを複数制作することもあります。検索エンジンで上位の方に表示されることは少なく、主に広告やSNS、メルマガ経由でユーザーを流入させるのが特徴です。
一方ホームページは商品の情報、店舗情報、IR、採用など、目的に応じたターゲットへ情報を網羅的に伝えるために制作されます。また、企業の最新ニュースや新商品など、ホームページでは常に新しい情報を発信します。

ホームページは上記の画像のように商品の紹介ページや使用者の事を紹介するページ、購入ページなどページ数が複数あり、さまざまな情報が網羅されていることも特徴の一つです。また、ホームページは上位表示されやすいため、主に検索エンジンによる流入がメインとなります。
ランディングページの目的は、商品の購入や資料のダウンロードなどコンバージョンの獲得です。企業の売上を伸ばす上でランディングページは重要な役割を担います。
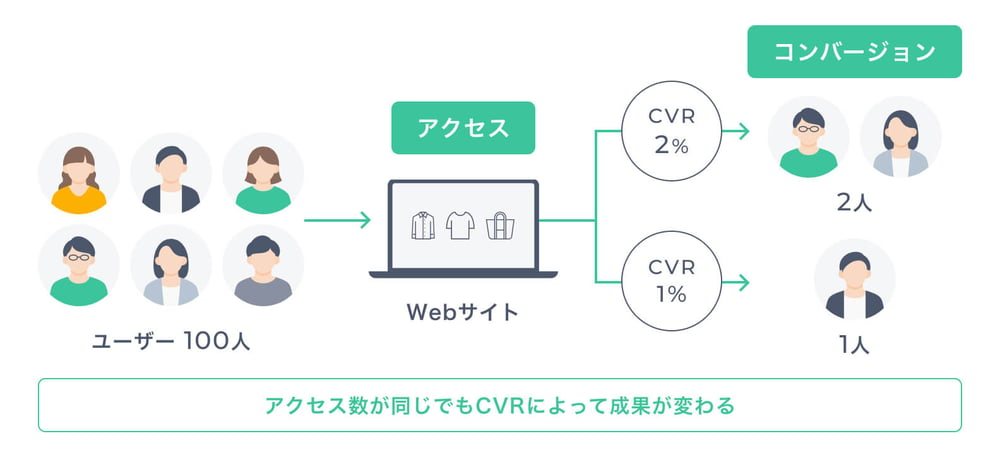
ランディングページで着目すべき指標の1つがCVR(コンバージョン率)です。CVRとは、Webサイトやランディングページを訪れたユーザーのうち、コンバージョンに到達した割合です。
CVRは、以下のような計算式で求められます。
「CVR(%) = コンバージョン数 ÷ セッション数 or ユーザー数 × 100」
CVRが高いランディングページは、利益の向上に繋がります。
例えば、ランディングページを訪れたユーザーが100人でそのうち2人がサービスを購入した場合、CVRは「2%」です。1人のみの購入であればCVRは「1%」となり、成果は半減します。

また、LPへのアクセス数が多かったとしても、購入や申し込みに繋がらなければ(つまりCVRが0%であれば)利益は0です。
そのためCVRの向上を重視し、ユーザーをランディングページまで誘導してコンバージョンに繋げる導線設計(Webマーケティング)が、成果に欠かせないと言えます。
成果に繋がるランディングページ制作のポイントは、後ほど解説します。
なお、CVRについては「コンバージョン率とは?業界別・施策別の目安・計算方法・改善施策も」で詳しく解説していますので、CVRを高める施策を知りたい方は、ぜひご覧ください。
ランディングページを制作するメリットはいくつかあり、主に下記3つが挙げられます。
ランディングページは、コンバージョンの向上が期待できます。自社の商品に興味のあるターゲットに対して、購入や登録の「背中を押す」役割があるためです。
分かりやすい構成やデザインで商品の情報を掲載し、購入に対しての不安や疑問を払拭します。1ページに集約しているため、下にスクロールするだけで欲しい情報が得られます。

またランディングページには、基本的に外部リンクもありません。ユーザーが離脱することなく、入力フォームやサンクスページへ遷移するので、コンバージョンが発生しやすくなるのです。
このような点から、ランディングページはコンバージョンに繋がる可能性が高まると言えます。Webサイトでは足りない「あと一押しの営業」を行うため、より購入や申し込みに繋がりやすいのです。
ランディングページでは、流入してきたユーザーの心理状態に応じて、コンテンツを最適な順番で配置することが可能です。これによりユーザーに直感的に情報を理解してもらい、求めるアクション(コンバージョン)を促進できます。
例えばターゲットが潜在ユーザーの場合、その人が抱える悩みや課題を最初に明示し、それに対する解決策を段階的に提示するという構成が考えられます。
また、訪問者の属性や行動履歴、地域情報などに応じて、自動で適切なLPを出し分けして表示することも可能です。

意図的にデザインや構成を工夫できるため、ターゲットに魅せたいイメージや世界観を伝えることにも繋がります。セールス感の強いデザインや訴求であったとしても、ターゲットが限定されるため、意図せぬ企業イメージのダウンも防げるのです。
ランディングページのデザインや構成を工夫することで、他社との差別化にも繋がり、CVRの向上が期待できるでしょう。
構成やデザインのポイントは、後ほど詳しく解説します。
ランディングページはシンプルな構成のため、専門業者に依頼しなくても、自社で分析と改善がしやすいというメリットもあります。
ランディングページは1ページで外部リンクがないため、「離脱ポイントがどこだったか」「CVRがなぜ低いのか」「ユーザーがなぜ離脱したか」など、ユーザーの行動が把握しやすいのです。
また、シンプルな構成で比較する箇所が限られるため、WebサイトよりもABテストが実施しやすいと言えます。
ランディングページは広告経由のものが多く、流入も一定数あるためABテストを実施した際に、結果が反映されるまでが早い傾向があるのも利点でしょう。
自社で分析・改善しやすいため、専門業者などに依頼するコストの削減にも繋がります。
なお、ABテストの事例については、「A/Bテスト事例集」で紹介しています。こちらでは、なぜA案の方が良かったかといった成功パターンの成功理由まで記載しているので、ご興味のある方はぜひご覧ください。
ランディングページのABテストを行い、よりコンバージョンが獲得できるようにWebサイトを最適化していくことをLPOといいます。LPOの成功事例については「LPOとは?劇的に改善した施策例やポイント・ツールについて解説」でも解説しているので、自社で効果的なランディングページを制作したい方は、ぜひご覧ください。
ランディングページのメリットを紹介してきましたが、一方でランディングページにはデメリットもあります。デメリットとしては、主に下記のようなものが挙げられます。
ランディングページのデメリットとして直帰率が高いことが挙げられます。
直帰率とは、ユーザーがWebサイトの最初の1ページを閲覧しただけで離脱してしまった割合のことを指します。
ランディングページには外部リンクを挿入することがほとんどないため、他の関連ページなどに訪問者が回遊できず、直帰率が高くなってしまいます。
ただし、ランディングページにおいて直帰率が高いことは必ずしも問題というわけではありません。先述した通り、ランディングページの目的はコンバージョン獲得のため、ランディングページの運用においてはCVRが最も重要な指標となります。
詳しくは、「直帰率とは?離脱率との違いや目安・確認方法・計算方法を解説」で詳しく解説していますので、あわせてご覧ください。
ランディングページは、通常1ページで、内部リンクも少ないため、検索上位表示させることは難しい傾向にあります。SEOは関連ページやリンクの数が多いと評価に有利だからです。
Webサイトと組み合わせてSEO対策をする方法もありますが、導線設計やサイト全体のSEO対策などが必要となるため、手間やコストがかかります。
ランディングページへ集客するためには、検索結果の上位に表示させるリスティング広告や、Webサイトの広告枠にバナーや動画広告を掲載するディスプレイ広告など、Web広告への出稿やSNSから誘導するといった手法を活用するのが一般的です。
コンバージョンを効果的に獲得できるランディングページを制作するためには、ユーザーの興味を引くようなデザインやWeb制作の知識が必要となります。また、ランディングページは必要に応じて、テキストやデザインの修正をしなければいけません。
そのため、ランディングページの制作および運用には、リソースの確保が必要となります。仮に自社にリソースがなく、外注する場合はある程度のコストが発生します。
外注する際のコストなどは、後ほど詳しく解説します。
ここでは、ランディングページを制作するときの手順を解説します。
ランディングページを制作するために必要な4つのステップを紹介するので、手順に沿って進めてみてください。
まずはランディングページのターゲットを明確にする必要があります。
ターゲットによって作成するコンテンツやデザインの内容が変わってくるため、ターゲット像をできる限り細かく設定しましょう。訴求や改善案も考えやすくなります。

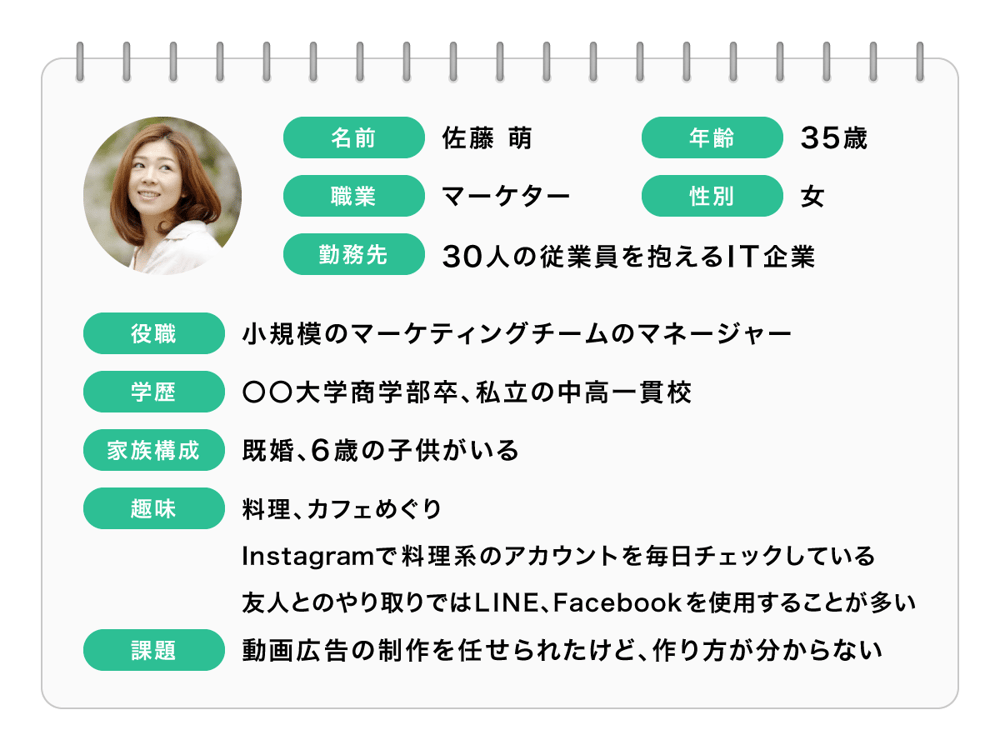
ペルソナの一例
例えば30代女性をターゲットにしてランディングページを制作するときには、子育てしている主婦なのか、仕事で忙しいビジネスパーソンなのかといった細かい設定を考えます。
なお、ターゲットを定めるために利用したいのが、ペルソナと呼ばれる「企業が提供する商品・サービスにとって最も重要で象徴的な顧客モデル」を設定する方法です。
ペルソナを設定する際には年齢や性別といった大まかなものだけでなく、勤務先や職種、居住地、家族構成、使用アプリやサービスなども決めていきます(上記画像を参照)。
ユーザーの情報を細かく設定することで、商品・サービスを購入したいと思うユーザーの背景がイメージでき、ニーズや刺さるメッセージを考えやすくなるでしょう。
ターゲットが決定したら、次に構成を決めましょう。
競合サービスと比較してどのような点が優れているのか、商品を購入すればどのようなメリットがあるのかなど、自社サービスの魅力や説得力が伝わる構成でないとユーザーの心は動きません。
一般的なランディングページの流れとしては下記のようなものが採用されています。

|
ランディングページの構成テンプレート |
|
|
ファーストビュー |
|
|
ボディ |
|
|
クロージング |
|
必ずしもこの構成である必要はありませんが、ユーザーにランディングページを読みたいと思ってもらえるよう、ユーザーの視点に立って最適な構成にしましょう。
構成を作成し終えたらデザインの作業に入っていきます。デザイン時には、ユーザーにとっての使いやすさや、商品やサービスを購入する際の導線を意識しましょう。
とはいえ、いきなりゼロから最適なランディングページのデザインを考えるのは難しいもの。そのため、既存のランディングページを参考にするのがおすすめです。
以下のサイトは、さまざまな企業や業種のランディングページが閲覧できるサイトです。自社と近い業界・業種のランディングページを見て参考にすれば、効果的なランディングページのデザインが制作できるでしょう。
▼多数のランディングページを掲載しているサイト
LP(ランディングページ) | SANKOU! | Webデザインギャラリー・参考サイト集
株式会社Ryuki Design|LPの最新デザインまとめ参考サイト|LP アーカイブ
コーディングは、デザインしたページをプログラミング言語で実際にWebサイトとして機能するように実装することです。
ソースコードが不要なノーコードツールを利用する場合はコーディングせずに実装できます。一方でツールを利用しない場合は自社で行うか制作会社へ外注する必要があります。外注で特定の機能や動きを入れたい場合は、事前に指示を出しましょう。
なお、ランディングページを自社で制作する詳しい手順は「【初心者向け】LPの作り方を7つの手順で解説!ツールや事例も紹介」で解説していますので、ぜひご覧ください。
自社でランディングページを制作するのが難しい場合は、LP作成ツールの使用や、制作会社への依頼を検討しましょう。
ランディングページの制作方法について詳しく紹介します。
コーディングの知識やリソースがなくても、LP作成ツールを使えば簡単にランディングページを作ることができます。
月額無料〜数千円程度で利用でき、装飾やボタン作成が簡単にできる便利な機能があります。ツールによっては、必要に応じて機能を拡張することも可能です。
まずは、月額無料や無料お試し期間を設けているツールを利用して操作性を確認してみると良いでしょう。
おすすめのLP作成ツールについては「デザインも簡単!ランディングページ制作ツール3選【無料プランあり】」で紹介しているので、ご覧ください。
WordPressは、世界で最も使われているWebサイトの構築や運用ができるCMSツールです。デザインやさまざまな機能を備えたテンプレートである「テーマ」を設定すれば、HTMLやCSSの知識があまりない人でもLPを作ることができます。
テンプレートには無料と有料のものがあり、機能やデザイン、カスタマイズのしやすさ、コストなどから選びましょう。
ただし、WordPressを利用するには、サーバーや独自ドメインの取得などインフラ面の準備が必要になるため、他のツールに比べて初期の手間がかかるのがデメリットと言えます。また、利用者の多さからサイバー攻撃で狙われやすい対象にもなっているため、セキュリティ対策をしっかり行う必要があります。
自社でLPを作るのが大変な場合は、制作会社に依頼するという選択肢もあります。
依頼先はフリーランスから大手制作会社までさまざまあるため、依頼したい作業範囲やメリット・デメリットを踏まえた上で選定しましょう。
|
依頼先 |
メリット |
デメリット |
|
フリーランス・小規模制作会社 |
コストを抑えて制作できる |
テンプレートデザインを使うため、他社サイトと似たデザインになりやすい 戦略立案・構成案・原稿・画像などは自分たちで行う必要がある |
|
小規模制作会社 |
ターゲットに合わせたオリジナルページを制作できる |
戦略立案・構成案・原稿・画像などは自分たちで行う必要がある |
|
中小規模制作会社 |
デザイン性・機能性の高いオリジナルページを制作できる 戦略立案・構成案の作成、原稿執筆、画像手配までおまかせできる |
公開後の改善などの施策は自社で対応しなければいけない |
|
大手制作会社 |
おまかせでデザイン性・機能性の高いオリジナルページを制作できる 競合調査や公開後の改善提案も含めたトータルなサポートが受けられる |
制作費用が高額になる |
LPは作ることがゴールではなく、運用してコンバージョン改善することが非常に重要です。その観点を持って、自社の予算やニーズにあった依頼先を見つけましょう。
多くの制作会社が存在する中で、何を基準に企業選定を進めれば良いのでしょうか。
ランディングページ制作を外注するときの費用は制作会社によってさまざまで、大抵は数万円から数十万円の価格となります。価格によって、制作にかけられる期間やデザイン、ランディングページ完成後のサポートといった幅広い分野に違いが生じます。目安程度に価格帯ごとで、どのような内容を依頼できるのかを紹介します。
10万円以下の安い価格の場合は、「フリーランス」や「中小の制作会社」への依頼が大半となります。テンプレートのデザインを使ったランディングページの制作となるでしょう。ランディングページの戦略立案や構成案、原稿や画像などは自分たちで用意し、デザインやコーディングだけお願いしたいときに依頼するのがおすすめです。
10〜30万円の価格帯では、「ターゲットに合わせたデザイン」や「効果的なページ構成」など、低価格のものに比べ凝ったランディングページの制作を依頼できることが大半です。ただ、この場合でも、ランディングページの戦略立案や原稿・画像の準備などは自分たちで行うことが多いと言えます。
30万円以上の場合、戦略立案から構成、デザイン制作、原稿執筆、画像などの素材手配まで依頼できます。また、さらに費用を上乗せすると、LPOといったランディングページの運用まで対応してくれる場合もあります。
まずは予算を決め、相見積もりを取って価格ごとにどこまで対応してくれるかを確認しましょう。
現在、数多くのランディングページ制作ツールがあり、個人でもランディングページを作ることができます。無料プランの範囲で制作すれば、コストもかかりません。
ここでは、代表的なランディングページ制作ツールを紹介します。
|
ツール |
特徴 |
主な機能 |
料金 |
|
知名度が高い、操作が簡単 |
決済 |
1,465円〜/月 無料プランあり |
|
|
チームでコンテンツを作成できる |
CMS機能 |
980円~/月 無料プランあり |
|
|
サービス販売に特化した機能が揃っている |
決済 |
決済手数料3.5%+サービス利用料3%+99円/1決済ごと |
※2024年4月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
このようなツールは「ノーコード」と呼ばれ、専門的なプログラミングスキルや知識がなくてもランディングページの制作を可能にしてくれます。
LP作成ツールの詳しい紹介は「【無料・有料】おすすめLP作成ツール13選を比較!選び方や作成の流れを解説」をご覧ください。
ランディングページは制作して終わりではありません。効果を高めるには、常にPDCAを回しながら、より多くのコンバージョンを獲得できるよう運用していくことが欠かせません。
ここでは、ランディングページの効果を高める運用方法を3つ紹介します。
まずは、ランディングページに蓄積されたデータに基づいて効果検証を行います。
その際に解析ツールを使うと、どこまでスクロールされたのか、滞在時間はどれくらいなのか、どこに問題があるのかを詳しく知ることができます。
例えば、ファーストビューで70%離脱し、滞在時間が5秒しかないなら、ページ上部の改善が必須となります。
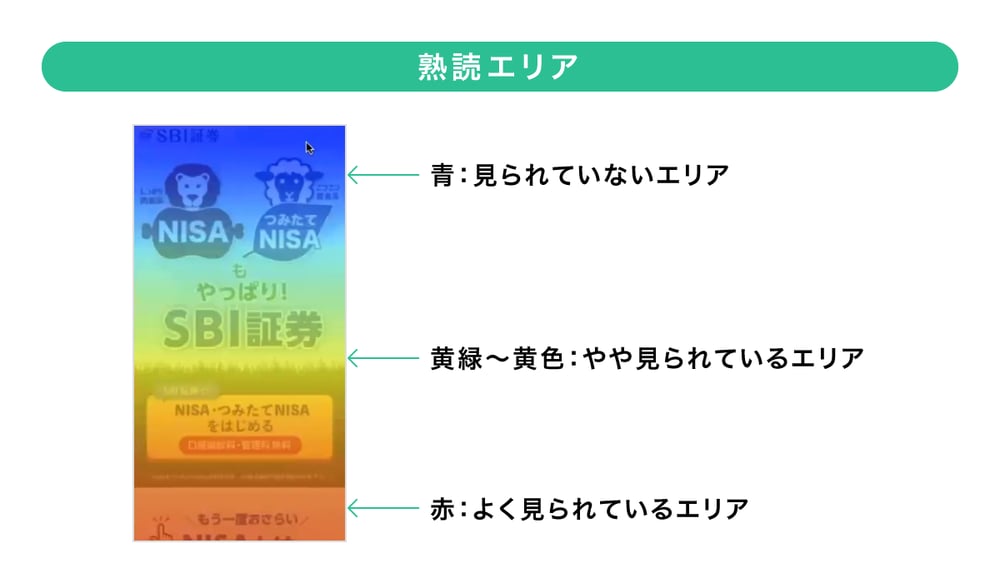
なお、ランディングページを分析する際は、ヒートマップ(ユーザーがWebページ上でとった行動や反応を確認できるツール)を活用することがおすすめです。
ページのどこが見られているのか、ページ上のどこでクリックやタップしているのかが色や図形で表示されます。

また、ユーザーのスクロール状況、離脱ポイントの可視化も可能です。
 これにより、ランディングページの離脱部分や熟読された箇所を分析できるため、問題箇所を特定できます。
これにより、ランディングページの離脱部分や熟読された箇所を分析できるため、問題箇所を特定できます。
ヒートマップの詳細については「ヒートマップとは?見方や使い方・分析方法の具体例まで解説」でも詳しく解説しています。参考にしてください。
ユーザーのニーズに合わせて構成やデザインなどを改善することを「ランディングページの最適化(Landing Page Optimization)」と言い、略称で「LPO」と呼びます。
効果検証と分析結果からユーザーの離脱を防ぎ、コンバージョン率(CVR)を向上させるためのLPO施策を検討し、実施しましょう。
例えば、ファーストビューでの離脱率が高い場合、下記のような課題・原因・LPO施策が考えられます。
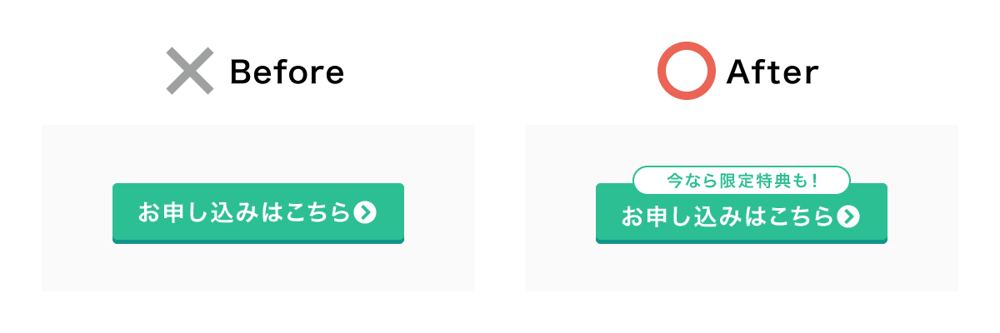
コンバージョン(CV)ボタンが埋もれてしまい、ユーザーが気づいていないようであれば、ボタンの色や大きさ、形、コンバージョンを促進する文言に変更するといった改善施策を実施します。

「ここをクリック」や「詳しくはこちら」といった単純な文言は使わずに、サービスを利用したことがないユーザーに対しては「無料で製品を利用する」といった文言や、既存ユーザーには「製品をアップグレードする」といったように文言に変更して訴求すると効果的です。
LPOの詳細なやり方については「LPOとは?劇的に改善した施策例やポイント・ツールについて解説」でも詳しく解説しています。参考にしてください。
LPO施策を実施したら検証するために、必ずABテストを実施しましょう。
ABテストとは、一部分だけ異なる内容のランディングページを複数用意し、どの内容が最も多くのユーザーに申し込みや資料請求といった狙い通りのアクションをしてもらえるかを比較する手法のことです。
ABテストによって多くのユーザーに選ばれた内容を採用することで、効果が上がりやすくなります。
1回のABテストだけでランディングページの最適化が完了するわけではありません。
再度原因に戻って新たな打ち手を考えましょう。
このサイクルを繰り返すことで、より多くのコンバージョンが獲得できるランディングページになっていきます。
ABテストの手順については「ABテストとは?具体的なやり方やメリット、改善事例を解説」でも詳しく解説しています。参考にしてください。
またランディングページの改善は、LPOツールを活用することでより効率的に実施できます。
LPOツールを利用することで、ランディングページを訪問したユーザーの情報や流入経路を数値化でき、現状の課題を把握することが可能となります。
例えば、Kaizen Platformが提供する「KAIZEN UX」は、自社Webサイトのページにタグを挿入するだけで、HTMLやCSS、PHPなどをコーディングする必要なく、Webサイト改善のための環境を活用可能です。他にも高機能テストツール、分析機能、パーソナライズ機能などが搭載されています。
レガシーシステムが比較的まだ多く残っている金融業界などでも簡単に導入でき、サイト改善に寄与してくれます。
タグを1行追加するだけでUI変更できる
フォームの改善メソッドを独自に保有
UXに強い専門人材がサイト改善に伴走してくれる
KAIZEN UXのユーザーレビュー・口コミ
広告などから流入したユーザーをコンバージョンに繋げるための狭義のランディングページには、以下の特徴があります。
今後はプライバシーの関係でターゲティング広告の効果にも陰りが見えると予測されているため、できる限り早めにランディングページ制作に力を入れましょう。
ランディングページを制作するときはメリットやデメリットを踏まえたうえで、以下から自社に適した方法を選びましょう。
ランディングページは制作して終わりではなく、ランディングページを運用しながら効果検証し、PDCAを常に回す必要があります。
手間と感じると思いますが、これによってWebからの売上が大きく変化するため、ツールなどを活用しながら必ずLPOまで実施するようにしましょう。
Webサイト改善にお悩みはありませんか?
サイト改善に取り組んでいる、あるいは検討しているけれど、「自社にノウハウがない」「施策の打ち手が分からない」「成果が上がらない」といったお悩みはありませんか?
いざサイト改善に取り掛かっても、導入したツールがうまく運用できていなかったり、施策をやりっぱなしで振り返りができていなかったりして成果に繋がらないケースは少なくありません。
LPOやEFO、ABテストをはじめとしたサイト改善施策では、成果を上げるための適切なKPI設計と施策の検証と振り返りによってPDCAサイクルを回すことが大切です。
そこで、サイト改善のノウハウや次の打ち手にお悩みの方へ、『サイト改善で成果を出すノウハウガイド』をお届けします。これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た実績を基に、サイト改善に活用できるノウハウや成功事例をまとめました。
コンバージョン改善や売上げUPを実現したい方、改善の打ち手に悩んでいる方、ノウハウがないとお困りの方は、ぜひ参考にしてみてください。