
国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

TikTokに興味はあるもののどうすればいいかわからない方
縦型動画を試してみたいけど、アサイン、ディレクションに対してノウハウが無い方
一度は試してみたけど、成果が出ず伸び 悩んでいる方

DX推進のご担当者、事業責任者の方
新規事業や組織改革を担う事業責任者の方
マーケティング担当、Web担当の方

著者: Kaizen 編集部

ヒートマップとは、ユーザーがWebページ上でとった行動や反応を確認できるツールです。ページのどこが見られているのか、ページ上のどこでクリックやタップをしているのかが色や図形で表示されます。
このようなことが分かるため、広告のLPやWebサイトのコンバージョン改善を行う際に、よく利用されます。
「ページを公開したものの、伝えたい情報をユーザーが見ているのかわからない」「アクセス数は目標に達しているが、CVRが低い」など、各種Webページに課題を感じているのなら、ヒートマップを用いた分析を実施してみましょう。
本記事では、ヒートマップで解決できる課題から、分析の基本、ヒートマップ分析を用いた改善事例、さらにはおすすめのヒートマップツールを紹介します。
ヒートマップ分析の活用方法を知り、自社のWebサイトやLPの改善に役立てましょう。
“Webサイト改善”のお役立ち資料を無料でご覧いただけます
デジタルの顧客接点強化の必要性が増す中、Webサイトは重要な役割を持ち、サイト改善は欠かせない施策の一つです。成果をあげるためにも適切な設計と、検証と振り返りを行い改善サイクルを回すことが大切です。
コンバージョン改善や売上UPの実現を目指したい方へ、これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た知見や実績に基づいた『サイト改善で成果を上げるノウハウガイド』をお届けします。
LPOやEFO、ABテストをはじめとしたサイト改善における打ち手にお悩みの方、ノウハウがないとお困りの方はぜひ参考にしてみてください。
▼目次

ヒートマップとは、ユーザーがWebページ上でとった行動や反応を確認できるツールです。ページのどこが見られているのか、ページ上のどこでクリックやタップをしているのかが色や図形で表示されます。また、ユーザーのスクロール状況、離脱ポイントの可視化も可能です。
例えば、ページ上でよく見られている部分が赤色に、見られていない部分が青色に表示されたり、ユーザーがクリック・タップしている場所が色や形の違うドットで表示されたりします。
これにより、
など、直感的にページの良い部分・悪い部分を認識できます。
なお、他のアクセス解析ツールと同様に、分析を行いたいページにヒートマップのタグを設置することで、ユーザー行動を計測できるようになります。
ヒートマップのメリットは、サイトでのユーザーの動きが分析できることです。
Googleアナリティクスなどの解析ツールでは、ユーザーがサイトまで訪れた経路やサイト滞在時間などを分析することができますが、ユーザーがサイトのどこを読み、どこをクリックしたかの分析まではできません。
一方、ヒートマップツールであれば、サイトの離脱部分や熟読された箇所を分析できるため、サイトの問題箇所を特定することができます。
例えば、「ほとんどのユーザーがページの最上部で離脱している」ということがヒートマップ分析によって分かったのであれば、最上部のコンテンツや画像などを変更することで、離脱率を下げられる(結果CVRや獲得数を向上できる)可能性があります。
つまり、感覚ではなく実際のユーザーの動きや数値を元に現在のページの問題点を洗い出し、ピンポイントで改善を加えられる点がメリットです。
そのため以下のような企業には、ヒートマップの利用をおすすめします。
ヒートマップには大きく分けて3つの機能があり、目的にあわせてヒートマップを使い分けることが必要です。可視化したい内容や、改善したいポイントにあわせて、必要なヒートマップの機能を導入するようにしましょう。
熟読エリアとは、文字通りよく読まれているエリアを指し、ヒートマップ上では赤色で表示されるエリアがよく読まれており、緑色、青色と寒色になればなるほどユーザーに熟読されていない箇所になります。
終了エリアとは、ユーザーがページを離脱した場所を指します。上記画像のパーセンテージと図形はユーザーの維持率を示しています。
クリックエリアでは、ユーザーがページのどこをクリックまたはタップしているのかが分かります。クリックエリアが示すのは、ユーザーが特に興味を持っている場所です。
ヒートマップ分析を活用し、適切な改善を行うことでどのような効果が現れるのでしょうか。
「KAIZEN UX」のヒートマップ機能から得た分析結果をもとに行った、改善施策が実を結んだ事例をご紹介します。

引用元:SBI証券
ネット証券大手のSBI証券では、新規口座開設の増加、NISA・つみたてNISAのユーザー拡大を目的としてLPを設けていました。
LPから口座開設の申し込みはそれなりにあったものの、さらにLPの効果を生み出したいと考えたとき、どの要素がユーザーに刺さっているのかわからず改善ポイントも導きだせない状況でした。
「ユーザーがどこまでLPを見ているのか知りたい」「申し込みを増やすために、訴求内容やページの構成要素を見直したい」という課題からヒートマップを用いた分析を実施。ユーザーの動きを可視化した結果、ページトップだけでなく、ページ下部にもユーザーが興味を示している要素があることがわかりました。それが、「100円から積立スタート」という文言です。
そこで、「ユーザーは手軽に始められることに魅力を感じている」という仮説に基づいて、ページ上部で『100円から積立スタート』の部分を強調する改修を実施。新デザイン案のLPを公開し検証したところ、LPのCVRは110%の改善が見られました。
ヒートマップ分析ではユーザーの行動を客観的に把握できるからこそ、主観にとらわれないインパクトのある改善策が実施できました。
参考:「Webサイトに載せるべき情報が多く、お客様が迷ってしまう」SBI証券と“一緒に”金融業界の悩みを解決に導く

引用元:吉本興業株式会社
多くの芸人が所属する大手芸能プロダクションの吉本興業は、「ラフ&ピース ニュースマガジン」という月数百本ペースで記事を公開するオウンドメディアを運用しています。
同メディアの目的は、所属する芸人の認知拡大や新たに芸人を目指す人を吉本興業に勧誘することにあります。芸人自らが書いた記事や芸人を紹介する記事によって、芸人それぞれの魅力やコメディアンという職業の魅力を伝えています。
日々多くの記事を公開する同メディアは、公開した記事のアクセス数はわかるものの、訪問ユーザーが記事をどこまで読んでいるのかを把握できていませんでした。所属するタレントの魅力をユーザーに伝えるためには、できれば最後までじっくり読んでもらう必要があります。トップで離脱される記事ではほとんど目的を果たせません。
そこで、種類の異なる複数の記事をピックアップし、ヒートマップで分析・比較しました。すると傾向として、「記事内に適宜写真が挿入されている」「1記事内に複数の芸人が登場する」「芸人のSNSの投稿を引用している」といった記事が、最後までよく読まれているとわかりました。
同時に、内容が充実した記事でも、文字ばかりで適宜写真が挿入されていないなど、前述の要素がなければファーストビューで離脱されていた現状が浮き彫りとなりました。
ヒートマップ分析と分析データの活用によって、1記事あたりの平均滞在時間を長くし、最後まで読まれる記事を作るための要素が明確になりました。以来、制作サイドにもポイントを共有し、「読まれる記事の量産」が可能となったのです。
参考:もっと、ラフ&ピースを届けたい!チケットよしもと、デジタルな伸びしろ——圧倒的、だからこそ把握しきれない芸人、コンテンツをどうお客様に届けるか
「KAIZEN UX」のヒートマップ機能から得た分析結果をもとに行った、改善施策が実を結んだ事例をもっと読みたい方は、「サイト改善で成果を出すKAIZEN UXソリューションのご紹介」をご活用ください。資料のダウンロードは無料です。
ヒートマップで得た情報を、どのようにして改善施策に落とし込めばよいのでしょうか。
とあるWebサイトでは、トップに設置した動画しか閲覧されておらず、ページ下部の重要コンテンツがほとんど閲覧されていない状況でした。これでは、いくらコンテンツを更新してもユーザーの目に届くことはありません。そのため、読んでもらうための工夫、例えば読んでもらいたいコンテンツをページ上部に配置するようコンテンツの入れ替えを検討します。
重要なのは、「見せたいものは、見られる位置に置く」ことです。ファーストビューでほとんど離脱している状態なら、ページ内の要素の順番を入れかえます。トップ部分にボタンや重要コンテンツを入れるなどページ改修を行いましょう。
LPのCVRを向上させたいときには、「ボタン周辺にユーザーが求める情報があるか」をヒートマップで確認します。ページ下部など、ボタン周辺以外の箇所にユーザーが注目している場合、「ユーザーがほしい情報が見やすく整理されていない」可能性があります。注目されている情報をページ上部やボタン周辺に配置することで、ユーザーがほしい情報がボタン周辺に網羅されます。
特にスマートフォンでLPを閲覧する場合、何度もスクロールしないと情報を確認できないページにストレスを感じるユーザーは少なくないでしょう。必要な情報をページ上部にまとめることで、ユーザーがスムーズにアクションできるLPに改善できるのです。
LPOについての詳細は「LPOとは?劇的に改善した施策例やポイント・ツールについて解説」でも解説しています。参考にしてみてください。
ヒートマップは基本的に、以下のような手順で導入し、PDCAを回していきます。
ヒートマップはただ導入してユーザーの動きを漠然と眺めるだけではなく、それをもとに何が現在の課題になっているのか、それを解決するためにはどのような施策が有効なのかを考え、PDCAを回し続けることが重要です。
ヒートマップの導入費用の相場は以下の通りです。
|
月額料金 |
5,000円~30,000円/月 |
|
内容 |
|
多くの場合、ヒートマップの費用はいくつかのプランに分かれています。プランによって利用できるドメイン数や計測PV数の上限などが決められているケースがほとんどです。
また、上位プランになるとヒートマップによる分析機能を使えるだけではなく、CVR改善のコンサルティングや伴走支援を受けられることもあります。自社の課題やWebサイトの規模、改善ノウハウをどの程度保有しているのかなどによって、適したプランを選択してみましょう。
なお、無料プランが利用できるヒートマップツールもあります。初めは無料プランでお試しをしてみることも良いですが、その場合は計測できるPV数の上限が低く、すぐに計測が停止してしまう、といったこともあるので注意が必要です。
ヒートマップ分析でページの改善に取り組む際には、次の4つの分析ポイントを理解したうえで仮説を立て、改善・検証を繰り返します。
ヒートマップ分析の初心者であっても、まずおすすめしたいのがファーストビュー(訪れた際にまず表示される、ページの上部エリア)の分析です。
ユーザーとの初回接触であるファーストビューは、1箇所変更するだけで、コンバージョンに大きな影響を与えることがあります。訪れたユーザーが必ず見るポイントであり、かつその内容をもとに読み進めるかどうかを判断するユーザーが多いからです。
実際に弊社が行った、ファーストビューの改修施策により、それだけでCVRが107.4%改善した事例があります。
出典元:効果の出るランディングページとは?CVR136%に向上した事例も紹介|LPOなら「KAIZEN UX」
<課題>
ファーストビューで70%に近いユーザーが離脱していた
<施策>
ファーストビューをペルソナに合った訴求内容に差し替え
<結果>
CVRが107.4%改善
このように一手で大きくCVRを改善できる可能性があるため、ヒートマップをもとに現在の離脱率やユーザーの注目ポイントを分析し、改善施策を考えてみることがおすすめです。
熟読エリアを分析する際には、「読んでほしいが熟読されていないエリア」と「想定外に熟読されているエリア」をチェックします。
読んでほしいエリアが熟読されていない場合、ユーザーにとってわかりにくいコンテンツになっていたり、ユーザーのニーズとは異なる情報を掲載していることが考えられます。熟読してもらうためにコンテンツの入れ替えやデザインの改修を行いましょう。
その際、ページ全体を変えるような大掛かりな改修を行うよりも、課題となる箇所にフォーカスし、ABテストを繰り返していくことをおすすめします。テストパターン反映後、一定期間を置いた後に再度ヒートマップを確認し、熟読エリアの変化を見て効果を検証しましょう。
想定外のエリアが熟読されている場合、そこがユーザーの本当に知りたかった内容であると考えられます。エリアの位置を変更するなどして、ユーザーにとって見やすいサイトにしましょう。
ABテストについての詳細は「ABテストとは?具体的なやり方やメリット、改善事例を解説」でも解説しています。参考にしてみてください。
終了エリアを分析確認する際には、多くのユーザーが離脱している位置とコンバージョン地点の前後をチェックします。LPのようにユーザーのアクションを明確に求めるページの場合、コンバージョン地点前の離脱は機会損失を示します。
例えば申し込みボタンや購入ボタンなどの前で多くのユーザーが離脱しているケースでは、ボタンの位置を変えるなどの改修が必要です。
他にも、Webメディアで記事の滞在時間を延ばしたいのにファーストビューで離脱されている、といったケースでは、記事全体の構成やデザインを見直す必要があるかもしれません。
終了エリアが、ユーザーがアクションする位置より下で、行動を促せているのであれば問題ないでしょう。
クリックエリアを分析する際には、意図していない箇所がクリックされてないかチェックします。
申し込みボタンや購入ボタンなど、クリックしてほしい場所が多くクリックされているのであれば問題ありません。しかし、クリックやタップをしても意味のない場所で多く行動している場合、ユーザーを迷わせるデザインであることを示しています。
意図する箇所をクリックしてもらうためにも、ユーザーを迷わせない、よりわかりやすいデザインに改修する必要があります。
ヒートマップツールの利用はもちろんのこと、Webサイトの改善を一気通貫でサポートする「KAIZEN UXソリューション」について詳しく知りたい方は、こちらの資料をご活用ください。資料のダウンロードは無料です。
ヒートマップ分析ツールはWebページにある課題を視覚的に表出させてくれる、Webページ分析初心者にも使いやすいツールです。
これからヒートマップ分析を取り入れる場合、数あるヒートマップ分析ツールの中からどれを選べばよいのでしょうか。無料のものから有料版まで、すぐに導入できる使いやすいヒートマップ分析ツールをご紹介します。
|
ヒートマップ |
月額料金 |
|
要問い合わせ |
|
|
無料 |
|
|
要問い合わせ |
|
|
150,000~500,000円/月 |
|
| 0~149,800円 | |
|
要問い合わせ |
|
※PV数によって料金が異なります。 |
※2023年9月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
出典元:LPOなら「KAIZEN UX」
|
費用 |
要問い合わせ |
|
特徴 |
|
※2023年9月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
「KAIZEN UX」は、ヒートマップで得た改善ポイントをすぐにデザインに反映できる、デザインエディター機能付きのツールおよび支援サービスです。
KAIZEN UXにはアナリティクス機能もあるため、他社のツールを連携させる手間なく、サイト全体の成果を可視化できます。
ヒートマップ機能による課題の可視化、課題解消のためのデザイン改修、ページ改善の効果測定をトータルで実施できるのが特徴です。
「KAIZEN UX」は、分析したいサイトにタグを挿入するだけで利用できます。既存のシステムに影響を与えず、タグを挿入したサイトに動画の設置やパーソナライズ機能を付与できます。
ヒートマップ分析で得た課題を手間と時間をかけずに解消したい、PDCAサイクルを効率化させたい企業に向いています。LPやWebメディアの改善にお役立てください。
KAIZEN UXのユーザーレビュー・口コミ
|
費用 |
無料 |
|
特徴 |
|
※2023年9月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
「User Heat(ユーザーヒート)」は株式会社ユーザーローカルが提供するヒートマップツールです。
熟読エリア、終了エリア、クリックエリアなど、ヒートマップツールの基本的な分析機能を有しています。1サイト当たり月間30万PVまでなら無料で使えます。
入力フォームに分析したいサイトのURLを入力するだけで、ヒートマップ分析を行える手軽さも特徴です。「User Heat」は無料ながら、PCだけでなくスマートフォンユーザーの行動も把握できます。
コストを掛けずにヒートマップを活用したい企業やこれからヒートマップを導入したい企業におすすめです。
参照:無料ヒートマップ解析ツール User Heat : どこが読まれているか見えるアクセス解析
|
費用 |
要問い合わせ |
|
特徴 |
|
※2023年9月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
「User Insight(ユーザーインサイト)」は、基本の機能に加えてユーザーの年齢や性別、インターネットの利用頻度を推測できる属性解析機能を備えたツールです。こちらもUser Heatと同じく、株式会社ユーザーローカルが提供しています。
これまで数多くの企業が導入しているツールで、LPはもちろん、メディアやECサイト、広告、SaaSやBtoBなど分野やターゲットの特徴に特化した分析も可能です。
属性分析機能を用いて「User Heat」よりも詳細な分析を行いたい、自社のサービス・商品に適するヒートマップツールを使いたい企業におすすめです。
参照:User Insight | ヒートマップ機能を搭載したアクセス解析ツール(ユーザーインサイト)
|
費用 |
150,000~500,000円/月 |
|
特徴 |
|
※2023年9月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
「Content Analytics」は、多彩なフィルタ機能でより詳細な分析を行えるヒートマップツールです。例えば、コンバージョンしたユーザーのみ、新規ユーザーのみ、リピーターのみの行動を解析できます。
ユーザーの属性や行動別にデータの違いが可視化されるため、目的に沿ったより効果的な改善施策の立案に役立ちます。
さらに「Content Analytics」は他社ツールと連携できます。例えば、CX(顧客体験)プラットフォーム「KARTE」との連携で行動データから顧客を分類し、セグメントごとのヒートマップを表示して、セグメント別に興味を持っているコンテンツを把握できます。
これらの分析結果をもとに、セグメント別に誘導するLPや商品を変えることで、より少ないクリック数でコンバージョンを得られるのです。
他ツールとの連携によって、多角的な分析が可能となり、よりよい顧客体験につなげる改善を行えます。

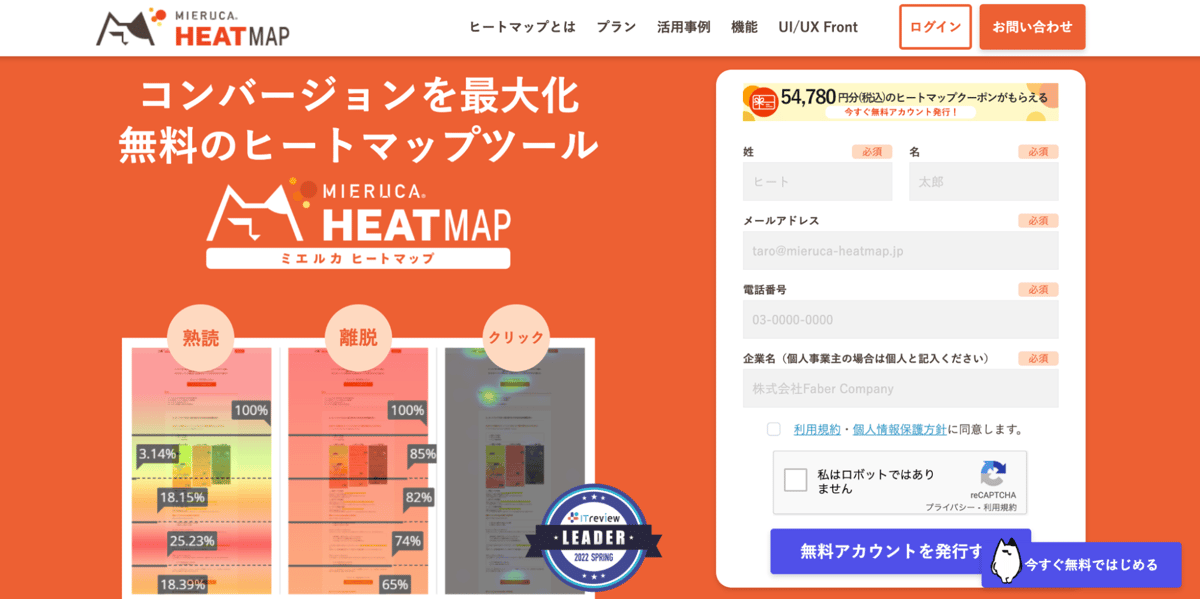
引用元:【無料】ミエルカヒートマップ - ヒートマップ&UIUX改善ツールでコンバージョン最大化
|
費用 |
0~149,800円 |
|
特徴 |
|
※2023年9月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
「ミエルカヒートマップ」は株式会社Faber Companyが提供するヒートマップツールです。
通常のヒートマップ機能だけでなく、集客改善キーワード提案機能や、ABテスト機能、AIによるヒートマップ自動解析機能なども提供しています。
また、プランは
などの規模ごとに分かれているため、自社に最適な料金で導入することができます。ツールだけではなく改善提案を受けられるプランもあるため、目的に応じて選んでみてください。
参照:【無料】ミエルカヒートマップ - ヒートマップ&UIUX改善ツールでコンバージョン最大化

引用元:SiTest
|
費用 |
要問い合わせ |
|
特徴 |
|
※2023年9月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
SiTestは株式会社グラッドキューブが提供するヒートマップツールです。
ヒートマップ解析だけではなく、ABテスト機能やEFO(エントリーフォーム最適化)、レポート作成など、Webサイトの解析から改善までを一元化できるツールです。
ユーザーが流入して来てからCTAをクリックし、フォームの入力を完了するまでの一連の流れを分析し、CVRの改善を図ることができます。
ツールの利用だけではなく、コンサルティングが依頼できるプランもあります。また無料トライアルが用意されているので、ヒートマップをはじめとする主要機能を試してみたい方にもおすすめです。
参照:SiTest

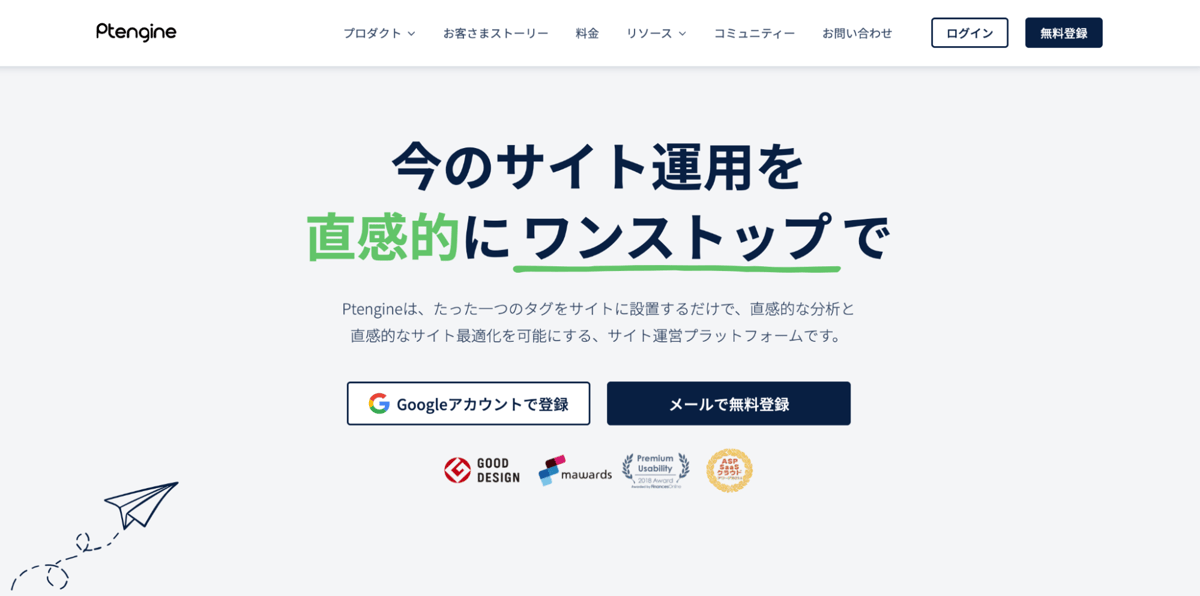
引用元:Ptengine
|
費用 |
※PV数によって料金が異なります。 |
|
特徴 |
|
※2023年9月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
Ptengineは株式会社Ptmindが提供しているヒートマップツールです。
1つのタグをサイトに設置するだけで、ヒートマップ解析が行えるだけではなく、ノーコードでページの改修やABテストなどが行えるため、設定やコーディングに苦手意識をもっている方や、制作予算が限られている企業でも扱いやすいツールだといえます。
また、Web接客やパーソナライズ機能も豊富に搭載されています。例えば、ユーザーの属性や行動データから、それぞれに適したタイトル、画像、オファー、メッセージなどを設置することができます。
参照:Ptengine
ヒートマップ解析だけではなく、EFO(エントリーフォーム最適化)などが付随し、Webサイトの解析から改善までを一元化できるツールもあります。
※例えばKAIZEN UXやSiTestなどが該当します。
EFOとは、フォームに訪れたユーザーが入力を完了するまでの動きを分析し、入力完了率の改善を図るための施策です。ヒートマップによりCTAのクリック率を上げるだけではなく、クリック後に遷移したフォームでのコミュニケーションを最適化できます。
たとえば、以下のようなことを確認し、フォームの中でユーザーの離脱に繋がりそうなポイントを一つずつ改善することを検討してみてください。
これらを一つずつ改善することで、フォームでの離脱を防ぎ、CVRを改善できる可能性があります。
EFOの詳細な手順については「EFOとは?意味や効果的な施策例・ツールの機能・成功事例を徹底解説」でも詳しく解説しています。参考にしてください。
ヒートマップ分析は、WebサイトやLP等の課題を可視化できるツールです。ヒートマップ分析の結果、ユーザーが目的に沿った行動をしていない場合は、どう改善すればよいのか仮説を立て、ページ要素の入れ替えやデザイン改修を実施して課題の解決に取り組みましょう。
ヒートマップ分析、仮説、改善、検証を繰り返し、目的を達成できるWebページ作りを進めていきましょう。
Webサイト改善にお悩みはありませんか?
サイト改善に取り組んでいる、あるいは検討しているけれど、「自社にノウハウがない」「施策の打ち手が分からない」「成果が上がらない」といったお悩みはありませんか?
いざサイト改善に取り掛かっても、導入したツールがうまく運用できていなかったり、施策がやりっぱなしで振り返りができておらず、成果に繋がらないケースは少なくありません。
LPOやEFO、A/Bテストをはじめとしたサイト改善施策では、成果をあげるための適切なKPI設計と施策の検証と振り返りによってPDCAサイクルを回すことが大切です。
そこで、サイト改善のノウハウや次の打ち手にお悩みの方へ、『サイト改善で成果を出すノウハウガイド』をお届けします。これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た実績を元に、サイト改善に活用できるノウハウや成功事例をまとめました。
コンバージョン改善や売上UPを実現したい方、改善の打ち手に悩んでいる、ノウハウがないとお困りの方は、ぜひ参考にしてみてください。