
国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

TikTokに興味はあるもののどうすればいいかわからない方
縦型動画を試してみたいけど、アサイン、ディレクションに対してノウハウが無い方
一度は試してみたけど、成果が出ず伸び 悩んでいる方

DX推進のご担当者、事業責任者の方
新規事業や組織改革を担う事業責任者の方
マーケティング担当、Web担当の方

著者: Kaizen 編集部

マーケティングに幅広く使える定性分析は、Webサイトの改善にも役立ちます。しかし、定性分析の活用方法や調べたいことに対して最適な手法の選び方を理解するのはなかなか難しく、お悩みの方も少なくありません。
本記事では、適切なWebサイト分析ができるようになることを目標として、定性分析の意味や手法、定量分析と使い分けるポイントをWebサイト分析に絞って紹介します。
Webサイト改善のお役立ち資料をご覧いただけます
デジタルの顧客接点強化の必要性が増す中、Webサイトは重要な役割を持ち、サイト改善は欠かせない施策の一つです。成果をあげるためにも適切な設計と、検証と振り返りを行い改善サイクルを回すことが大切です。
コンバージョン改善や売上UPの実現を目指したい方へ、これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た知見や実績に基づいた『サイト改善で成果を上げるノウハウガイド』をお届けします。
LPOやEFO、A/Bテストをはじめとしたサイト改善における打ち手にお悩みの方、ノウハウがないとお困りの方はぜひ参考にしてみてください。
▼目次
定性分析とは「質的データ(数値では表せないデータ)」をもとに行う分析のことです。例えば、言葉や表情、行動などが該当します。定性分析はWebサイト改善において、特にユーザーの心理や行動の理解に役立ちます。
定性分析では数百人や数千人という膨大な人数に対してデータ取得が行われることはあまりありません。数人~数十人程度から、以下のような手法によって意見を収集します。
対象者一人ひとりの声や行動のもとになっている心理を深堀りすることで、調査者が思いもよらなかった視点を知ることができ、ユーザーへの理解が促進されます。
定性分析とよく対比で使われるのが「定量分析」です。定量分析とは、「量的データ(数値で表せるデータ)」をもとに行う分析手法のことです。
|
定性分析 |
定量分析 |
|
|
扱うデータ |
質的データ (言葉や行動などのデータ) |
量的データ (数値で表せるデータ) |
|
Webサイトに関連する調査手法 |
|
|
|
向いていること |
|
|
定性分析では「質的データ(言葉や行動などのデータ)」、定量分析では「量的データ(数値で表せるデータ)」を収集します。
定量分析は数値データを扱うため、定性分析よりも客観的で比較可能なデータを得られるのが特徴です。
|
メリット |
デメリット |
|
|
定性分析 |
|
|
|
定量分析 |
|
|
定量分析は各数値の相関関係は分かっても、数値の因果関係や数値の背景にあるユーザーの行動、ユーザーの価値観を探ることには向いていません。
このように数字では追いきれないユーザー心理を探りたいときに、定性分析が用いられます。
Webサイトにおいては、Google Analyticsを入れることで自動的に量的データが取得されます。しかし、Webサイト改善に向けた定性分析を行うためには分析者自ら調査することが必要です。
Webサイト改善のために質的データを取得する調査方法として、代表的な4つの手法を紹介します。
Webサイト改善に向けた調査として、まず行われるのはデスクリサーチでしょう。
デスクリサーチとは、インターネット上やSNS、書籍などにすでにある調査結果や情報にアクセスし、そこからデータを収集する方法です。定性データに限らず、定量データも含めて広く入手できます。
デスクリサーチは上手に使えば、個人や一企業では到底できないような大規模調査のデータを参照できたり、ほとんどコストをかけずに有益な情報を手に入れられたりするメリットがあります。
一方で、デスクリサーチで得られる情報は必ずしも最新のものではなかったり、ピンポイントで欲しい情報が得られなかったり、データの読み取り方や著作権などに注意が必要であったりすることもあります。
定性調査を行うときには、まずはデスクリサーチを行い、不足している情報や視点を得るために他の調査を追加で行うと効果的です。
アンケートサイトなどで質問を作成し、対象となる人たちに報酬を払って回答してもらう方法です。
Webで完結でき、低コストかつ短時間で大人数に実施しやすいメリットがあります。Webアンケートでは選択肢式も自由記述式も選べる形が多いため、定量調査と定性調査を柔軟に組み合わせることができます。
ただし、Webアンケートは基本的には誰でも回答できるため、募集していた対象者と違う層から回答されたり、一方通行なコミュニケーションであることから調査者の意図と異なる回答がまざったりする可能性があります。
意見を質問したとしてもユーザーの顕在化しているニーズまでしか分からず、潜在的なニーズまで探ることは難しい点や、非公開のWebサイトやプロダクトについては機密の観点から使いづらいという側面もあります。
インタビューは定性調査の中でもメジャーな調査手法です。
一般社団法人日本マーケティング・リサーチ協会によると、質的調査(数値で表せないデータを収集する調査)の手法ごとの売上構成比は、以下の通りでした。
|
質的調査の手法 |
割合 |
|
グループインタビュー / FGI |
36.1% |
|
デプスインタビュー |
46.0% |
|
エスノグラフィ |
1.1% |
|
オンライン・コミュニティパネル/MRO |
4.9% |
|
その他 |
12.0% |
出典元:第46回経営業務実態調査|一般社団法人 日本マーケティング・リサーチ協会
インタビューは調査対象者の人数によって、「デプスインタビュー」と「グループインタビュー」に分けられます。
デプスインタビューは、インタビュアーと調査対象者が1対1で行う面談のことです。いわゆるユーザーインタビューが該当します。
対してグループインタビューは、インタビュアー1人に対し調査対象者は4〜8人程度で1つのグループを作り、座談会のように聞き取りを行う方法です。
デプスインタビューは、テーマを選ばずに1対1でじっくりと対象者の価値観や背景を深堀りできることが特徴です。グループインタビューでは広くさまざまな意見を一度に収集できることや、対象者同士の会話が弾むことで「そうそう、そういえば私もそう感じていた!」というようにインサイトを見つけ出せることもあります。
どちらのインタビューも、対象者と双方向にやり取りでき、知りたいことを直接質問してユーザーの潜在的なニーズを探れるという点がメリットです。少人数を対象にクローズドな空間で行われるため、Webサイトの公開・非公開や商品・サービスの機密性に関わらず使えます。
ただしどちらのインタビューでも、インタビュースキルや費用、時間が一定以上必要になるというデメリットがあります。
ユーザビリティテストとは、ユーザーにタスクを実行してもらい、Webサイトの使い勝手を検証する調査方法です。ユーザビリティとは、ユーザーが設計者の意図通りに迷わず、ストレスを感じずに操作できる度合いを指します。
ユーザビリティテストでは実際にWebサイトを利用してもらった上で使いにくさや分かりにくさについてデータ収集できるので、Webサイトの操作面の改善や商材・サービスの理解を深めるために有益です。改善施策を行った後にも同じ調査を繰り返すことで、検証も可能となります。
なおユーザビリティテストの中でも、一般的なユーザーではなくUI/UXの専門家に対して実施されるものは「ヒューリスティック分析」と呼ばれます。
ユーザビリティテストについては「ユーザビリティテストとは?サイト改善施策と成功事例を解説」でも詳しく解説しています。参考にしてください。
例えばWeb広告を運用しているのであれば、「広告文」→「LP」→「フォーム」という一連の流れを実際にユーザーに使ってもらって、本当に興味を引かれる内容になっていたか、どこで離脱しようと思ったのかなどを聞いてみるのも良いでしょう。
その際、LPでは下記のようなポイントを調査するのがおすすめです。
このようなLP改善の施策のことを「LPO」と呼びます。詳細は「LPOとは?劇的に改善した施策例やポイント・ツールについて解説」で詳しく紹介しているので、併せてご覧ください。
またフォーム改善では下記のようなポイントを調査するのがおすすめです。
このようなフォーム改善は「EFO」とも呼びます。詳細は「EFOとは?13の改善施策と始め方、事例、ツールを徹底解説」でも解説しているので、併せてご覧ください。
これまで紹介した手法の中でもWebサイト改善に関するあらゆる課題に活用できるのは、Webサイトのテーマを選ばず使え、質問内容の幅も広いデプスインタビュー / グループインタビューです。
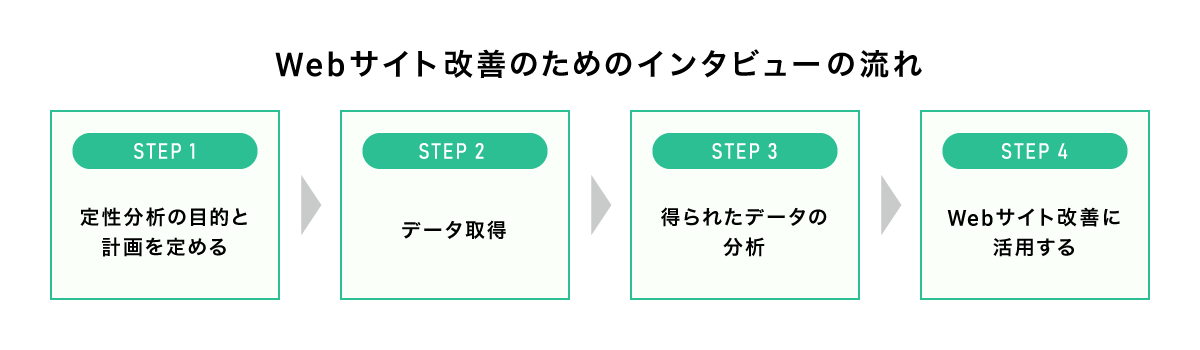
そこで次に、Webサイト改善のためにデプスインタビューを行うと仮定し、その流れとポイントを解説します。

過去に実施した定量調査の分析結果やWebサイトへの課題感から、改善策を立てるために必要な定性データを検討し、分析の目的と計画を決めます。
調査の前に目的を定めることで、計画や調査規模、予算などを考える指針となり、定性分析全体の方向性がぶれにくくなります。
例えば、ECサイトを改善するために「購入率が低い理由を知りたい」という目的を決めたとします。目的が定まったら、そのために必要な情報を考えましょう。
この場合は「ECサイトにどのような障壁があるのか」「製品ページでどのような情報が見られているか」などを知ることが必要だと考えられます。
目的が定まったら、それに合う調査方法を決定します。今回はユーザーの心理や行動の背景を詳しく理解することを目的とし、1対1でじっくり話せるデプスインタビューを選びます。
目的に応じて、Webアンケートやユーザビリティテストなども検討しましょう。
調査方法を決めたら、具体的なデータの取得方法について計画を立てます。インタビューでは、調査対象者や質問内容を設計します。例えばWebサイトの使い心地や追加してほしい機能など、目的に対する問題点を洗い出すのに役立つ内容にしましょう。
ユーザー数の増加が目的なら、Webサイトの利用頻度が低かったり利用をやめてしまったりした人を調査対象にするのも1つの手段です。Webサイトに対する不満がある人を対象とすることで、問題点を洗い出しやすくなります。
実際にインタビューや調査を行い、データを取得します。
質的データを扱うという特性上、なかなか設計どおりに進まないところもあると思いますが、最初に決めた目的を達成できるかという点で方向性を判断すると良いでしょう。
インタビューする際はメモをとるだけでなく、許可を得た上で録音や録画もするのがおすすめです。調査者だけではなく、チームで共有することでより深い分析に繋がります。
インタビューで収集したデータをまとめましょう。音声のままでは扱いづらいため、インタビュー中の音声をテキスト化し、内容ごとに分類します。分析の方法はさまざまですが、例えば内容を抽象化した表現に変更し、全体の傾向を把握するという方法があります。ここでは、インタビューをストーリーラインにまとめる方法を紹介します。
インタビューで得られたデータから、逐語録を作ります。逐語録とは、インタビュー中の音声をテキスト化したものです。逐語録の中でも、ユーザーが答えに悩んだ部分や感情が強く感じられる部分など重要そうなところをマークしておくと、大きな問題点に気付きやすくなります。

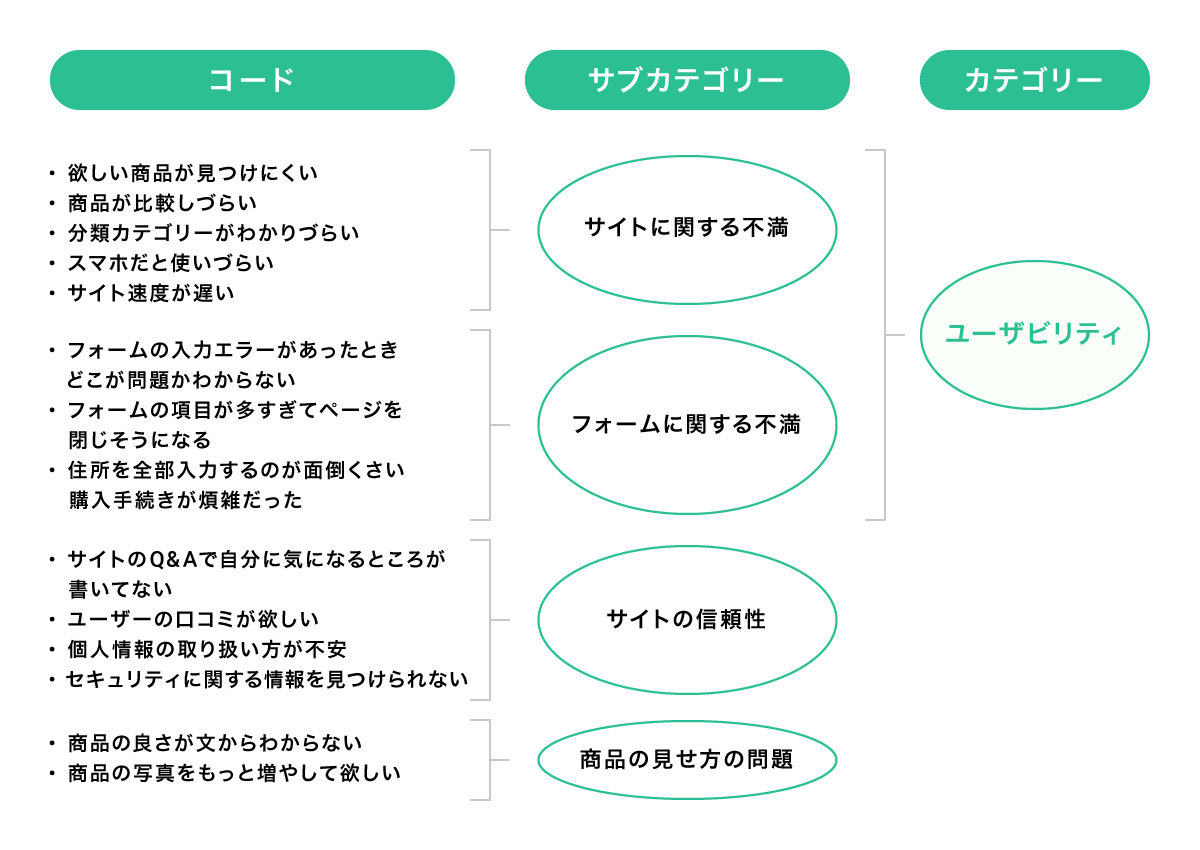
コード化とは、逐語録を内容ごとに区切って抽象化するラベルを貼ることです。データをまとめた段階で、重要な問題点を洗い出せなかったときに行います。ラベルを貼ると、何らかのパターンが見出せるでしょう。
例えば、ユーザーが「フォームの項目が多すぎてページを閉じそうになった」と話したなら「フォームに関する不満」など、内容を簡潔に表したコードを記載します。コード化する際は、Excelなどの表計算ソフトを用いて整理するのがおすすめです。
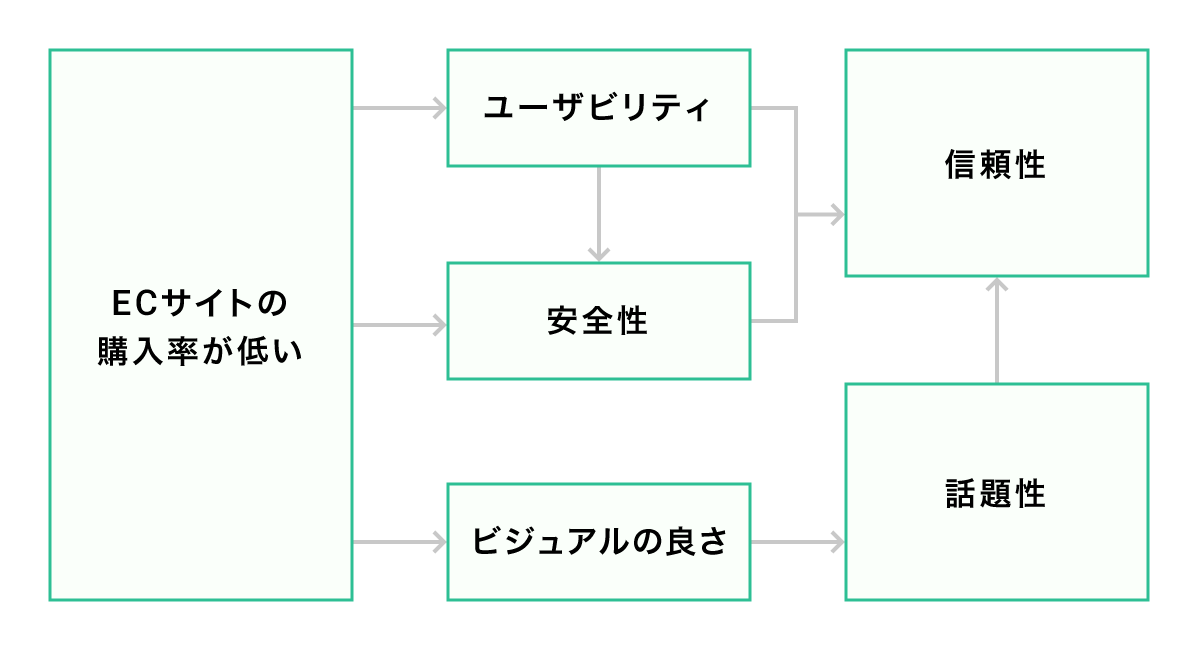
必要に応じて内容同士の因果関係を図に表し、ユーザーの行動変化を可視化しましょう。

ストーリーラインとは、コード間のパターンから人間の行動変化のプロセスを示すことです。参加者のデータをコード化し、新しいコードが現れなくなったらストーリーラインにまとめていきます。
まずは、類似したコードを集めてカテゴリー名を決めます。複数のカテゴリーに分類できたら、「この出来事があったからこの思いに至ったようだ」などとカテゴリー間の因果関係を図に表し、ユーザーの行動の背景として考えられるストーリーを可視化します。
インタビューから得られた情報の分析が完了したら、どのような施策に繋げるか検討し、実際にサイト上に反映させます。例えばECサイトを改善する場合は、以下のような部分に反映できます。
分析結果をもとに、Webサイトの構造とユーザーの意識の乖離がある部分を改善していきましょう。
Webサイトの改善方法については「【事例あり】ECサイト改善の3つのポイント|課題発見から具体施策まですべて解説」でも詳しく解説しています。参考にしてください。
定性分析では、数値では表せないデータを分析できます。ユーザーの心理・行動の背景の把握に優れている点から、サイト改善に役立てられている手法です。
定量分析と組み合わせて用いることで、Webサイト改善に繋がる有用なデータを得ることができます。
Webサイト改善にお悩みはありませんか?
サイト改善に取り組んでいる、あるいは検討しているけれど、「自社にノウハウがない」「施策の打ち手が分からない」「成果が上がらない」といったお悩みはありませんか?
いざサイト改善に取り掛かっても、導入したツールがうまく運用できていなかったり、施策がやりっぱなしで振り返りができておらず、成果に繋がらないケースは少なくありません。
LPOやEFO、A/Bテストをはじめとしたサイト改善施策では、成果をあげるための適切なKPI設計と施策の検証と振り返りによってPDCAサイクルを回すことが大切です。
そこで、サイト改善のノウハウや次の打ち手にお悩みの方へ、『サイト改善で成果を出すノウハウガイド』をお届けします。これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た実績を元に、サイト改善に活用できるノウハウや成功事例をまとめました。
コンバージョン改善や売上UPを実現したい方、改善の打ち手に悩んでいる、ノウハウがないとお困りの方は、ぜひ参考にしてみてください。