
国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

TikTokに興味はあるもののどうすればいいかわからない方
縦型動画を試してみたいけど、アサイン、ディレクションに対してノウハウが無い方
一度は試してみたけど、成果が出ず伸び 悩んでいる方

DX推進のご担当者、事業責任者の方
新規事業や組織改革を担う事業責任者の方
マーケティング担当、Web担当の方

著者: Kaizen 編集部

直帰率とは、ユーザーがWebサイトの最初の1ページを閲覧しただけで離脱してしまった割合を指します。
普段からWebサイトのアクセス数や検索順位は見ていても、直帰率についてはあまり気にしていなかったという方も多くいらっしゃるのではないでしょうか。
WebサイトのCVR(コンバージョン率)を改善したいならば、直帰率は大きなヒントとなります。サイト運営をしている担当者ならばぜひ役立てたい指標です。
ただし、直帰率の読み取り方には注意が必要です。例えば、同じ直帰率80%のサイトが2つあったとしても、サイトAでは「高い」と判断され、サイトBでは「低い」と判断されることがあります。一般的に高いように感じられる数値であっても、直帰率を下げることが正しくないWebサイトも存在します。
本記事では、直帰率とは何なのか分かりやすく図解し、その上で、直帰率が高いのかどうかを見極める方法、そして直帰率の改善策までまるごと解説します。
"直帰率改善"のお役立ち資料を無料でご覧いただけます
デジタルの顧客接点強化の必要性が増す中、Webサイトは重要な役割を持ち、サイト改善は欠かせない施策の一つです。成果を上げるためにも適切な設計と、検証と振り返りを行い改善サイクルを回すことが大切です。
コンバージョン改善や売上げUPの実現を目指したい方へ、これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た知見や実績に基づいた『サイト改善で成果を上げるノウハウガイド』をお届けします。
LPOやEFO、ABテストをはじめとしたサイト改善における打ち手にお悩みの方、ノウハウがないとお困りの方はぜひ参考にしてみてください。
▼目次
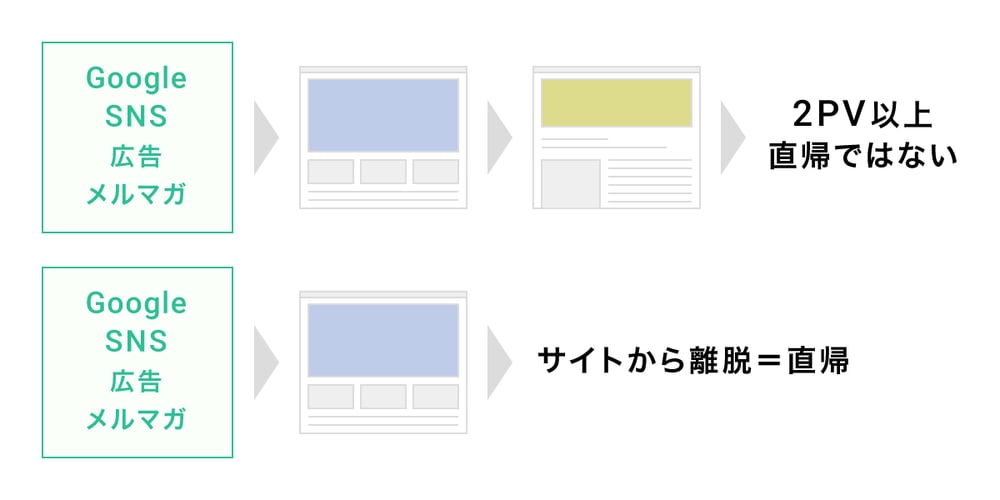
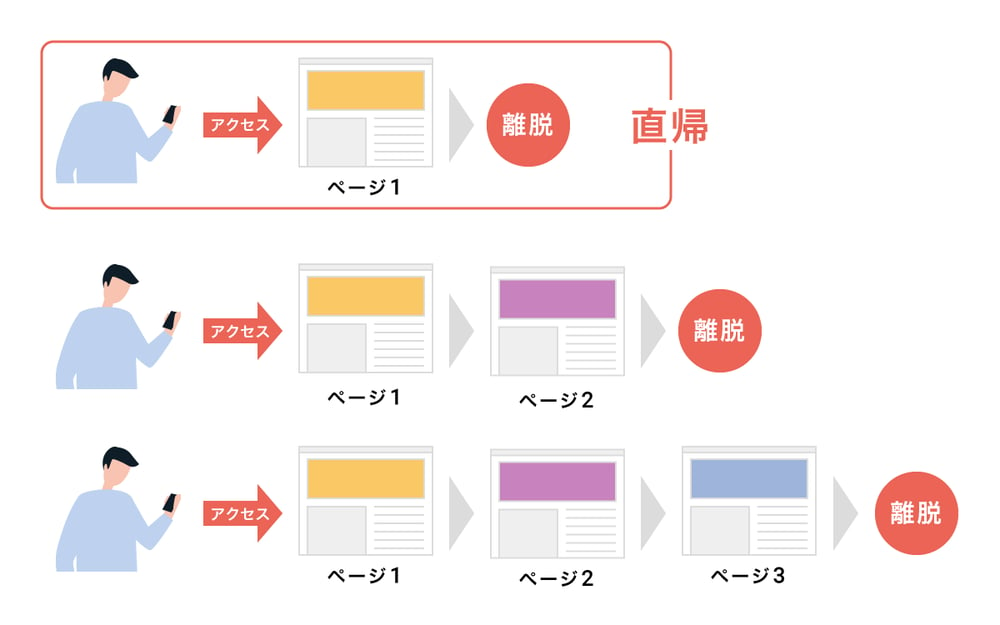
直帰率とは、ユーザーがWebサイトの最初の1ページを閲覧しただけで離脱してしまった割合のことを指します。

具体的には、ユーザーが最初の1ページを閲覧したあとに以下の6パターンのどれかの行動(離脱)をおこなった場合に、直帰としてカウントされます。
▼Webページからの「離脱」となる6パターン
ユーザーが100人サイトに訪れたとして、そのうちの75人が最初の1ページを閲覧したあとに上記の6パターンのどれかにより離脱した場合、そのサイトの直帰率は75%と表されるという仕組みになっています。

「直帰率」と似た言葉で「離脱率」があります。それぞれの違いは以下の通りです。
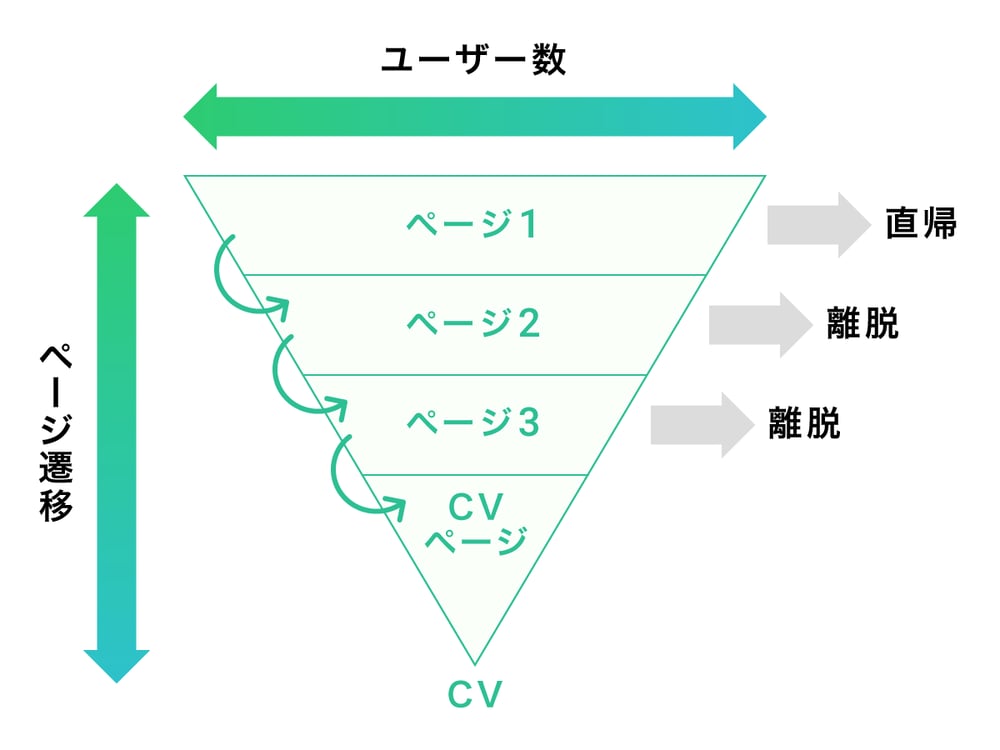
例えば、ユーザーが企業サイトのトップページを訪れ、下記のような動きをしたとします。
「TOPページ」⇒「会社概要ページ」⇒「IRページ」⇒離脱
この場合は「IRページ」で離脱しているため、「IRページ」に訪れて離脱した割合が離脱率となります。
ただし、離脱率の注意点として、離脱率に直帰率が含まれることがあります。
仮に、ユーザーが最初にIRページを訪れ離脱した場合、1ページ目で離脱していることから、離脱かつ直帰をしているといえます。
そのため、離脱したページ数によって直帰率と離脱率が同時に高まることもあります。
直帰率は、Webサイトやページの運用効果を把握し、効果的に改善するための指標です。内容により、直帰率が事業の利益に大きく関係するため重要と言えます。
直帰率の重要性やWebサイトに与える影響を解説します。
結論として、必ずしも「直帰率が低ければいい」というわけではありません。一定の条件下において、Webサイト改善の指標として考えるべきです。
例えば、ニュース記事やブログなど1ページで完結するようなコンテンツは直帰率が高くなり、ECサイトや小売サイトなどのコンテンツではユーザーの回遊が促されて直帰率が低くなる傾向にあります。
そのため、1ページで完結するコンテンツであれば問題になりません。しかし、ユーザーの回遊を狙いたいECサイトの場合は、直帰率を下げたほうが良いでしょう。
このように直帰率の重要度は、Webサイトの種類や業界、流入経路などにより異なります。
ただし、直帰率が低すぎる、または高すぎる場合はGoogleアナリティクスの計測の設定に不備がある可能性が高いため、確認しましょう。
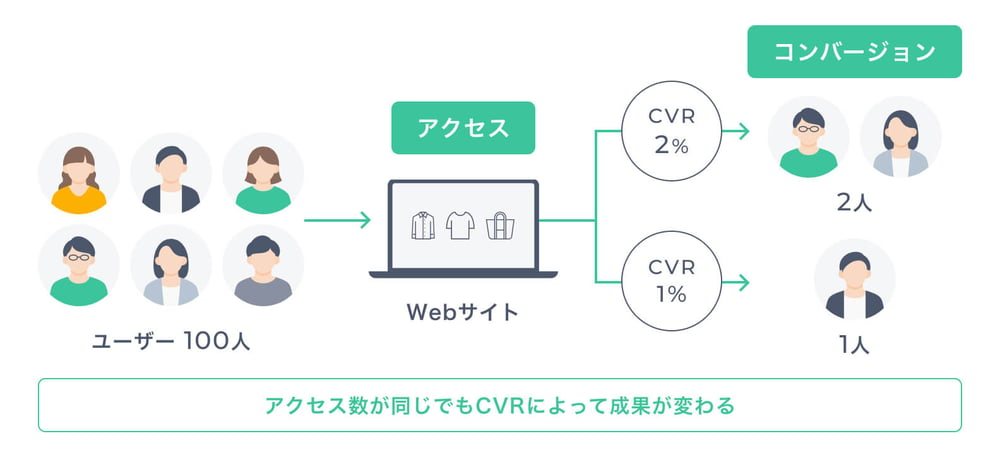
直帰率は、CVR(コンバージョン率)を向上させるために見る指標と言えます。CVRとは、Webサイトを訪れたユーザーのうち、商品の購入や問い合わせ(成果)に至った人の割合です。
そのため直帰率は、サイトの入口となるLPなどでは見るべき指標となり、会員登録や申し込みフォームにおいては重要な指標にはならないのです。
LPを改善し、直帰率を下げて離脱者を減らすことで、成約や売上の向上を叶えられます。
WebサイトやLPにおけるユーザーの行動は、以下3つに分けられます。
▼ユーザーの行動3パターン

例えば、100人の訪問があるWebサイトで99人が直帰もしくは離脱し、1人がコンバージョンすれば、CVRは1%です。2人ならCVRは2%となり、より売上アップが見込めます。

このように、直帰率はLPを改善し、CVRを向上させる指標の一つとして役立ちます。
CVRを向上させる具体的な取り組みは、「コンバージョン率とは?業界別・施策別の目安・計算方法・改善施策も」で解説していますので、あわせてご覧ください。
直帰率の計算方法をご紹介します。
直帰率は以下の計算式で算出できます。
直帰率=(直帰数 ÷ セッション数)× 100
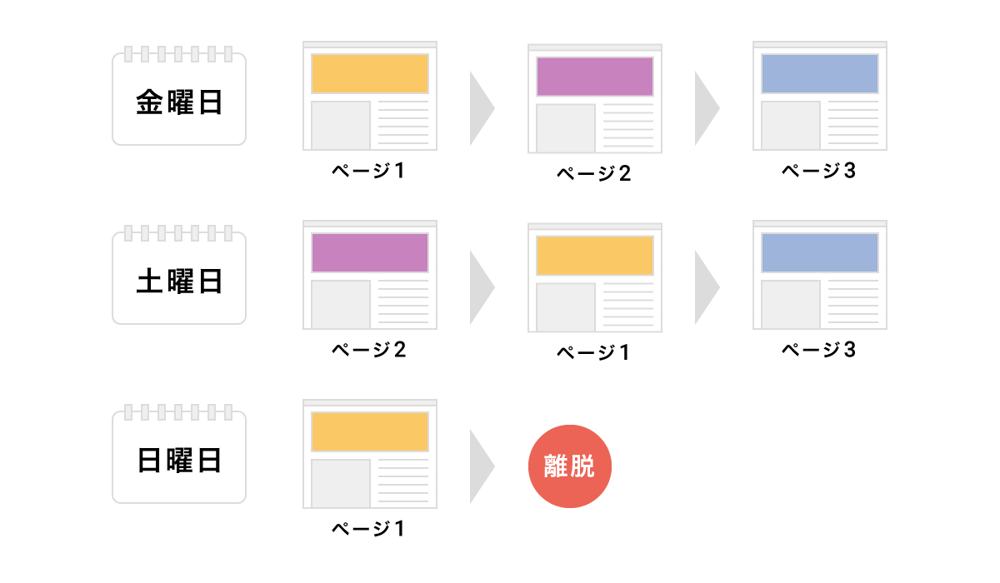
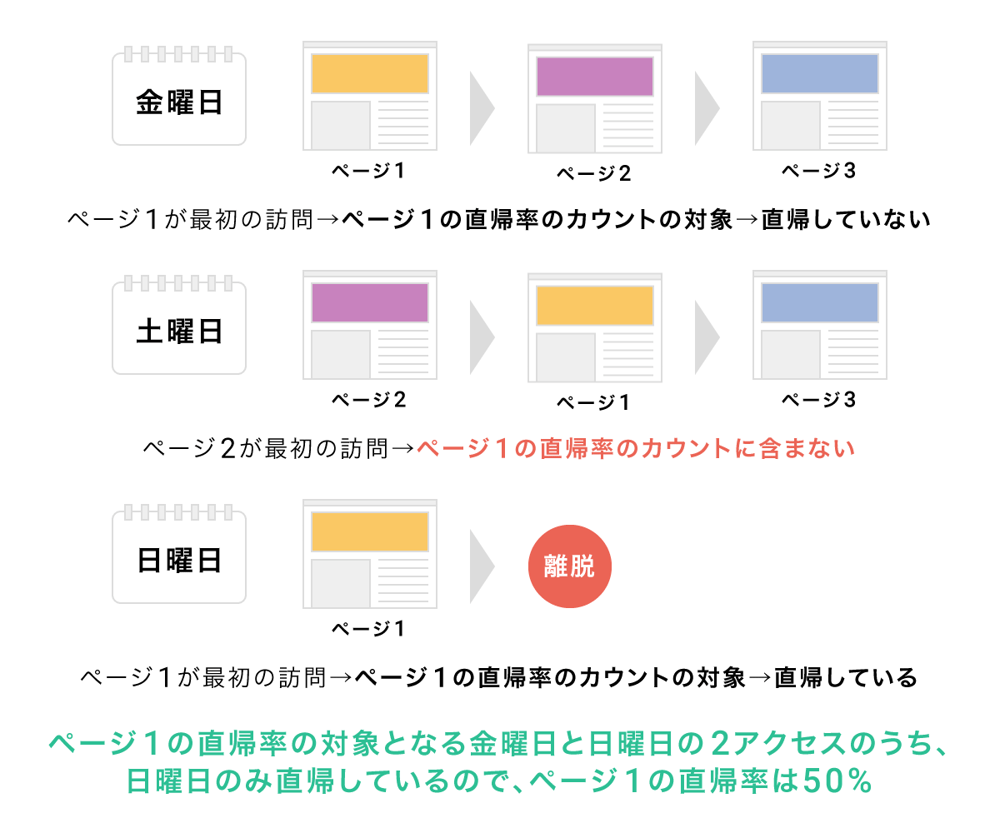
例えばあるサイトにページ 1、2、3 があり、次のようにページビューが発生するとします。
 このときページ1の直帰率はいくつになるでしょうか。
このときページ1の直帰率はいくつになるでしょうか。
正解は、直帰率50%です。
「直帰率33%では?」と思われる方もいらっしゃるでしょう。たしかにページ1のページビューは「3回」です。しかし、ページ1の土曜日のページビューは、ユーザーが最初に訪問したページではないため、直帰率の計算には含まれないのです。
ページの直帰率は、そのページでセッションが始まった場合にのみ対象となります。

「Webサイト改善で成果を上げるプランニングのポイント」無料配布中
「自社にノウハウがない」
「施策の打ち手が分からない」
「成果が上がらない」
と、Webサイト改善にお悩みはありませんか?
これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た知見を基に、サイト改善で考えるべき4つの設計ポイントや成功事例をひとつにまとめました。
Webサイトの直帰率は、GA4(Google Analytics4)を利用して確認するのが一般的です。ただし、GA4では直帰率の定義が「エンゲージメントのなかったセッションの割合」となっています。
エンゲージメントとは、ユーザーの特定の行動を示す概念で、以下の3つがあてはまります。
いずれかに該当する場合は、1ページ目のWebページだけをチェックして離脱しても直帰としてはカウントされません。
実際にGA4で直帰率を確認したい場合、探索レポートの指標に「直帰率」を追加するだけで確認できます。
ここでは、探索レポートにおける直帰率の確認方法を見ていきましょう。
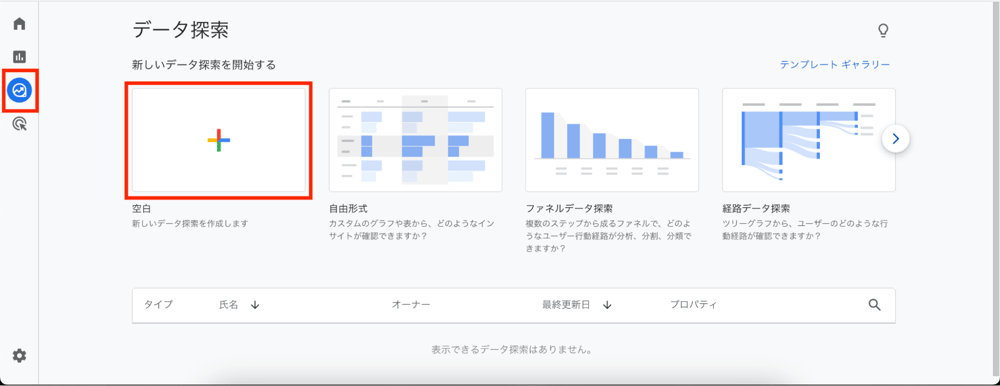
1.まず、GA4の左にあるメニューの[探索]をクリックし、[空白]を選択します。

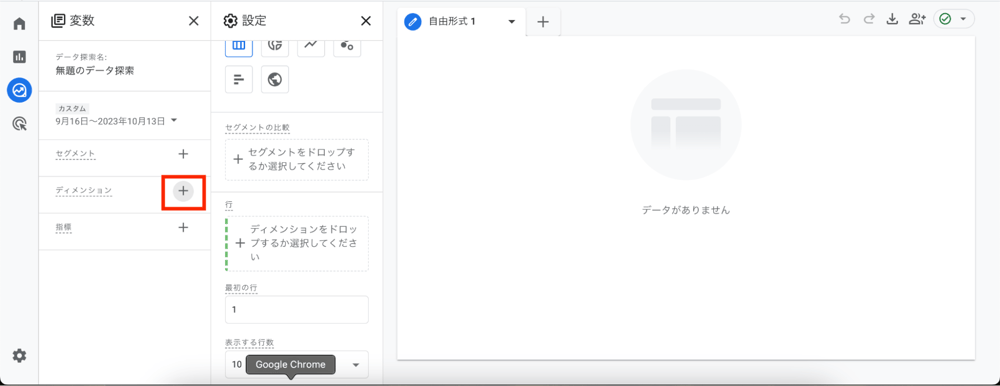
2.次に、[変数]セクションからディメンションの[+]をクリックします。

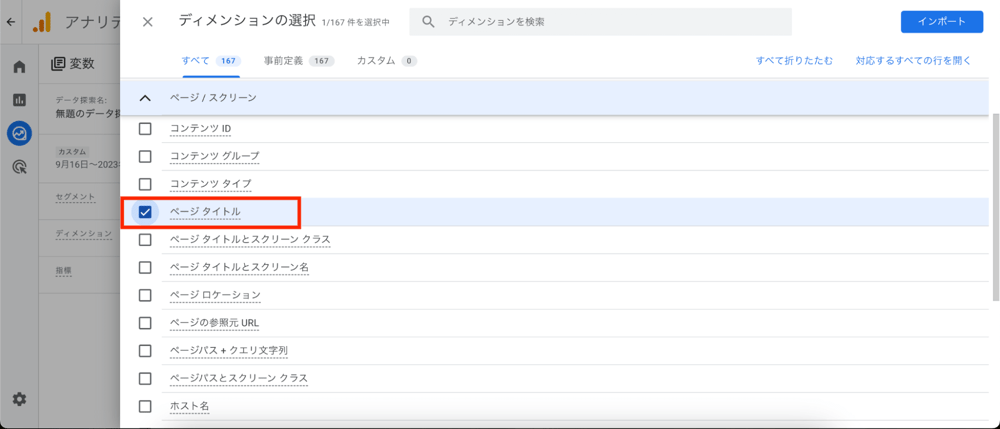
3.[ページスクリーン]にある[ページタイトル]を選択し、右上の[インポート]をクリックします。

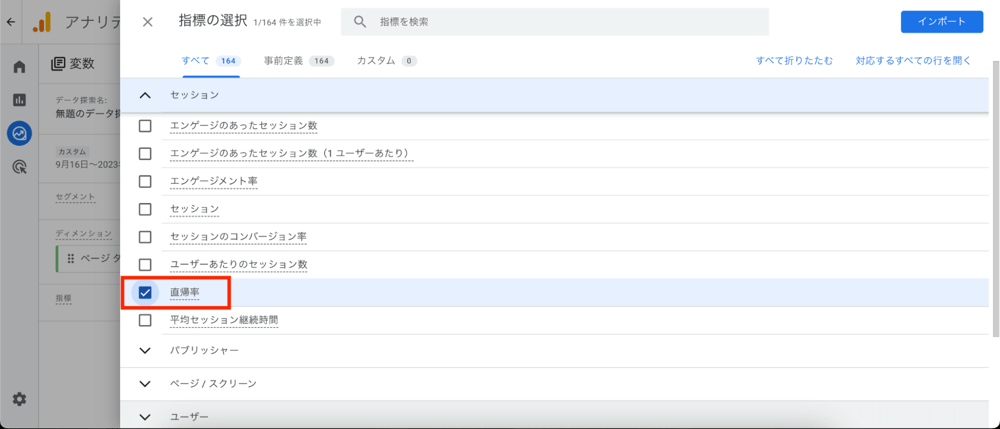
4.指標から[セッション]を開き[直帰率]を選択し、右上の[インポート]をクリックします。

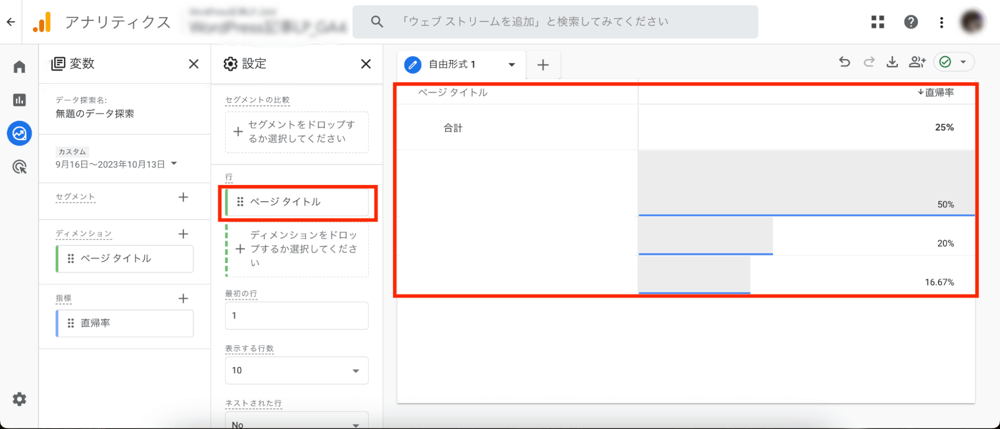
5.[ページタイトル]を行へ、[直帰率]を値へドラッグ&ドロップすることで、右側の表で直帰率のデータが見られます。

また、探索レポートは自由度が高いレポートであるため、「行」「列」に項目を追加することでより細かくカスタマイズすることも可能です。
Google Analyticsといったツールで分析したときに直帰率という指標は1つしかありません。しかし、Clicktaleの調査によると、ページ閲覧時間や、ページ内でユーザーがどのように操作したかという行動から、直帰行動は3つに分類できると報告しています。
具体的には、「Hard Bounce」「Medium Bounce」「Soft Bounce」と分けられます。ここでは、直帰する理由の3タイプを見ていきましょう。
Webサイトに訪れるユーザーの直帰のタイプによって対策は異なるので、どのページの直帰率が高いかだけでなく、どのようなタイプの直帰が多いかまで分析することで効果的な対策を実施できます。
出典元:The 3 Types of Bounce Rate and what they say about Your Customer Experience|Clicktale
Hard Bounceは、訪れたページに関心が全く無いユーザーです。
こういったユーザーはページにアクセスした後、すぐにページを離脱します。
ページ内でのスクロールやクリックもほとんどなく、サイトの中身をあまり知ろうとしていないという特徴があります。
広告経由で流入するユーザーが「Hard Bounce」の傾向が高ければ、そもそものターゲットが間違っている可能性があるため対策しましょう。
Medium Bounceは、わずかにページへの関心を示し、数秒間サイトに滞在したユーザーです。理想のターゲット層ではありませんが、後に情報を求めてサイトに再訪問する可能性は大いにあります。
Soft Bounceは、ページに対して十分な関心を示しており、スクロールやクリックなどもしたが離脱したユーザーです。
こういったユーザーは、ページ内で求めていたものが見つからなかったり、次のアクションへの導線がしっかりとしていなかったりしたことで離脱している可能性が高いと言えるのです。また、ページの読み込みが遅い、スマホから見にくかったなども考えられるでしょう。
コンテンツの内容の変更や表示速度、CTAなどの設置といった対策・改善を実施することで「Soft Bounce」を減らすことができます。
LPの直帰率とCVRを改善する際の考え方や、見るべき箇所を解説します。
LPの直帰率を改善するなら、LPOを実施する必要があります。
LPOとは、Landing Page Optimization(ランディングページ最適化)の略語で、コンバージョン獲得を目的としたマーケティング施策の一種です。広告や自然検索を通じて訪れたユーザーに対し適切な訴求や導線設計をすることで、CVRの向上を目指します。
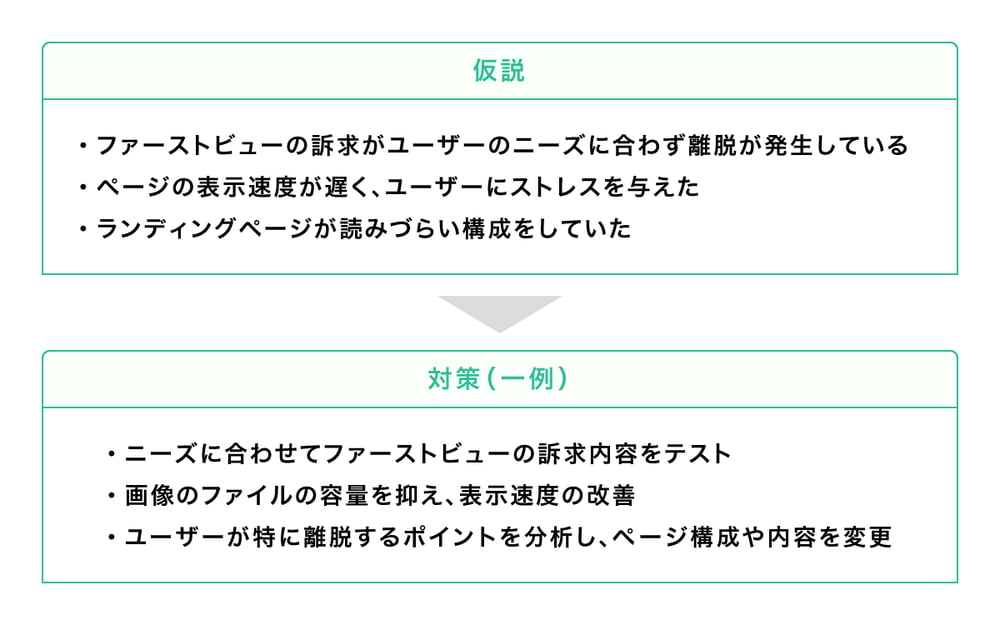
効果的なLPOを実施するためには、LPの課題を基に仮説を立てLPを改善する必要があります。ここでは、「直帰率が低い」という問題点から仮説と改善策を考えましょう。
例えば、仮説と対策には以下のようなものが考えられます。

直帰率が低い理由に「ファーストビューの訴求とニーズのズレ」と仮説を立てた場合は、ファーストビューの訴求を変更したLPを制作し、ABテストをするとよいでしょう。
LPOを成功させるためのポイントについては「LPOとは?劇的に改善した施策例やポイント・ツールについて解説」でも詳しく解説しています。参考にしてください。
LPの直帰率だけを改善しても、サイト全体のCVR改善に必ず直結するわけではありません。なぜなら通常、ランディングしたユーザーは次のような導線を辿ってコンバージョンに至るからです。
「LP」→「フォーム」→「コンバージョン地点」
例えば10,000人がLPに訪れ、全員がCTAをクリックしたとしても、フォームの離脱率が100%(つまり入力完了率が0%)だった場合はコンバージョン(成果)は0件となります。
そのためLPの直帰率を下げる施策と同時に、フォームの離脱率を下げる施策もおすすめです。
フォームの離脱率を下げる施策のことをEFOと呼びます。フォームの離脱に繋がりそうなポイントを一つずつ改善しましょう。
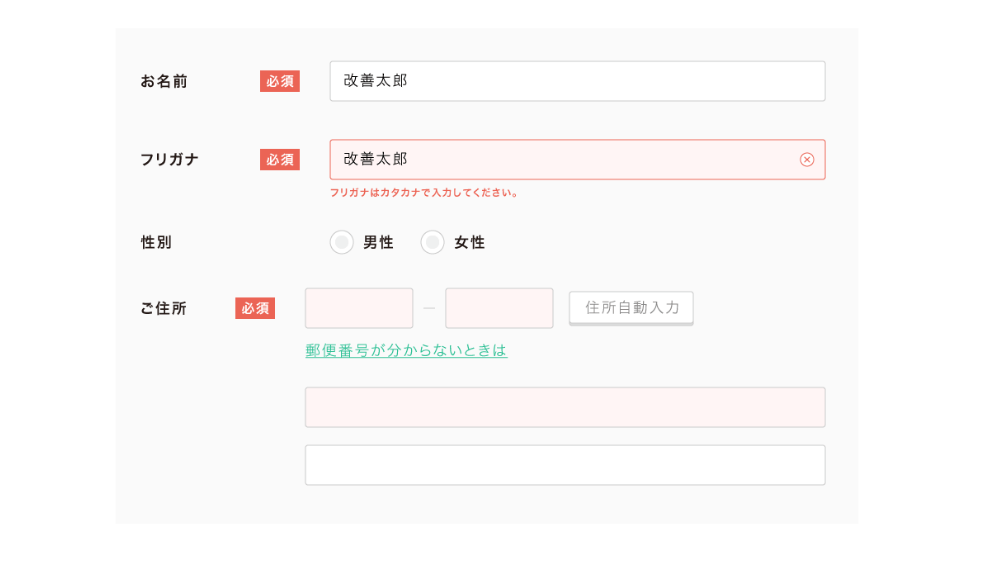
例えば専用のツールを使い、以下のように住所の自動入力をできるようにすることで、離脱率を改善することができるでしょう。

詳細は「EFOとは?意味や効果的な施策例・ツールの機能・成功事例を徹底解説」でも解説しているので、併せてご覧ください。
「自社のWebサイトは改善すべきなのか?直帰率の目安は?」と疑問に感じる方もいるでしょう。
結論として、Webサイトの種類や業界によって異なります。扱っている商材やユーザーの流入経路、Webサイトの種類などによってユーザーにとってほしい行動が変わり、基準にすべき直帰率も大きく変わってくるためです。
ここでは、以下の3つのケースで直帰率の傾向を解説します。
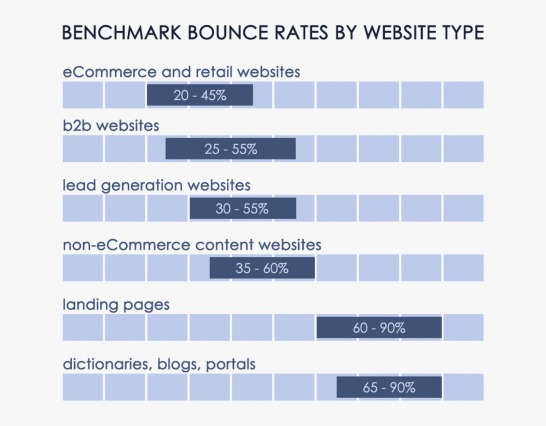
アメリカのマーケティングチームCXLの調査によると、Webサイトの種類によって直帰率に下記のような傾向があると報告されています。

出典元:Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?|CXL
ブログや辞書サイト、ポータルサイトやLPは、直帰率が高い傾向にあります。反対に、ECサイトや小売サイト、BtoBのWebサイトは、直帰率が低い傾向にあります。
直帰率が高い傾向のWebサイトには、ユーザーの知りたい情報が1ページで完結することが多い、もしくは、そもそも外部サイトへの遷移を目的としているという特徴があります。
反対に、直帰率が低い傾向のWebサイトは、商品ページや購入画面など、複数ページを回遊するようなサイト構造になっているという特徴があります。
このように直帰率が高くても、それがWebページの目的を果たしているのであれば数値は改善対象とはなりません。反対に、複数ページを回遊するようなサイト構造であるのに直帰率が平均よりも高い場合は、改善の対象となりえます。
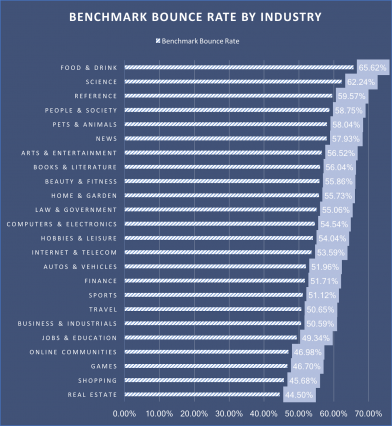
業界で切り分けた場合にも、平均直帰率の傾向に差が見られます。マーケティングチームCXLの調査によれば、最も直帰率が高い傾向が見られたのは飲食業界の「65.62%」で、最も低い傾向が見られたのは不動産業界の「44.50%」でした。

出典元:Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?|CXL
両者の直帰率には20%以上の大きな差があります。
飲食系のWebサイトは、場所、営業時間、電話番号などユーザーが欲しい情報が1ページに記載されていることが多いのに対し、不動産系のWebサイトは、異なる物件を紹介する複数のページで構成されており、ユーザーもサイト内で回遊することが多くあるのです。
飲食業界のWebサイトは直帰率が高いように見えても、それはユーザーが満足したために離脱しただけであり、ページの目的にかなっています。そのため、直帰率が高くてもすぐに改善する必要はありません。
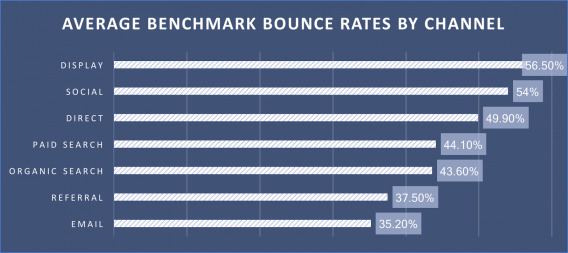
最後に、流入経路(チャネル)別の直帰率の傾向を見てみましょう。
流入経路(チャネル)とは、ユーザーがどこからWebサイトに訪れたかというWebサイトとユーザーの接点のことで、具体的には広告やSNS検索、Eメールなどがあります。
流入経路別で見ると、直帰率が最も高かったのはディスプレイ広告(バナーやテキストなどを利用した広告)で、最も低かったのはEメールでした。

出典元:Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?|CXL
ディスプレイ広告はそもそもLPに誘導するものが多く、関心が薄いユーザーにもページが表示される可能性があるため、最も高い直帰率であると考えられます。
反対に、最も直帰率が低い傾向にあったEメールの場合は、すでにコンテンツやWebサイトに興味を持っているユーザーによるアクセスが多いことが要因と考えられます。
もしWebサイトの直帰率に課題がある場合、ユーザーの流入経路を見直してみると良いでしょう。
一つのWebページを見る際にも、このようにコンテンツのタイプや業界、流入経路などで見る角度を変えてみることで、直帰率の数値をどのように読み取ればいいのかが変わります。
これらの切り口をヒントにすることで、分析したいページは直帰率が高いのか、高い場合はどういった理由で高いのかの見当をつけましょう。
「サイト改善で成果を上げるプランニングのポイント」無料配布中
「自社にノウハウがない」
「施策の打ち手が分からない」
「成果が上がらない」
と、Webサイト改善にお悩みはありませんか?
これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た知見を基に、サイト改善で考えるべき4つの設計ポイントや成功事例をひとつにまとめました。
ダウンロードは無料です。ぜひ貴社のサイト改善にお役立てください。
多くのページの直帰率を改善するのが理想ですが、複数ページがある場合は分析に時間がかかるため難しいものです。そのため、優先すべきページを見極めることで効率良く改善ができます。
主に、以下の2つのページが改善対象となります。
1つ目は、PV数は多いのに滞在時間が低いページです。
滞在時間が短い場合、ページの内容が分かりにくい、ニーズと合っていないなどの原因が考えられます。しかしPV数は多いため、PV数が低いページと比べてコンバージョン数が増加する可能性が高まるのです。よって、改善効果が高いページと言えます。
2つ目は、CVRが高いページです。
もちろん、CVRが低いページの改善も必要です。しかし、CVRが高いページの内容や導線を最適化するほうが、実績があるため早くコンバージョン数の向上が見込まれます。
ヒートマップツールを活用し、注目箇所や離脱の多い箇所、フォームへの遷移率などを改善しましょう。効率良く利益を高めることに繋がります。
以上が、優先して直帰率を改善すべき2つのページです。
とはいえ、直帰率が低いのが一概に問題となるわけではないため、Webサイトの目的や種類をふまえて改善しましょう。
これまで説明したとおり、Webページにおいて直帰率が高い数値であっても、一概に悪いとは言えません。
ただし、ユーザーに複数ページを閲覧してもらうことやコンバージョンを目的とするWebサイトにおいて、平均以上に直帰率が高くなっている場合は、直帰率の改善が有効であると考えられます。
ここでは、直帰率を改善する7つの方法を解説します。
ユーザーが期待する情報とコンテンツが一致しているかを確認しましょう。ユーザーの期待している情報とページのコンテンツが一致していない、もしくは不十分であるときに、直帰率は高くなりがちです。
例えばネット検索の場合、ユーザーの検索意図は、以下の4つがあります。SEOコンテンツを制作する際は特に意識しましょう。
|
クエリの種類 |
目的 |
検索例 |
|
Doクエリ |
何かをする方法や手順を知りたいときに使う |
「パンケーキ 作り方」 「Excel ピボットテーブル 作り方」 |
|
Knowクエリ |
情報や事実を知りたいときに使う |
「相対性理論とは」 |
|
Goクエリ |
特定のWebサイトやページに直接行きたいときに使う |
「Facebook ログイン」 |
|
Buyクエリ |
製品やサービスを購入したいときに使う |
「スマートフォン 比較」 「シャンプー ランキング」 |
「ミカン」を検索しているユーザーであれば、「リンゴ」の情報が表示されないようにするというだけでなく、「ミカン 育て方」「ミカン 種類」のように、多くの検索意図に合致した網羅性の高いコンテンツにする工夫も必要です。
タイトルやアイキャッチ、バナーの見直しも有効です。ユーザーがアクセスする入口とコンテンツ内容にギャップがないように調整しましょう。
なお、入り口を見直す際は、カスタマージャーニーをもとにユーザーのフェーズ・心理状況・行動などを整理するとよいでしょう。Google Analyticsなどでユーザー属性を分析したり、Google Search Consoleで流入キーワードを分析したりすることも有効です。
記事の導入部分や見出しで結論を伝えることも重要です。「自分に必要な情報がある」と一目で伝わらなければ、ユーザーの離脱に繋がるからです。
こうした対策を行い、離脱を防ぐ分かりやすいコンテンツを制作しましょう。
WebサイトやLPの集客経路が最適かどうかを確認しましょう。直帰率が高いのは、そもそもWebサイトのコンテンツとユーザーの集客経路が合っていない可能性があります。
例えばWebサイトへの集客経路には、以下のようなものがあります。各集客経路のユーザーの特徴と自社のターゲットが重なるものを選ぶとよいでしょう。
|
集客経路 |
特徴 |
ユーザーの特徴 |
|
自然検索 |
キーワードに基づく検索エンジンの結果からのアクセス |
情報を自発的に探しているアクティブな検索ユーザー |
|
直接流入 |
URLを直接入力や、ブックマークからのアクセス |
既に自社やWebサイトを知っているユーザー |
|
リスティング広告 |
有料検索エンジン広告を通じたアクセス |
特定のキーワードに関心のあるユーザー、特定の購入を検討しているユーザー |
|
SNS |
SNSの投稿や広告からのアクセス |
特定の話題に関心があるユーザー |
|
他のサイト |
他サイトからのアクセス |
特定の話題や関連コンテンツに関心のあるユーザー |
|
ディスプレイ広告・バナー広告 |
Webサイトやアプリの広告クリックによるアクセス |
特定の分野に興味があるユーザー |
例えば、ある商材の使い方やメリット・デメリットを詳細まで説明したコンテンツに対して、ディスプレイ広告をメインにユーザーを集客していたとすれば、アクセスがあっても「商材について詳しく知りたい」というニーズが少ないと考えられます。結果として、直帰率が高くなってしまうでしょう。
じっくりと読むコンテンツであれば、リスティング広告や自然検索に切り替えることで、直帰率も改善する可能性があります。
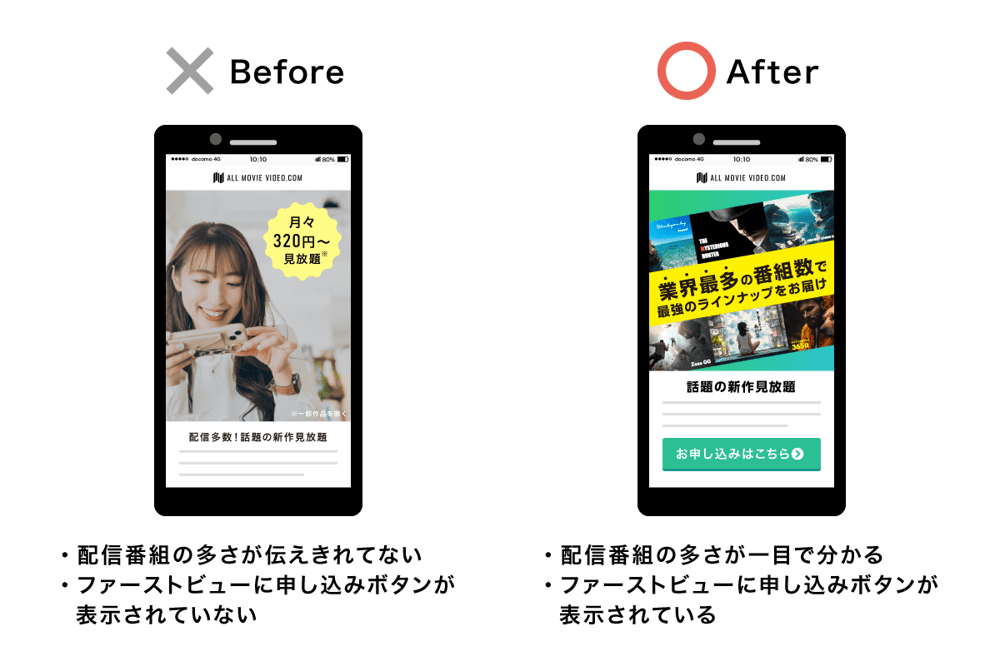
 ファーストビューとは、ユーザーがWebサイトに訪れたときにスクロールせずに表示される部分のことを指します。
ファーストビューとは、ユーザーがWebサイトに訪れたときにスクロールせずに表示される部分のことを指します。
ファーストビューでWebサイトを離れてしまう割合は高く、LPで70%以上、コーポレートサイトで40%~60%が平均とされています。
またユーザーがWebサイトを訪れて、そのまま閲覧するか離脱するかを決める時間は3秒とも言われています。
そのため、ファーストビューを改善することで、ユーザーがサイトを離脱する割合を減らすことが可能です。
ファーストビューの改善方法として代表的なものは、「商品の内容が分かる画像を入れる」「ユーザー目線のキャッチコピーを入れる」「動画を入れ込む」などがあります。
ファーストビューの改善方法については「ファーストビューとは?サイズや重要性・デザイン例を解説」でも詳しく解説しています。参考にしてください。
WebサイトにおけるUI(ユーザーインターフェース)とは、ユーザーとWebサイトとの接点のことです。
Webページに情報が記載されていても、「ページ崩れがあり見づらい」「文字が小さくて読めない」「色使いで目がチカチカする」「スマホに対応していない」というようにデザイン上の問題がある場合、直帰・離脱してしまうことが考えられます。
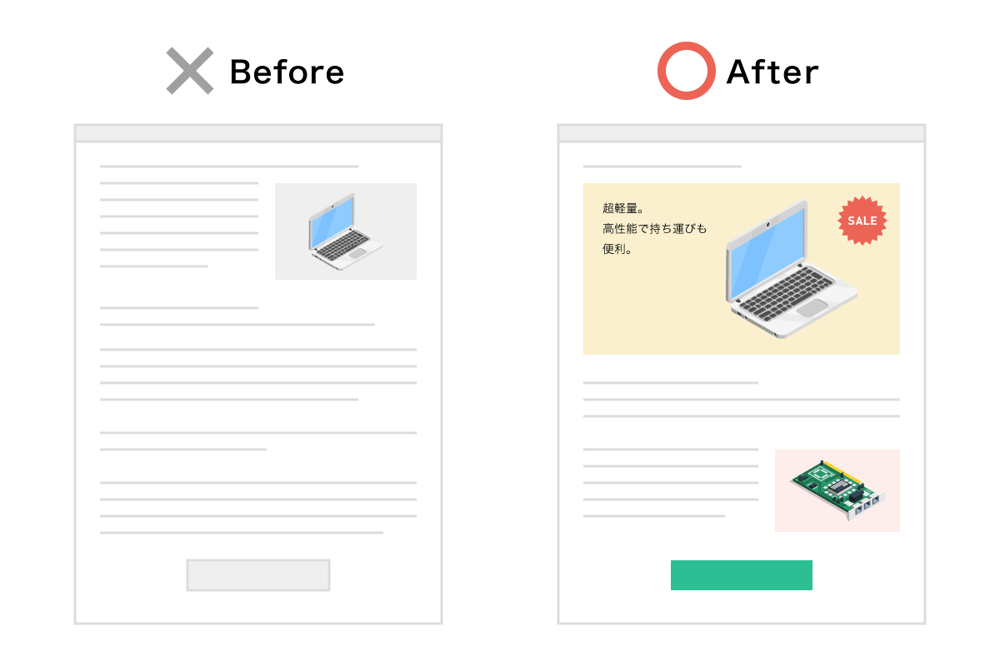
以下の「Before」のように文字が続いた記事の場合、情報が伝わりづらく離脱の可能性が高まります。

そのため、画像や余白を多めにして分かりやすくしたり、CTAボタンを目立たせたりすれば、見にくさが原因の直帰や離脱は防げるでしょう。
UI(ユーザーインターフェース)については、「優れたUIデザインとは?設計のポイントや改善事例、ツールまで」でも詳しく解説しています。参考にしてください。
ユーザーを次のステップに誘導する導線が不足していることも直帰に繋がります。
例えば「商品Aについて知りたい」と検索したユーザーに対して、「商品Aは〇〇です」というコンテンツのみを返すだけでは、不十分です。
「商品Aのメリット・デメリット」「商品Aの口コミ」などのコンテンツでユーザーの興味を喚起して関連記事に回遊を促しましょう。また「詳しくはこちら」「購入」などのようにユーザーの行動を促すCTA(コールトゥアクション)を設置したりすることで、コンバージョンに結びつくことが期待できます。
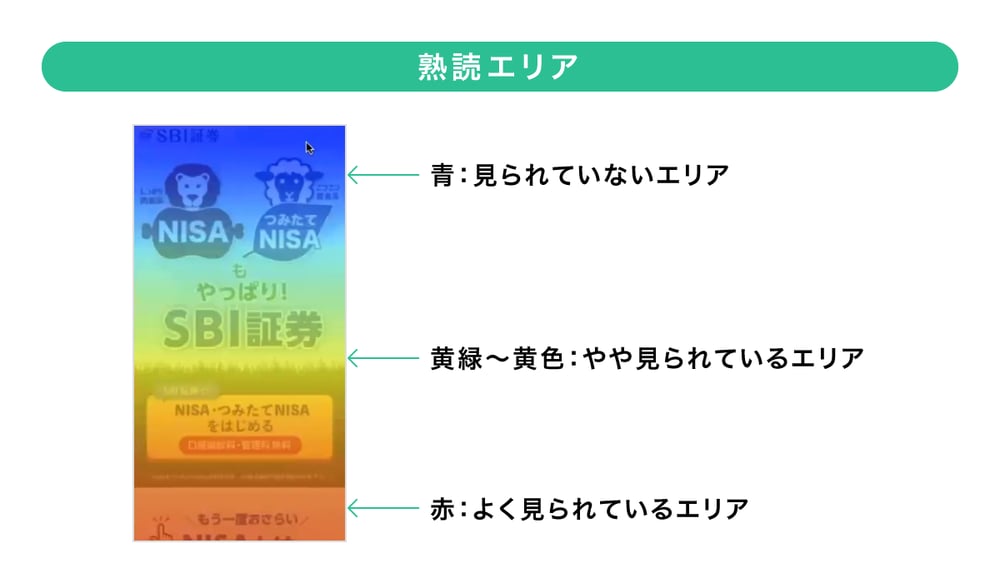
ヒートマップツールを利用して、熟読エリアや離脱ポイントの分析をすることもおすすめです。

例えば、ヒートマップを見てページの半分しかスクロールされていないと判断した場合、CTAボタンをページの上部へ移動させると見てもらえる確率が高まるでしょう。
CTAについては「CTA(行動喚起)とは?改善方法や作り方、具体例も紹介」でも詳しく解説しています。参考にしてください。

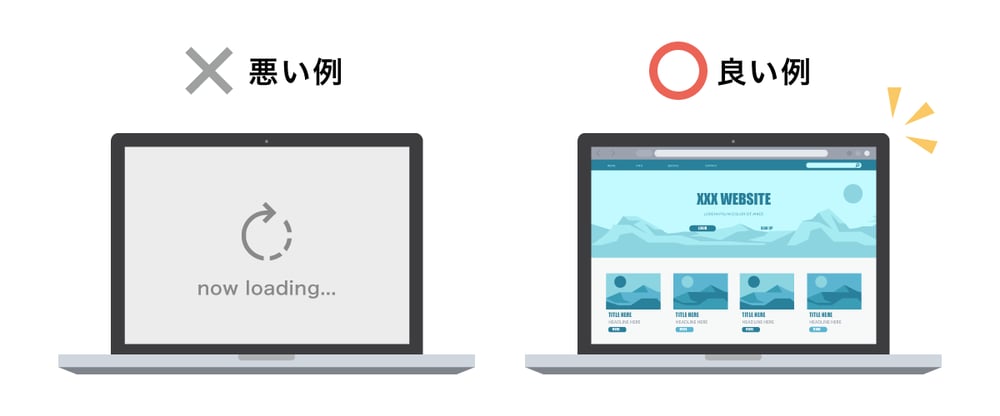
ページの表示速度が遅い場合、ユーザーにストレスを与え直帰率が高くなる傾向にあります。
Googleの調査によると、表示速度が1〜3秒の場合は32%、1〜5秒の場合は90%離脱すると言われています。
表示速度は、Googleが提供する「PageSpeed Insights」などから確認することが可能です。
画像のファイルの容量を抑えたり、「HTML・JavaScript・CSS」などのコードに含まれる余分な改行やコメントアウトなどを削除したりすることで、表示速度を改善できます。
Webサイトの戦略考案や施策改善にお困りではないですか?
・UX/DX専門人材によるコンサルティング

直帰率が高く、Webサイト全体の見直しが必要な場合、「KAIZEN UX」のようなソリューションサービスの活用も有効です。
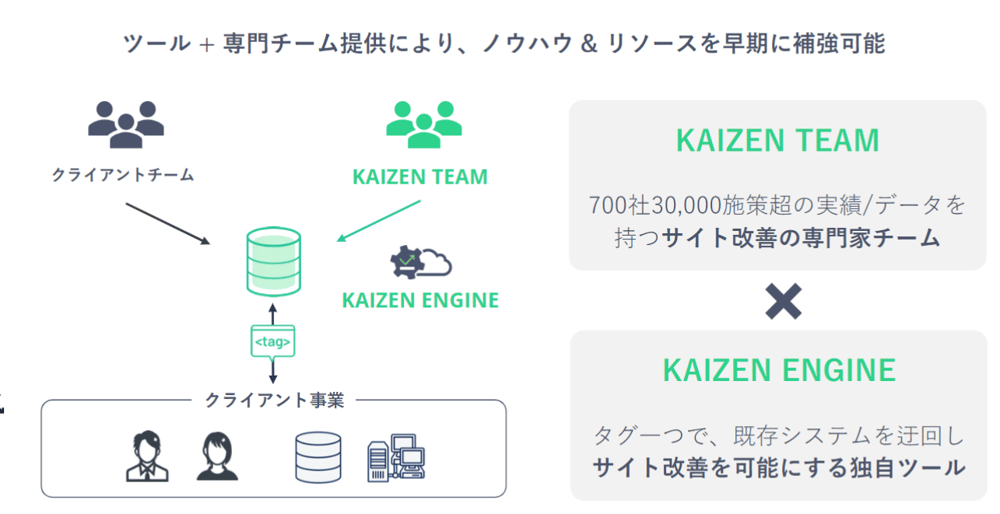
Kaizen Platformが提供する「KAIZEN UX」では、独自ツールと専門チームの提供により、サイトの認知から購入完了に至るまでのあらゆるユーザー体験の向上を支援します。
Webサイトの改善・リニューアルのどちらにも対応しているので、お気軽にご相談ください。
KAIZEN UXの特徴
KAIZEN UXのユーザーレビュー・口コミ
Webサイトの種類、業界、流入経路などによって目安とすべき直帰率は変わります。Webサイトの目的に立ち返って、直帰率を改善すべき指標とするか考えることが必要です。
直帰率が高くWebサイトの改善が必要と思われる場合は、ユーザーの期待感とコンテンツのすり合わせや、UI(ユーザーインターフェース)の向上という視点からWebサイトを改善すると良いでしょう。
Webサイト改善にお悩みはありませんか?
サイト改善に取り組んでいる、あるいは検討しているけれど、「自社にノウハウがない」「施策の打ち手が分からない」「成果が上がらない」といったお悩みはありませんか?
いざサイト改善に取り掛かっても、導入したツールがうまく運用できていなかったり、施策をやりっぱなしで振り返りができていなかったりして、成果に繋がらないケースは少なくありません。
LPOやEFO、ABテストをはじめとしたサイト改善施策では、成果をあげるための適切なKPI設計と施策の検証と振り返りによってPDCAサイクルを回すことが大切です。
そこで、サイト改善のノウハウや次の打ち手にお悩みの方へ、『サイト改善で成果を出すノウハウガイド』をお届けします。これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た実績をもとに、サイト改善に活用できるノウハウや成功事例をまとめました。
コンバージョン改善や売上げUPを実現したい方、改善の打ち手に悩んでいる方、ノウハウがないとお困りの方は、ぜひ参考にしてみてください。