
国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

TikTokに興味はあるもののどうすればいいかわからない方
縦型動画を試してみたいけど、アサイン、ディレクションに対してノウハウが無い方
一度は試してみたけど、成果が出ず伸び 悩んでいる方

DX推進のご担当者、事業責任者の方
新規事業や組織改革を担う事業責任者の方
マーケティング担当、Web担当の方

著者: Kaizen 編集部

サイト分析は、Webサイトを改善するために欠かせません。しかし、一口に「サイト分析」といっても一体どこから見ていいのか、どのように数値を読み取ればいいのかと迷われる方も少なくありません。
「Webサイトを改善したいけれど、サイト分析を何から始めたらいいのか分からない」
「商品・サービスの売上が思うように伸びず、ヒントが欲しい」
「サイト分析のもっと効率の良いやり方を知りたい」
本記事では、初心者でも目的に合わせてサイト分析ができるようになることを目標に、サイト分析に必要な考え方や見るべき指標や項目、便利な無料・有料ツールを紹介します。Webサイト改善のための具体的な方法を探している方は、ぜひ参考にしてみてください。
"サイト分析"のお役立ち資料を無料でご覧いただけます
デジタルの顧客接点強化の必要性が増す中、Webサイトは重要な役割を持ち、サイト分析は欠かせない施策の一つです。成果を上げるためにも適切な設計と、検証と振り返りを実施して改善サイクルを回すことが大切です。
コンバージョン改善や売上UPの実現を目指したい方へ、これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た知見や実績に基づいた『サイト改善で成果を上げるノウハウガイド』をお届けします。
LPOやEFO、ABテストをはじめとしたサイト改善における打ち手にお悩みの方、ノウハウがないとお困りの方はぜひ参考にしてみてください。
▼目次
サイト分析は、Webサイトで公開しているコンテンツが実際に届けたいユーザーに届き、想定した通りの動きをしてくれているかを検証するために、ユーザーの属性や行動を分析することです。
効果的なサイト分析を実施するためには、Webサイトの目的と、目的に対する現状とのギャップを把握し、そのギャップがなぜ起こっているのかを自分なりに考えて仮説を立てることが必要です。
サイト分析に使えるツールには、Google Analyticsやヒートマップ、SNSの拡散状況のモニタリングや広告管理画面からの効果測定などがありますが、どんなツールを使うかはサイト分析の目的と仮説によって異なります。
Webサイトを分析するには、以下の2つの観点での分析手法があります。
この2つの考え方を適宜バランス良く導入すれば、サイトの改善効果や施策の成果が期待できます。
ここでは、それぞれの分析方法の特徴を解説します。サイト分析の基本となる考え方なので、理解しておきましょう。
定量分析とは、具体的な数値データを見て分析することを指します。
例えば、以下の行動が定量分析に該当します。
客観的な指標と言える数値から施策の効果や方向性などを分析するため、現状や改善結果を正しく把握できるのが特徴です。取得した数値データをグラフや図などで表せば、変化や推移を視覚的に示せるため、関係者が納得しやすい情報として共有できます。
分析する人の主観や感覚に偏りにくいと言えるため、Webサイトの実績や課題、目標を明確にできるメリットがあります。
定性分析とは、数値以外の情報から問題や原因、ニーズなどを分析することです。
数値以外の情報による分析の例として、以下が挙げられます。
定量分析では見えにくい、顧客の心理や行動、ニーズを把握するために有効な分析方法です。ツールから取得した数値データの背景や理由、問題などをが把握しやすいメリットがあります。
ただし、評価者の主観や感覚による分析になりやすい点は考慮すると良いでしょう。
なお、定性分析の具体的なメリットやデメリット、サイト改善における定性分析の実施方法については「ユーザーの背景を探る「定性分析」とは?定量分析との使い分け方」でも詳しく解説しています。参考にしてください。
サイト分析の際には、以下の3つの視点でWebサイトを見るのがポイントです。
「どこの数値を見ればいいか分からない」「どうやってデータを改善に生かせばいいのだろうか?」という場合でも、最低限この3つの視点で見ていくと、効果的にデータが分析できるようになり、サイトの改善方法が見えてきます。
1つずつ解説します。
まずは、Webサイト全体から徐々に細かなデータを見ていきましょう。
例えば、いきなり細かなページごとのページビュー(PV)数や離脱率を見ただけでは「改善効果はあったのか?」「この数値は多いのか、少ないのか?」は、明確に見えてきません。まずは、Webサイト全体のページビュー数や全体的なページ構造を俯瞰して見たあとで、特定のページやセクションごとの具体的な部分に絞り込んで見ていきましょう。
すると、「このページはページビュー数の伸びが早い」「全体的なページビュー数に対して、CVR率は低い」など、具体的な課題を発見できます。
階層的にWebサイトを見ることで、対策の優先順位を定められるでしょう。
続いて、時系列でWebサイトの変化を見ます。「時系列でに見る」とは、基準にした期間から、どのくらい数値や読者の反応などが変化したかを見ることです。これにより、Webサイトの成長率や影響を受ける要因を明確にできます。
例えば、以下のような方法で時系列データを見ていきます。
基準とした時期からのデータの変化を見ることで、改善効果やWebサイトに影響を与える重要な要素などが客観的に見えてきます。
Webサイトに影響を与える環境の変化も確認します。いつもと大きく違う数値の変動があったとき、環境が影響していることがあるからです。Webサイトを取り巻く環境とは、例えば以下のような事柄です。
このような環境の変化があると、一時的にWebサイトへの訪問者数が増加したり商品の購買数(コンバージョン数)が増えたりすることがあります。環境を意識することで、変化の原因や課題が明確になり、改善のための新たな施策やリスクへの対策などが考えられるでしょう。
サイト分析をすることで、SEOやLPO、EFOといった施策に役立ちます。
ここでは、サイト分析がどのようにそれぞれの施策に繋がるのかを解説します。
SEOとは「Search Engine Optimization(検索エンジン最適化)」の略語で、コンテンツによる認知拡大やコンバージョン獲得を目的として行う、コンテンツマーケティングです。最終的には提供する商品の購入やサービスの申し込みに繋げるための施策の一つです。
例えば、Google Analyticsでコンバージョン獲得への影響度が高いページ(キーワード)を特定し、そのページにより多くのユーザーを呼び込むためのSEO施策を実施する、といったことがSEO観点でのサイト分析に当たります。
LPOとは「Landing Page Optimization(ランディングページ最適化)」の略語で、コンバージョン獲得を目的としたマーケティング施策の一種です。広告や自然検索を通じて訪れたユーザーに対し適切な訴求や導線設計をすることで、CVRの向上を目指します。
LPOを実施するには、まずLPのどの箇所に問題があるかを把握する必要があります。そのために、LPのCVRやユーザーの滞在時間といったいくつかの指標を分析し、問題点が見つかれば、それを解消するための改善施策を実施します。
サイト分析の結果をLPOに生かし、成果に繋げる例を以下で紹介します。
このように、ツールにより抽出した数値や指標を分析し、適切な改善策をLPに反映させてCVRを向上させます。
また、LPOは一度改善策を打って終了というわけではなく、改善後の検証が欠かせません。成果が出ていなければ再度分析して、LPの改善を繰り返し実施します。
LPOの詳細な手順については「LPOとは?劇的に改善した施策例やポイント・ツールについて解説」でも詳しく解説しています。参考にしてください。
EFOとは、「Entry Form Optimization(エントリーフォーム最適化)」の略語です。ユーザーにとってストレスのない入力フォームを実現するための施策で、CVRの改善を目的とします。
Webサイトにユーザーがいくら訪れても、フォームが使いづらく、そこから離脱されていたらコンバージョンに繋がりません。Webサイト経由での売上を最大化させるためにも、入力フォームのUI/UXを最適化し、CVRを向上させる必要があります。
サイト分析の結果を生かし、成果に繋げる例を以下で紹介します。
このように、フォーム改善を実施してCVRを向上させるには、そもそもユーザーがどこで離脱するのかを把握する必要があります。
エントリーフォームで離脱するポイントは「未入力段階」「入力途中」「入力後」の3つであり、どこで離脱が多いかでEFOの施策は変わってきます。
そのため、離脱ポイントを知るために、ヒートマップ分析などを用いてサイト分析することが欠かせません。
EFOの詳細な手順については「EFOとは?意味や効果的な施策例・ツールの機能・成功事例を徹底解説」でも詳しく解説しています。参考にしてください。
サイト分析をするには、以下のように手順を踏むことが大切です。これらを順番に行うことで効率的・効果的なサイト改善へと繋げることができます。
まずは分析するWebサイトの大きな構造を理解することから始めると良いでしょう。トップページからどういうページに繋がっているか、そこからどのように申し込みや成約に繋がっているかを整理します。
例として、LPの場合は以下のような構造が挙げられます。
【Web広告→LP→入力フォーム→サンクスページ(購入完了ページ)】
このように、顧客が主にどこから流入して、どのような導線を辿りコンバージョンに繋がるのかを把握しましょう。すると、例えば「LP→入力フォーム」の遷移率が著しく低い場合は、「CTAに問題があるのではないか」といった仮説を立てられます。一方、入力フォームでの離脱率が高いならば、LPよりもEFOの改善を最優先にすべきだと判断できます。
それぞれのページの訪問者数や離脱率など、各数値を明確にして改善箇所を検討することが重要です。サイト分析の際は、まずサイト全体の構造を確認することで、効果的な改善策が見えてくるでしょう。
正しいデータに基づいて分析するためには、タグの設定ミスなどによる二重計測やエラーがないかをこの時点で確認しておく必要があります。
ただし、数値が明らかに異常であるという場合を除き、データの正しい計測ができているかの判断は経験者でも難しいものです。心配な方は、アクセス解析の専門家に依頼することも一つの手段です。
サイトの構造を理解したあとは、Webサイトの目標とサイト分析の目的、すなわちサイト分析を通して知りたいことを整理しましょう。
▼Webサイトの目標の例
そのうえで、Webサイトがターゲットとしているユーザーは誰か、ユーザーにしてほしい行動はなにか、そのためにどこが問題点なのか、見当をつけましょう。この時点では「もっとこうなったらいいのに」や「ここがもう少し伸びてほしい」というような形で大丈夫です。
先ほど考えたWebサイトの問題点について深めてみましょう。例えば、「なぜアクセスが伸びていないのだろう」「アクセスは多いのに、なぜ問い合わせに繋がっていないのだろう」と問いの形にすると考えやすくなります。
また、Webサイト全体の構造から考えることで「そもそもブランドがあまり認知されていないのではないか」「問い合わせフォームの項目数が多く、離脱してしまうのかもしれない」などと、いくつか仮説が浮かぶでしょう。一人では難しい場合は、誰かに相談するだけでも仮説に繋がることがあります。
例えば「申し込みボタンの位置がWebサイトの下部すぎて、ユーザーに見られていないのかもしれない」という仮説が一番有力だと考えたとします。その場合は、ページ読了率や滞在時間を調べたり、ヒートマップツールでトップページやフォームを検証したりすると良いのではないか、などと指標のアタリを付けます。
もし仮説が合っているとすれば「読了率は高い数字ではなく、滞在時間も短く、ヒートマップでも寒色で表されている(さほど見られていない)だろう」と予想できます。
▼仮説別の見るべき指標
ここまで考えを深めてから、ようやくサイト分析ツールを使用します。ページ読了率や滞在時間はGoogle Analytics 4で調べることができます。ヒートマップツールは有料でも無料でも良いですが、先にページに設定が必要な場合も多いため、設定していなかった場合はデータをためるところから始めます。
調べた各数値を見て、立てた仮説が正しかったか振り返ります。
数値を見てみたら予想していたほどではなかった、ということはよくあります。その場合は、「申し込みボタンの位置がWebサイトの下部すぎて、ユーザーに見られていないのかもしれない」という仮説が間違っていた可能性が高くなります。
この場合、申し込みボタンをページの上部に持ってきたとしてもユーザー行動の改善はあまり期待できないため、別の仮説を立てます。仮説に合致したデータが表れるまで、仮説と検証を繰り返します。
データ検証の結果、「ボタンの形や色がページに馴染みすぎて、ユーザーからクリックされにくかった」ということが分かったとしましょう。
ここまで分かってやっと、ボタンの色や形のABテストを実施するなど、具体的なサイト改善施策を導き出すことが可能となります。
サイト分析はこのように、Webサイトの目標や分析の目的、仮説とセットで行うことで効果的な改善施策に繋げることができるのです。
サイト改善に役立つABテストの手順については「ABテストとは?具体的なやり方やメリット、改善事例を解説」でも詳しく解説しています。参考にしてください。
サイト分析において、初心者によくある失敗は以下の2つです。
これらは、どちらもデータ分析によって何を明らかにしたいかを明確にしないで分析を進めたことにより起こります。
「サイト分析しよう」と思って、いきなりGoogle Analyticsを開いていませんか。
サイト分析はあくまでWebサイトを改善するための手段です。たしかに、サイト分析ツールを用いてデータをいろいろと調べると「先週に比べてユーザー来訪が増えている」「このページがよく読まれている」ということは読み取れるでしょう。
しかし、その情報から具体的にどうサイト改善施策をするのかは分かりません。データ分析においては、データの裏にあるユーザーの行動やその理由を読み取り、施策に生かすことが大切です。
サイト分析の際、見るべき指標がズレていると、当然ながら改善に繋がりません。
例えば「何もしていないのに先月に比べて成約数が大幅に下がってしまった」ということが起こると焦ってしまいますよね。
この場合、以下のような原因が考えられます。
先述したように、Webサイトの数値に大きな変化がある場合、Webサイトを取り巻く環境が影響している可能性があります。「市場環境の変化による流入数の減少が原因であり、競合サイトも同じような状況に陥っているはずだ」と考えれば、最新ニュースを調べたり競合サイトと比較できるツールを用いたりできるため、改善に繋がります。
しかし「市場環境の変化が原因」と気づけず、自社サイト内部の数値のみを眺めているのであれば、見るべき指標が間違っており、最適な改善策に繋がりません。
そのため、先述した以下3つの視点でWebサイトを分析していくことが重要なのです。
これらの視点をふまえて、「もし〇〇ならば、××なはずだ」と仮説を立て、仮説の正誤を判断するためにサイト分析ツールを活用するのが効率的です。

とはいえ、自分のやりたいことに対して、「どのような数値を見れば良いのかよく分からない」という方もいらっしゃるのではないでしょうか。
まずはデータに慣れる目的で、大きな数値を日々眺めることもおすすめです。
次に紹介する7つの数値は、サイト全体の状態が反映されやすく、どのような種類のWebサイトであっても普遍的に役立てやすい数値です。
1つずつ解説します。
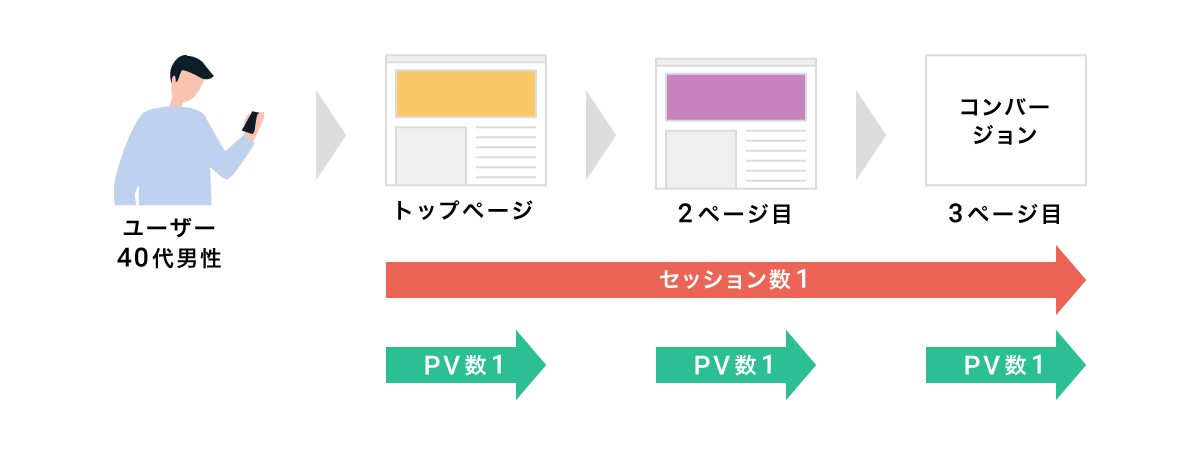
ページビュー数はその名の通り、Webサイトにおいてページが閲覧された数のことです。
例えば、Webサイトを訪問したユーザーがトップページ、2ページ目、3ページ目と閲覧したとしたら、ページビュー数は3とカウントされます。
この数値は、単純にWebサイトのコンテンツがどれだけ見られたのかを知るために有効です。ただし、1ユーザーが12ページ見たという場合でも、12ユーザーが1ページずつ見たという場合でも、どちらも同じく「12ページビュー」として扱われてしまう点に注意が必要です。
ページビュー数はWebサイトの目標や重要な指標の一つとしてよく使われますが、ページビュー数だけではユーザー行動を確実に捉えたサイト改善には繋がりにくいため、他の指標と合わせて用いられることもあります。
ユニークユーザー数は、ある決まった期間内にWebサイトに訪問したユーザーの数のことです。例えば、月曜日にAさんがあるWebサイトで2ページ閲覧し、さらにBさんも3ページ閲覧したとしましょう。
このとき、月曜日に訪れたユーザーはAさんとBさんだけなので、ユニークユーザー数は「2」となります。
さらに火曜日にAさんが再びこのWebサイトを訪れ、1ページ閲覧したとします。このとき、設定期間を1週間や1ヶ月としていた場合は、ユニークユーザー数は「2」のまま増えません。(※ただし、設定期間を1日としていた場合は、ユニークユーザー数は「3」と計測されます)
ユニークユーザー数は、このようにユーザー数をおおまかに捉えることができるため、Webサイトのファンが何人いるのかを考えるのに役立ちます。
しかし、複数のパソコンでWebサイトにアクセスした場合やスマートフォンを利用した場合、Cookie受け入れを拒否した場合などいくつかの条件においては、同じユーザーによるアクセスでも別のユニークユーザーとして計測されてしまうことがあります。
セッション数は、ユーザーがWebサイトに訪問してから離脱するまでの期間をひと一つの単位として計測した数です。
▼Webページからの「離脱」となる6パターン
Webサイトのデータ上は上記の6パターンのときに離脱とみなされるので、ユーザーが1日のうちに30分以上空けてWebサイトに再訪したり、閲覧している間に午前0時をまたいだりした場合、セッションは新しく計測されます。この点がでユニークユーザーとの計測方法の違いです。
セッション数は、ユーザーの一連の行動を一つの単位として計測できるという点で使い勝手が良く、サイト分析でよく使われている指標の一つです。
「ページ / セッション(ページパーセッション)」という、ページビュー数をセッション数で割った数値も同時に使われることがあります。これは1セッションでどれだけのページビューが発生しているかを表す指標です。
フォームへの遷移率とは、LPやコンテンツページなどに流入した訪問者が、離脱せずにフォームへアクセスした割合を表す指標です。例えば、1,000人の訪問者のうち200人がフォームページを訪れた場合、遷移率は20%になります。
フォームへの遷移率を見ることで、特定のページからフォームまでの導線が最適かを分析できます。
Webサイトでは「LP(記事なども含む)」→「フォーム」→「コンバージョン」とユーザーが遷移する構造になっていることが多いため、フォームへの遷移率は重要な指標と言えます。
遷移率が低い場合は、そこがボトルネックになりコンバージョンが発生していない可能性が高いため、ページからフォームまでの導線を見直し、改善や工夫をすることが必要と言えます。
フォームの入力完了率とは、商品購入やサービス申し込みのためのフォームに遷移した訪問者のうち、入力が完了した割合を表した指標です。例えば、フォームへの訪問者が200人いた場合、100人がフォーム入力を完了したなら入力完了率は50%となります。
フォームの入力完了率を見ることで、入力フォームからどのくらいの訪問者が離脱しているかが把握できます。
フォームの入力完了率が低い場合は、いくらアクセスを呼び込んでもコンバージョンに至らず、成果に繋がらない可能性があります。その際は、EFO(入力フォームの最適化)が必要です。主な離脱箇所や原因を特定し、入力完了率を高めることがCVRの向上にとって重要となります。
CVRは、ユーザーとの最初の接点からコンバージョンに至るまでの割合を指します。Webサイトの場合は、セッション数とコンバージョン数から算出するのが一般的です。例えば、1日に100セッションあるうち1セッションがコンバージョンまで至れば、CVRは1%となります。
コンバージョンの獲得を目的としているWebサイトであれば、基本的にCVRを特に重要な指標として扱います。CVRが高ければ高いほど成果に繋がっていると言えるので、定期的に数値を記録し、必要に応じて改善していきましょう。
Webサイトに訪れているユーザーにはどのような特徴を持つ人が多いのか探るために、以下のような属性情報を分析することもあります。
Webサイトの目的やターゲットと相違ないかを一定のスパンで確認することで、施策の方向修正に役立てられます。
「Webサイト改善で成果を上げるプランニングのポイント」無料配布中
「自社にノウハウがない」
「施策の打ち手が分からない」
「成果が上がらない」
このように、Webサイト改善にお悩みはありませんか?
これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た知見をもとに、サイト改善で考えるべき4つの設計ポイントや成功事例をひとつにまとめました。
ダウンロードは無料です。ぜひ貴社のサイト改善にお役立てください。
サイト分析の際はレポートを作成すると便利です。
ページビュー数や離脱率など、数値の情報のみを口頭で共有したとしても、変化や推移がいまいち伝わりにくいでしょう。社内やWebサイト運用関係者にレポートにて具体的な数値や推移を共有することで、Webサイトの現状を効率的に伝えられ、改善策を社内でスムーズに検討できます。
ここでは、サイト分析結果をもとにしたレポート作成のポイントを3つ紹介します。
レポートを作成する際、社内に共有しやすく、後から振り返り可能なレポートを作成すると良いでしょう。レポートを見やすくするために、数値をもとに表やグラフ、図などを作成すると、サイト運営に詳しくない社内の人が見ても分かりやすいのでおすすめです。
また、月に1回、3ヶ月に1回など、期間を決めて定期的にレポートを作成すると、推移や変化が社内で共有・把握しやすくなります。改善効果や施策の結果のデータが蓄積されるためノウハウをナレッジ化でき、長期的に社内の資産となるでしょう。
サイト分析のレポートは、サイト分析用のツールで作成可能です。有料の専用ツールなら、分析に特化したレポートを簡単に作成できます。
また、無料ツールでもレポートを作成できます。例えば、ページビュー数やCVRなどの細かな数値は「Google Analytics 4」、Webサイトの流入キーワードやそのクリック率などは「Google Search Console」から抽出可能です。期間で絞って数値を抽出し、グラフや図などでレポート作成が可能なため、気軽に試してみると良よいでしょう。
なお、無料・有料ツールの詳細は後ほど解説するので、ツールを用いてレポート作成したい方は、あわせてご覧ください。
ここまで読み、「サイト分析レポートには具体的にどのような項目を掲載したらいいのか?」と疑問に思う方もいらっしゃるのではないでしょうか。
サイト分析のレポートには、以下の項目から効果測定に直結する指標を選び掲載するのがおすすめです。
▼レポートに掲載する項目
これらの項目を掲載することで、関係者にWebサイトの状況や現状の成果が伝わりやすく、効果的な分析や施策の振り返りに役立ちます。
実際にサイト分析を進めていくうえで活用しやすい、無料のサイト分析ツールを3つ紹介します。どれもGoogleが提供しているツールで、広く使われています。

Google Analytics 4(グーグル アナリティクス 4)を利用すると、以下の項目が全て調べられます。
1つのツールでさまざまな項目を調査でき、多くのユーザーに支持されています。初心者でも簡単に操作できるため、初めてサイト分析に挑戦する方におすすめです。数値をグラフや図で表したレポート作成も可能です。
なお、従来のGoogle Analytics(UA)は2023年7月1日にサポートが終了し、現在は、Google Analytics 4(GA4)がメインになりました。
Google Analytics 4には、以下のような特徴があります。
Google Analytics 4はすでにリリースされているので、それ以前(2023年7月1日以前)のデータも分析する場合は、Google Analytics(UA)とあわせて確認しておきましょう。
<参照>
https://analytics.google.com/analytics/web/

Google Search Console(グーグル サーチ コンソール)は、Webサイトの注目度を調査できるツールです。Google Search Console内の「検索パフォーマンス」では、以下の項目が確認できます。
CTRとは「Click Through Rate」の略で、クリック率を表します。つまり平均CTRとは、表示されたコンテンツがクリックされた割合のことです。平均CTRを調べることで、集客力の強さが測れます。
Google Search Consoleでは期間を区切ってデータ収集ができるため、合計クリック数や合計表示回数などの遷移も把握可能です。他にも、以下のような項目を調査できます。
1つのツールでWebサイトの注目度に関する項目を網羅的に調べたい方は、ぜひ利用してみてください。
<参照>
https://search.google.com/search-console?hl=ja

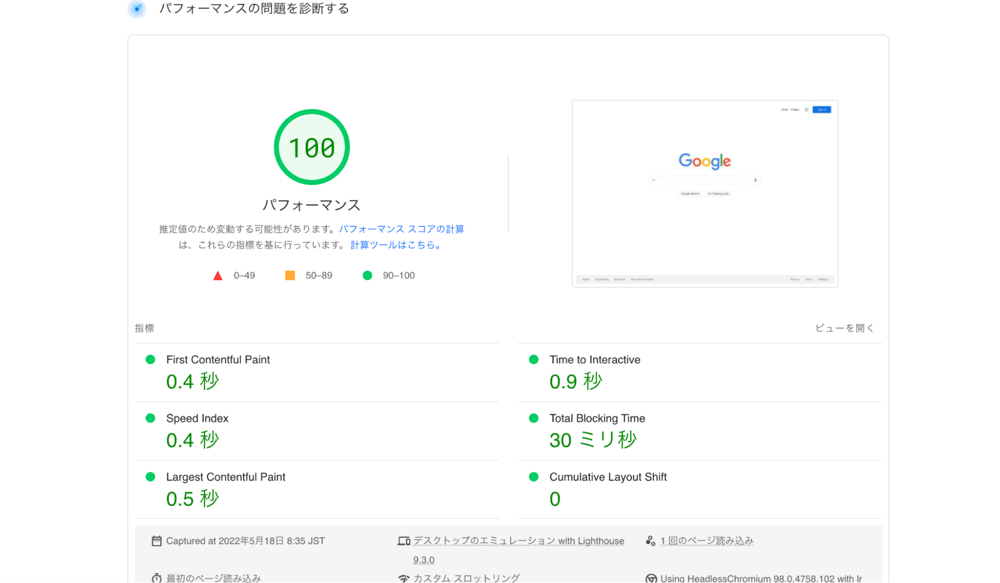
PageSpeed Insights(ページスピード インサイト)は、ページの読み込み速度を計測できるツールです。WebサイトのURLを入力するだけで簡単に調査できるので、サイト分析初心者にぴったりです。
以下の画像は、PageSpeed InsightsでGoogleのページ(https://www.google.com/)の読み込み速度を計測した結果です。

パソコンだけでなくモバイルページの読み込み速度も計測できるので、両方を調べるようにしましょう。ページの読み込み速度は、ユーザーの直帰率に関わる重要な要素です。直帰とは、ユーザーがWebサイト内でページ遷移せずに離れてしまうことです。
Googleが2016年に行った研究結果によると、モバイルページの読み込みに3秒以上かかった場合、53%のユーザーが直帰することが分かっています。PageSpeed Insightsで調査してページの読み込み速度が3秒以上かかることが判明した場合は、早めの改善を目指しましょう。
<参照>
https://pagespeed.web.dev/
有料のサイト分析ツールであれば、無料ツールよりも手軽に多くのデータが取得できます。以下の6つの分析ツールは汎用的に使え、おすすめです。
|
ツールカテゴリー |
主な機能 |
|
|
レポート作成ツール |
サイト分析結果のレポートを自動で作成 |
|
|
SEO分析ツール |
自社サイトや競合サイトのSEO強度を把握 |
|
|
レポート作成ツール |
サイト分析結果のレポートを自動で作成 |
|
|
レポート作成ツール |
サイト分析結果のレポートを自動で作成 |
|
|
レポート作成ツール |
サイト分析結果のレポートを自動で作成 |
|
|
ヒートマップツール |
サイト内のユーザーの行動情報を色付けして評価 |
※2023年10月時点でのサービス内容です。最新の情報は各公式サイトでご確認ください。

出典元:AIアナリスト
AIアナリストは、AIが搭載されたサイト分析ツールです。Google Analytics 4(グーグル アナリティクス 4)と連携でき、データ解析によってWebサイトの改善方法を提案してくれます。
分析結果は図解で表示され、非常に分かりやすいのが特徴です。また、レポートが自動作成されるので、サイト分析にリソースをあまり割けないという方でも利用しやすいでしょう。
なお、料金はWebサイトの規模によって異なります。AIアナリストを使ってWebサイトを改善する場合は、提供元の窓口に問い合わせてみてください。
AIアナリストには無料プランも用意されているので、導入を検討している方は使ってみましょう。
<URL>

出典元:ahrefs
ahrefs(エイチレフス)は世界で60万人が利用している人気の分析ツールです。利用すると、以下のような項目を調査できます。
1つのツールで多くのデータを収集できるだけでなく、画面が見やすくて感覚的に操作できるのもメリットです。
特に、被リンクの増減と順位状況をリアルタイムで確認できるのが魅力です。リアルタイムで確認することで、Webサイトの順位変動の要因を検討しやすくなります。
なおahrefsには、以下の4つのプランが用意されています。
|
プラン |
月額 |
|
ライト |
12,500円 |
|
スタンダード |
25,000円 |
|
アドバンスド |
50,000円 |
|
エンタープライズ(企業) |
125,000円 |
※2023年10月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
料金が高いプランほど、機能が充実しています。料金は毎月支払う必要があるので、ライトプランから契約し、必要に応じてグレードアップしましょう。ahrefsの機能が一部縮小された簡易版で無料トライアルすることも可能です。
<URL>

出典元:SEMRUSH
SEMRUSH(セムラッシュ)では、SEOやSNSなどデジタルマーケティングに関わる領域を網羅的に分析できます。導入すれば、以下のようなさまざまな項目を調査可能です。
機能が充実しているので、Webサイトの改善点の詳細まで分析できます。初心者の方でも使いこなせるように、以下に挙げるようなサポートが充実しているのも特徴です。
これからサイト分析を始める方で最初からリッチなツールを使いたいなら、SEMRUSHを検討してみましょう。SEMRUSHの料金はWebサイトの規模によって異なるので、以下の表にまとめました。
|
プラン |
月額 |
|
Proプラン (個人・フリーランス向け) |
129.95ドル |
|
Guruプラン (中小企業向け) |
249.95ドル |
|
Businessプラン (大手企業向け) |
499.95ドル |
※2023年10月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
3つのプランの中で最も人気なのは、Guruプランです。Guruプランのみ14日間の無料トライアルを実施しています。トライアル終了後に自動的に課金されることがないため、気軽に試せるでしょう。
<URL>

出典元:SEARCH WRITE
SEARCH WRITE(サーチライト)は初心者でも使いやすいのが特徴で、自動的に以下の項目を提案してくれます。
知識に自信がなくても、SEARCH WRITEを利用すればSEOに強いコンテンツ制作ができます。またチーム運用に特化した設計なので、社内でサイト分析に関する情報が共有しやすくなっています。
|
プラン |
月額 |
|
+カスタマーサクセス |
80,000円 |
|
+カスタマーサクセス +CVR改善機能 |
110,000円 |
|
+コンサルティング |
150,000円~ |
※2023年10月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
SEARCH WRITEの料金プランは上記の通り3つです。
どのプランも無料で導入支援を受けられるので、契約したらすぐに使い始められるでしょう。
<URL>

出典元:similarweb
similarweb(シミラーウェブ)では、WebサイトのURLを入力するだけで以下のようなさまざまな分析ができます。
URLさえ分かれば分析できるので、初心者の方でも使いやすいツールです。
similarwebを使うことで競合分析が手軽にできるのも嬉しいポイントです。データを分析すると競合の集客方法を把握できるので、自社サイトの検索順位を高めたいと考えている方におすすめします。
similarwebの料金は、以下の通りです。
|
プラン |
月額 |
| スターター |
125ドル |
| プロ |
333ドル |
|
チームエンタープライズ |
要見積もり |
※すべて税込表示です。2023年10月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
閲覧できるデータ量によって、料金プランが異なります。例えばレポートで閲覧できるWebサイトのページ数は、スターターが100ページでプロは500ページです。チームは10,000ページ、エンタープライズは無制限で閲覧できます。
<URL>
https://www.similarweb.com/ja/

出典元:mouseflow
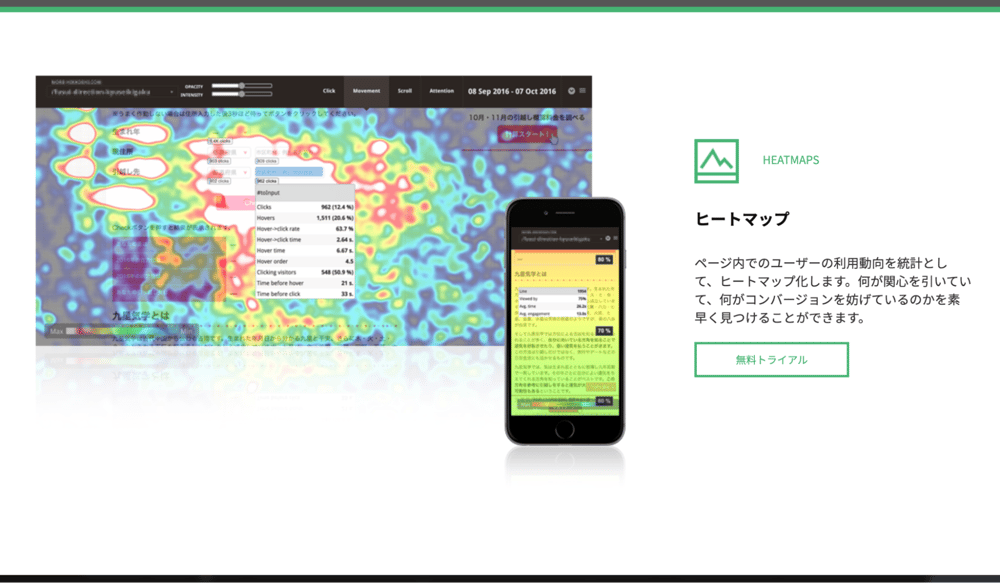
mouseflow(マウスフロー)を利用すると、ヒートマップを調査できます。ヒートマップとは、ユーザーがよく見たコンテンツを可視化できる機能です。
以下の画像は、実際にmouseflowを使ったときに得られるヒートマップです。

引用元:mouseflow公式サイト
mouseflowのヒートマップでは、ユーザーが最もよく見た部分が白くなります。上記の画像では、画面の左上部や中心部が注目されていることが分かります。
他にも、mouseflowを使うと以下の項目を計測できます。
マウスの動きやクリックした部分からは、ユーザーの心理が読み取れます。ユーザーがストレスを感じている箇所を抽出できるので、Webサイトのユーザビリティを向上させたい方におすすめです。
また、フィルター機能を利用すれば特定のユーザーの動きを測定できます。コンバージョンに到達したユーザーとフォームの入力途中で離脱したユーザーの比較など、サイト改善に役立つデータが得られます。
Mmouseflowの料金は、以下の通りです。
|
プラン |
月額(日本円換算) |
|
スタータープラン |
7,000円 |
|
グロースプラン |
22,000円 |
|
ビジネスプラン |
43,000円 |
|
プロプラン |
82,000円 |
|
エンタープライズ |
要問い合わせ |
※2023年10月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
※2023年10月9日 19時41分03秒の為替レートにて計算。
※ツールのみプランです。
プランの料金が高くなるほど計測できるセッション数やサイト数が増えるので、自社に最適なプランを選択しましょう。
<URL>
サイト分析ツールについては「【無料あり】Webサイト分析ツール12選|機能別に紹介」でも詳しく解説しています。参考にしてください。
Webサイトの目標を定め、仮説に基づいて適切な指標を読み解くことで、効率的なサイト分析を実施できます。サイト分析ツールを利用すれば、分かりやすく手軽にサイト分析ができます。
とはいえ、サイト分析にはノウハウや継続的にPDCAサイクルを回すリソースも必要です。Kaizen Platformのサービス「KAIZEN UX」なら、サイト分析から改善まで一気通貫でサポートできます。

「KAIZEN UX」は大手企業のサイト改善サポートをこれまでに50,000件以上行っている実績のあるサービスです。最短で確実にWebサイトでの成約率をUPさせたいという方は、ぜひお問い合わせください。
Webサイト改善にお悩みはありませんか?
サイト改善に取り組んでいる、あるいは検討しているけれど、「自社にノウハウがない」「施策の打ち手が分からない」「成果が上がらない」といったお悩みはありませんか?
いざサイト改善に取り掛かっても、導入したツールがうまく運用できていなかったり、施策をやりっぱなしで振り返りができていなかったりすることで、成果に繋がらないケースは少なくありません。
LPOやEFO、ABテストをはじめとしたサイト改善施策では、成果を上げるための適切なKPI設計や施策の検証と振り返りによってPDCAサイクルを回すことが大切です。
そこで、サイト改善のノウハウや次の打ち手にお悩みの方へ、『サイト改善で成果を出すノウハウガイド』をお届けします。これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た実績をもとに、サイト改善に活用できるノウハウや成功事例をまとめました。
コンバージョン改善や売上UPを実現したい方、改善の打ち手に悩んでいる、ノウハウがないとお困りの方は、ぜひ参考にしてみてください。