
国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

TikTokに興味はあるもののどうすればいいかわからない方
縦型動画を試してみたいけど、アサイン、ディレクションに対してノウハウが無い方
一度は試してみたけど、成果が出ず伸び 悩んでいる方

DX推進のご担当者、事業責任者の方
新規事業や組織改革を担う事業責任者の方
マーケティング担当、Web担当の方

著者: Kaizen 編集部

入力フォームとは、ユーザーがアクションを起こす際に、メールアドレスや電話番号などを入力するフォームのことです。
入力フォームによって成果が大きく異なる場合があるため、ポイントを抑えて作成することが大切です。
しかし入力フォームを作成するときに、以下のような疑問をお持ちの方もいらっしゃるのではないでしょうか。
本記事では、初心者向けの入力フォームの作り方や、抑えておきたいポイント、事例をお伝えします。作成ツールやプラグインも紹介するので、最後までご覧ください。
"エントリーフォーム改善"のお役立ち資料を無料でご覧いただけます
デジタルの顧客接点強化の必要性が増す中、Webサイトは重要な役割を持ち、EFOは欠かせない施策の一つです。成果をあげるためにも適切な設計と、検証と振り返りを行い改善サイクルを回すことが大切です。
コンバージョン改善や売上げUPを実現したい方へ、これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た知見や実績に基づいた『サイト改善で成果を上げるノウハウガイド』をお届けします。
LPOやEFO、ABテストをはじめとしたサイト改善における打ち手にお悩みの方、ノウハウがないとお困りの方はぜひ参考にしてみてください。
▼目次
入力フォームとは、何らかのサービスを受けるためにユーザーが必要項目を入力するフォームのことです。
例えば、
このような目的で設置します。
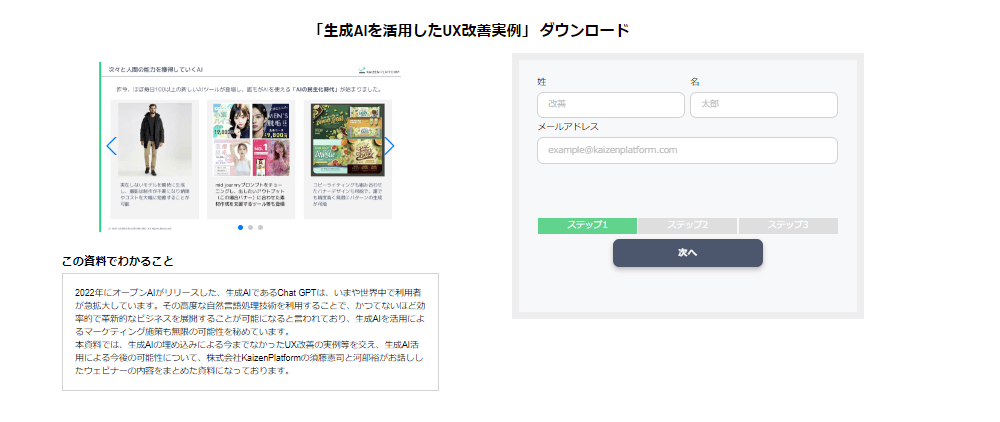
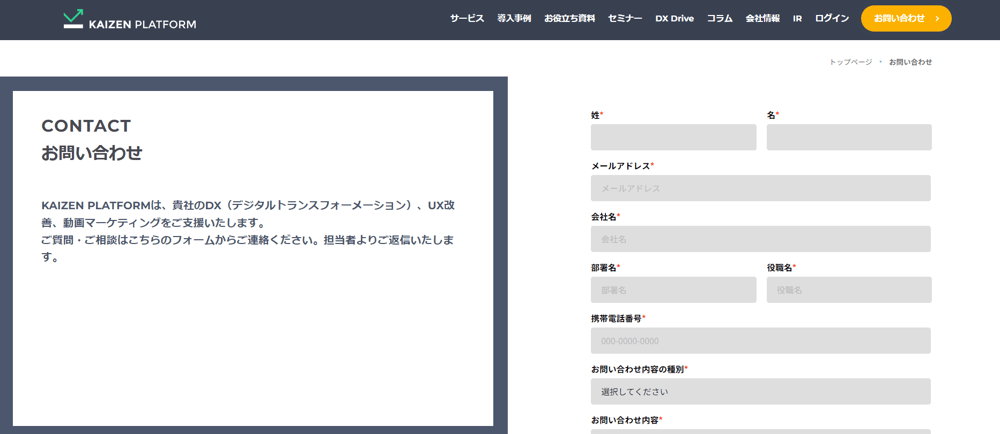
以下のように資料のダウンロードページや問い合わせページに設置し、それぞれ入力項目やデザインも異なります。
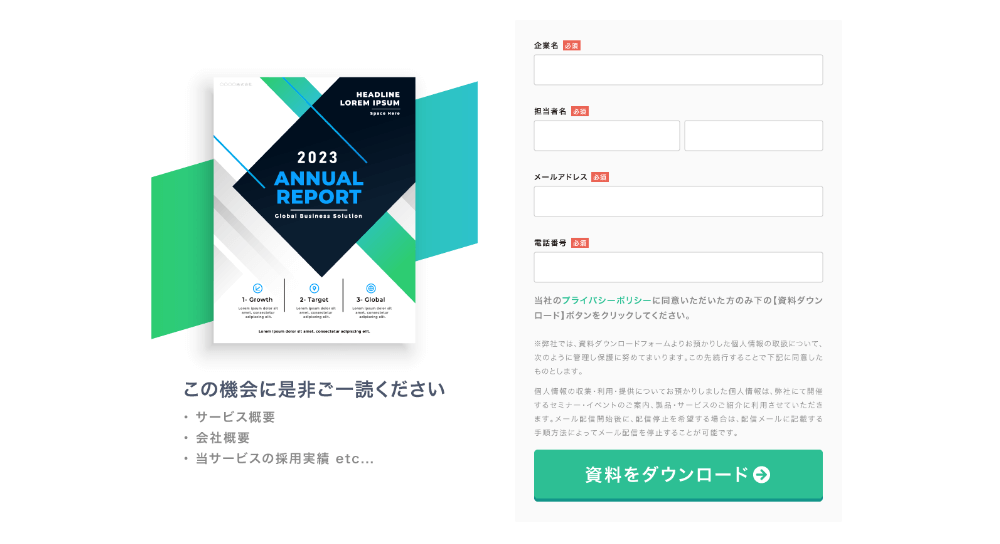
▼資料請求フォームの例

▼問い合わせフォームの例

▼会員登録フォームの例

引用:メルカリ 会員登録画面
Webサイトに入力フォームを設置するだけでは、入力途中でユーザーが離脱してしまったり、入力漏れが発生してしまったりと想定していた成果が得られないことも少なくありません。
入力フォームを設置するときは入力項目を少なくするなど、入力の手間やストレスを減らして入力完了率を上げる施策を行うことが重要です。
成果に繋がる入力フォームを作るには、どのような方法があるのでしょうか。ここでは、外注して作成する方法と、自社で作成する方法をそれぞれ紹介します。
自社で入力フォームを制作できる環境がない場合は、Web制作会社に外注することもひとつです。Web制作会社に丸投げできるので、作成の手間をかけずにクオリティの高い入力フォームを作成できます。
ただし、自社で作成するときと比較して費用が掛かるデメリットがあります。外注する場合の費用としては、2万円~10万円程度掛かるのが一般的です。
入力項目の変更や修正なども外注先に依頼しなければいけないため、自社で運用するよりも時間を要してしまうことが多いでしょう。
Webサイトの構築やコンテンツ作成・管理ができるCMS(Contents Management System)の中には、入力フォームを作成する機能を搭載しているものもあります。
CMSの中でも利用率が高いのが「WordPress」です。基本的に無料で利用できるため、Webサイトの構築や管理で多く使われています。
WordPressを利用している場合は、プラグインで機能を拡張することで、入力フォームを作成できます。
特におすすめなのが、以下のプラグインです。
プラグインをダウンロードして有効化し、必要な項目を選択して、作成した入力フォームのコードをWebサイトに設置すれば完成です。
CMSやプラグインの機能を利用すれば、専門知識がなくても簡単に入力フォームを作成できます。一方で「自動返信できない」などカスタマイズ性が劣る点や、「セキュリティ対策がされているか」といった確認が必要な点を理解しておきましょう。
HTMLやCSSなどコーディングに関する知識があれば、自社で作成するのも有効です。入力項目やデザインなど、自由にカスタマイズできます。
HTMLで作成する場合は、以下のように<form>タグ内に、<input>タグでテキストを入力する箇所と送信ボタンを作ればシンプルな入力フォームを自作できます。
▼例
|
<h2>お問い合わせフォーム</h2> <form action="process_form.php" method="post"> <label for="name">名前:</label> <input type="text" id="name" name="name" required><br><br> <label for="email">メールアドレス:</label> <input type="email" id="email" name="email" required><br><br> <label for="company">会社名:</label> <input type="text" id="company" name="company"><br><br> <label for="inquiry">問い合わせ内容:</label><br> <textarea id="inquiry" name="inquiry" rows="4" cols="50" required></textarea><br><br> <input type="submit" value="送信"> </form> |
※環境によってはうまく機能しない場合もあります。
デザイン性を高めるためには、さらにCSSで装飾していきましょう。
自社で入力フォームを作成するには、プログラミング言語の知識があり、コーディングできる人材を確保する必要があります。
フォーム作成に特化したツールを活用して作ることも可能です。無料で利用できるツールもあるので、気軽に作成できます。
ただし自社でデザイン性の高いフォームを簡単に作りたいときや、離脱率を減らし入力完了率を高めたいときは、有料のフォーム作成ツールを使うのがおすすめです。
ツールによっては、郵便番号から住所を自動入力したり、入力離脱時にアラートを出したりする離脱防止や、問い合わせデータの管理など、さまざまな機能が搭載されています。
有料ツールの費用は、月額2,000円~3万円程度です。上位プランを選ぶとフォームの作成数や利用できる機能が増えるのが一般的です。
用途にあわせてデザインテンプレートを選び、クリック操作やドラッグ&ドロップで簡単に入力フォームを作成できます。
おすすめの入力フォーム作成ツールについては、次の項目で詳しく紹介します。
おすすめの入力フォーム作成ツールを4つ取り上げて、ひとつずつ解説していきます。入力フォーム作成ツールの利用を検討していらっしゃる方は、是非お役立てください。
※2023年11月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。

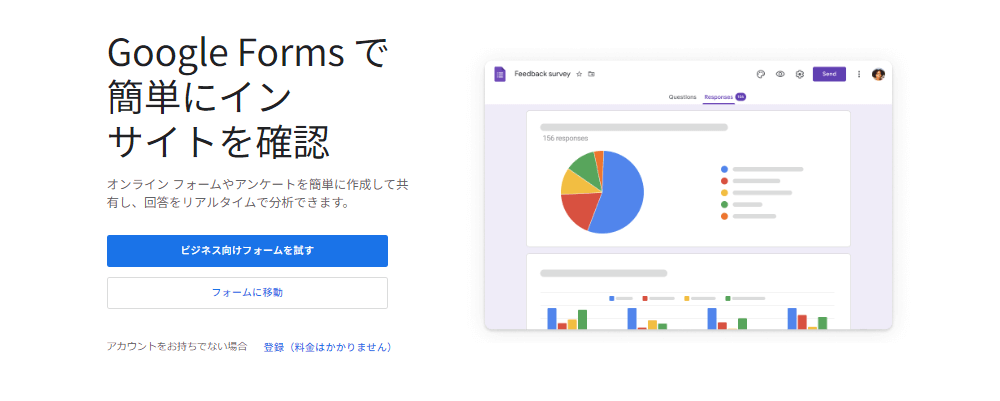
引用元:Google Forms: オンライン フォーム作成ツール
|
ツール名 |
Googleフォーム |
|
提供企業 |
Google LLC |
|
特徴 |
基本的に無料で利用できる、Googleスプレッドシートと連携できる |
|
料金 |
Business Starter:680円/月 Business Standard:2,100円/月 Business Plus:2,600円/月 ビジネスプライム:12,000円/月 エンタープライズ:要問い合わせ ※Google Workspaceの料金(1年契約を月額換算) |
|
無料プラン |
〇(基本無料・容量を増量する場合は有料) |
|
フォーム作成数 |
無制限 |
|
テンプレート数 |
17種類 |
※2023年11月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
Googleフォームは、無料で利用できる入力フォーム作成ツールです。容量を追加しない限り無料で利用できます。
.png?width=1000&height=651&name=%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%AE%E3%83%A3%E3%83%A9%E3%83%AA%E3%83%BC(%E3%81%8A%E5%AE%A2%E6%A7%98%E3%82%A2%E3%83%B3%E3%82%B1%E3%83%BC%E3%83%88).png)
テンプレートを選択し、フォームの種類を選ぶだけで簡単に入力項目を追加できます。Webサイトに埋め込む他に、SNSやメールでURLを共有することも可能です。
リアルタイムで回答の確認ができ、収集したデータを自動集計してGoogleスプレッドシートで編集や分析ができます。
無料で使える上に、カスタマイズ性も高く使い勝手の良い入力フォーム作成です。
参考

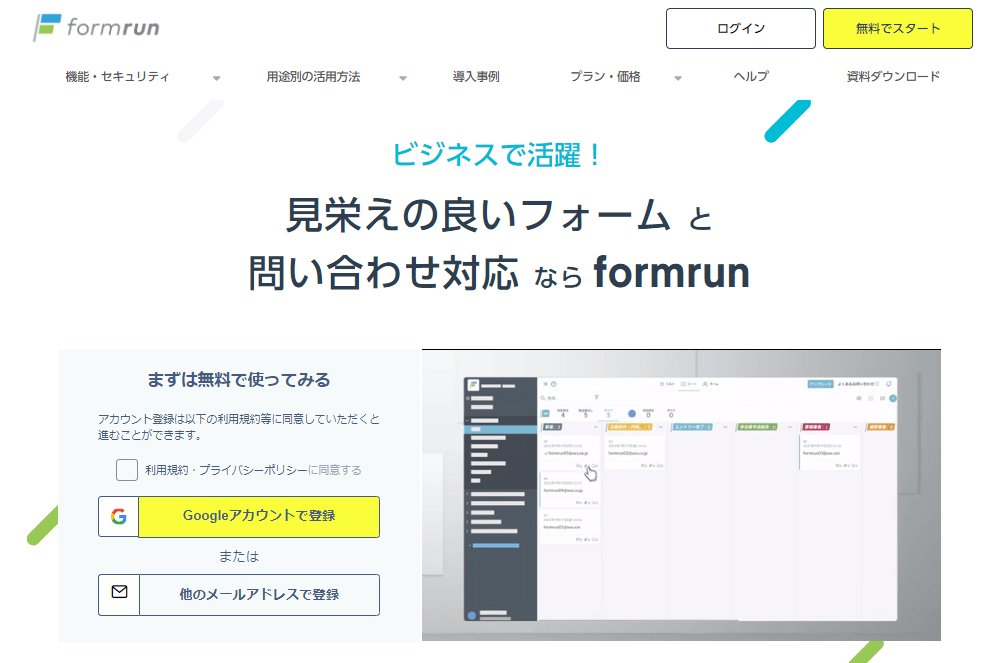
引用元:formrun(フォームラン)
|
ツール名 |
formrun |
|
提供企業 |
株式会社ベーシック |
|
特徴 |
テンプレート数が多い、回答や問い合わせをステータス管理できる |
|
料金 |
BEGINNER:3,880円/月 STARTER:12,980円/月 PROFESSIONA:25,800/月 ※税抜価格 |
|
無料プラン |
〇 |
|
フォーム作成数 |
FREE:1個 BEGINNER:5個 STARTER:50個 PROFESSIONAL:無制限 |
|
テンプレート数 |
40種類以上 |
※2023年11月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
formrunは、高品質な入力フォームをクリック操作で作成できるツールです。
テンプレート数が40種類以上と豊富なため、HTMLやCSSなどの専門知識がなくてもデザイン性の高い入力フォームを作成できます。

引用元:製品・サービスの問い合わせ
回答への対応状況をツール上で管理できるので、顧客対応も一括管理できる点がformrunの強みです。
回答データはGoogleスプレッドシートやSalesforceにエクスポートして集計や分析ができ、顧客管理にも活用できます。
参考

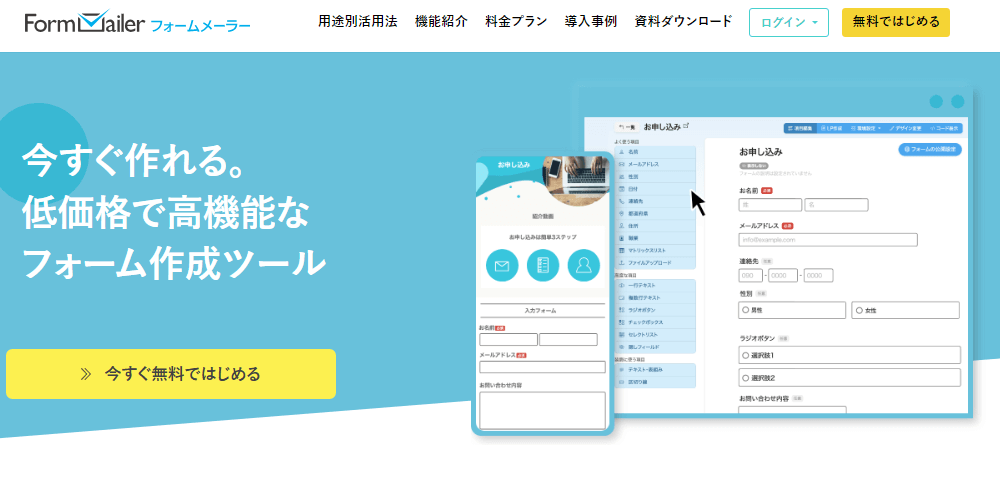
引用元:フォームメーラー
|
ツール名 |
フォームメーラー |
|
提供企業 |
株式会社フューチャースピリッツ |
|
特徴 |
フォームとあわせてLPも作成できる、離脱対策の機能を搭載 |
|
料金 |
Pro:1,485円/月 Business:1,980円~/月 |
|
無料プラン |
〇 |
|
フォーム作成数 |
Free:5個 Pro:10個 Business:20個~200個 |
|
テンプレート数 |
未公開 |
※2023年11月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
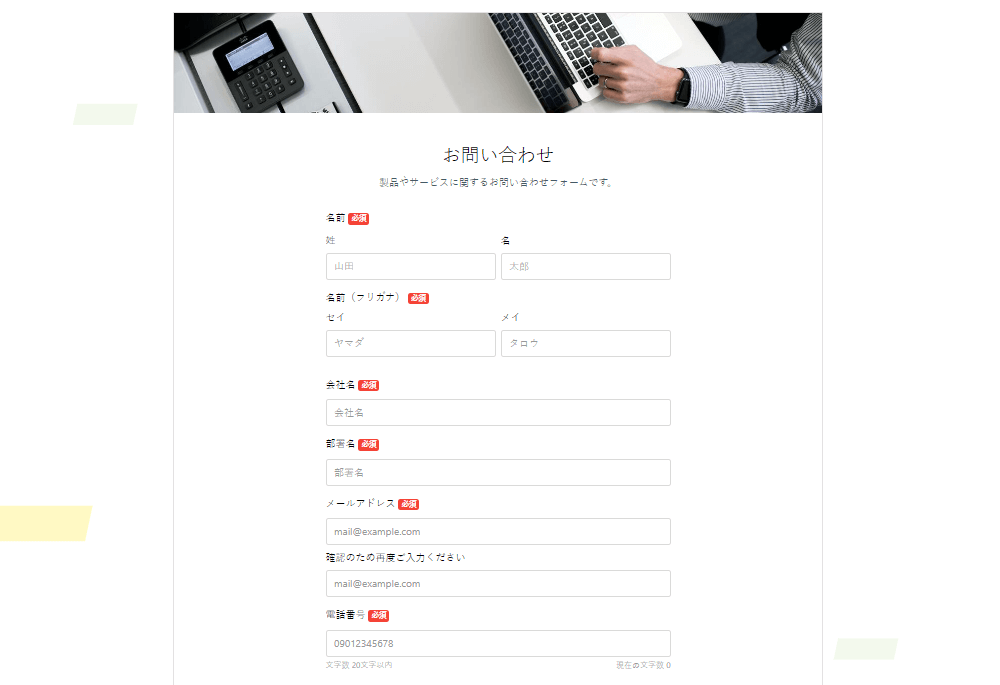
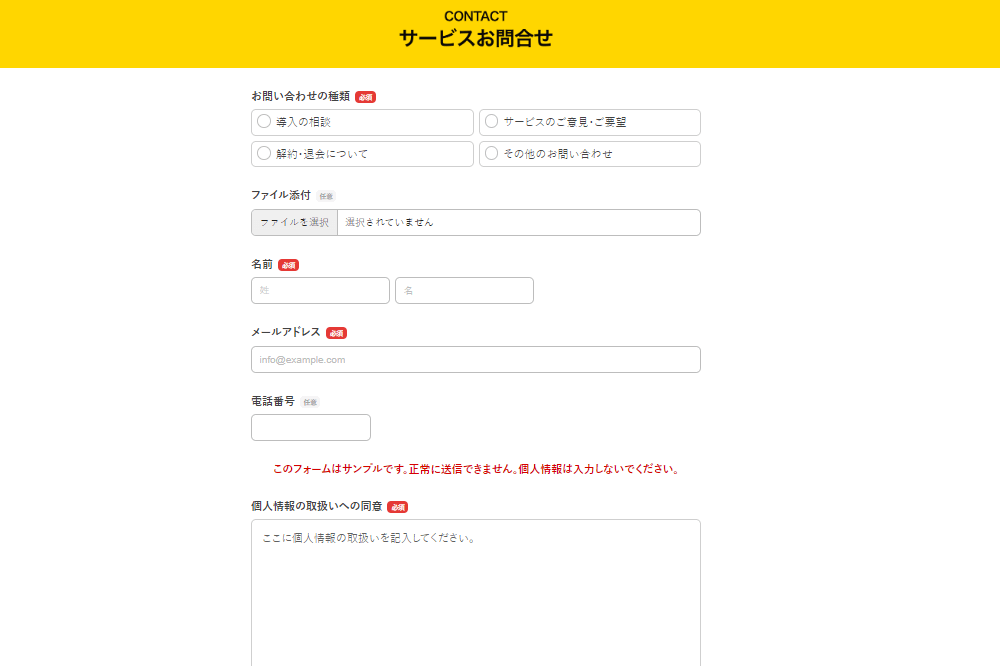
フォームメーラーは、入力フォームとあわせてLPも作成できるツールです。他の入力フォーム作成ツールに比べて価格も安価で、離脱防止機能も搭載しています。
必要な入力項目をドラッグ&ドロップするだけで、以下のような入力フォームを作成することが可能です。

引用元:サービス問い合わせ
入力漏れがあったときにリアルタイムチェックができたり、ユーザーが再訪問した際に回答を復元したりとユーザーの入力完了率を上げる機能があります。
無料プランもあるので、操作性を確認してから有料プランに移行したい方にも最適です。
参考

|
ツール名 |
Tayori |
|
提供企業 |
株式会社PR TIMES |
|
特徴 |
問い合わせなど顧客対応に特化している、FAQと連携できる |
|
料金 |
スタータープラン:3,800円/月 プロフェッショナルプラン:9,400円/月 エンタープライズプラン:25,400円/月 初期費用:50,000円 ※税抜価格 |
|
無料プラン |
〇 |
|
フォーム作成数 |
フリープラン:1個 スタータープラン:3個 プロフェッショナルプラン:無制限 エンタープライズプラン:無制限 |
|
テンプレート数 |
未公開 |
※2023年11月時点での料金・サービス内容です。最新の情報は各公式サイトでご確認ください。
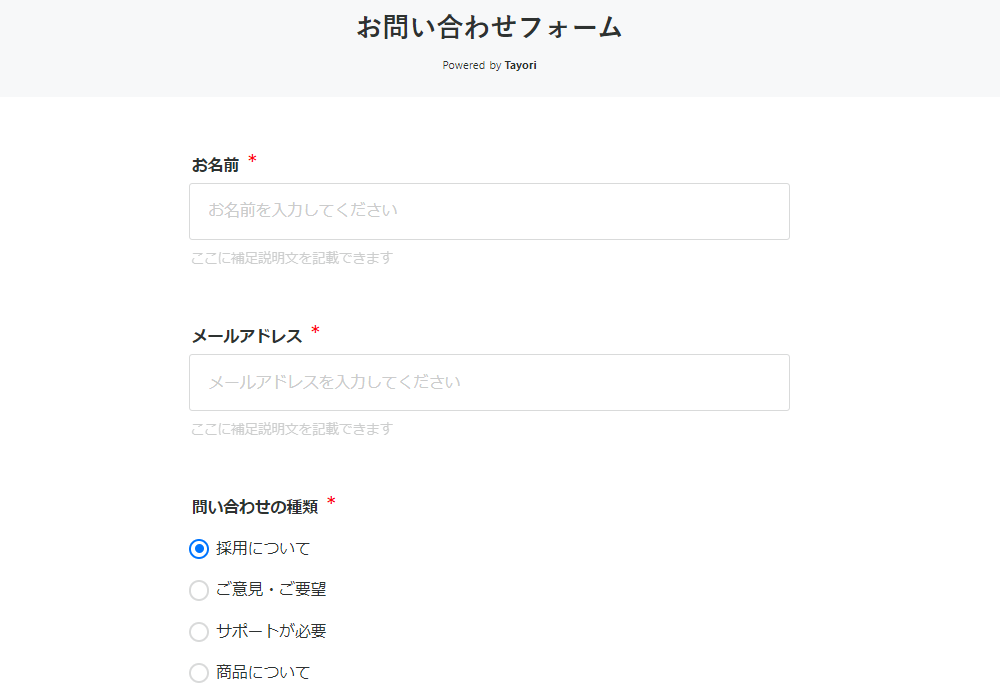
Tayoriは、入力フォームの作成機能があるカスタマーサポートツールです。入力フォームの回答データを活用して、顧客管理やサポートを同時に行いたい方に向いています。
テンプレートの入力項目をクリックして編集できるので、簡単に入力フォームを作成できます。入力画面だけではなく、送信完了画面もカスタマイズすることが可能です。

引用元:お問い合わせフォーム
Tayoriの大きな特徴は「入力フォームとFAQを連携できること」です。問い合わせフォームとFAQを連携すれば、問い合わせする前にFAQで疑問点を解決できる可能性が高まります。そのため、問い合わせを減らし、顧客対応業務の削減に繋がります。
回答や問い合わせ対応の管理もできるので、顧客管理に関する入力フォームの作成を検討していらっしゃる方におすすめです。
参考
入力フォームは、ユーザーの手間やストレスを減らすための工夫をすることで、入力完了率を上げられます。入力フォームを作成するときのポイントを解説していきましょう。
入力フォームのページをスクロールしたときに、入力項目が多すぎると、ユーザーはストレスを感じてしまい、入力完了前に離脱されやすくなります。入力項目は最低限に絞り、なるべくスクロールの手間をなくすように工夫しましょう。
例えば、入力フォームを一問一答式にするなど、ステップ化するとユーザーの心理的負担の軽減に繋がります。ステップ化する際は、以下のように、進捗状況を可視化するのがおすすめです。

他にも記述式ではなく、以下のように選択式にして入力工数を減らすことも有効です。
ユーザー目線で入力の手間やストレスを感じる部分を変更していくと良いでしょう。
入力フォームで離脱されやすいポイントのひとつが「入力後のエラー表示」です。登録完了ボタンを押した後にエラーを指摘するとエラーを修正する煩わしさを感じてしまい、ユーザーが離脱しやすくなります。
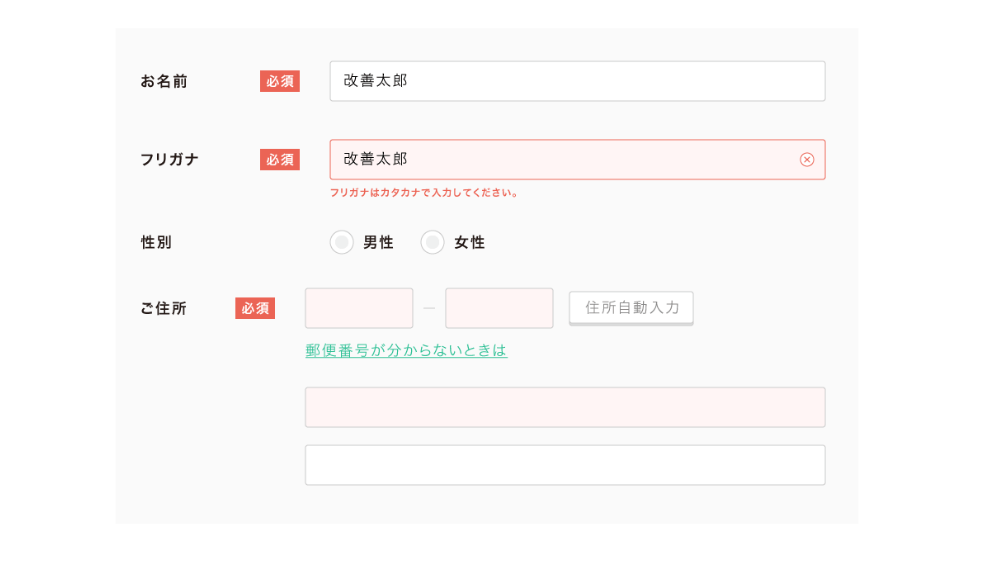
以下のようにリアルタイムでエラーを表示できるとその場で修正してもらえるため、離脱防止に繋がります。

また、そもそもエラーや入力漏れが起きないように、対策しておくことも重要です。
例えば、半角入力のフォームに全角で入力したときに半角に自動変換したり、メールアドレスの@以降のドメインを一覧で選べるようにしたりすることも、エラーや入力漏れを防ぐ効果があります。
入力フォームには住所や生年月日など個人情報を入力することが多いため、情報を送信することの安全性を伝えることも大切です。信頼できないWebサイトには、個人情報を送信するのをためらってしまい、離脱が起こりやすくなるでしょう。

個人情報の取り扱いやプライバシーポリシーの提示、SSL化などの対策を取ると安心感を与えられます。上記のように入力フォームに、個人情報をどのように扱うかを説明しておくと、ユーザーの不安軽減に繋がるでしょう。
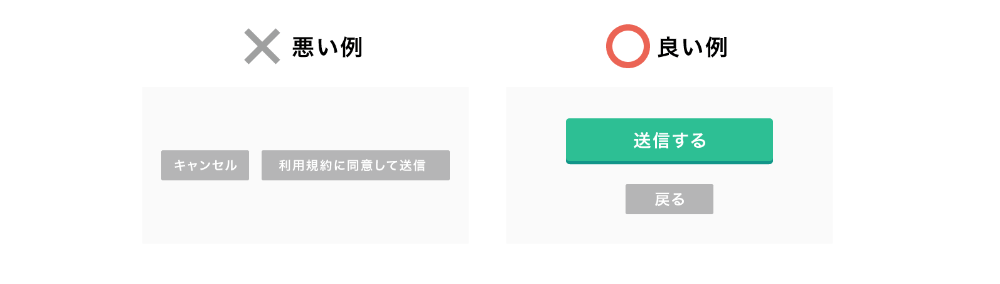
ボタンの押し間違えがないように、登録完了ボタンを目立たせるように大きさや色、文言を工夫しましょう。
誤ったボタンを押して入力した項目が消えてしまうと、ユーザーの登録や申し込みへのモチベーション低下の要因となります。

どのボタンを押せばよいのかが一目で分かるように、ボタンを配置することが重要です。
ボタンの大きさや色、テキストなどを選ぶときは、ABテストで効果検証し、最適化すると良いでしょう。「KAIZEN UX」や「AB Tasty」などのツールを導入すれば、ABテストを効率的に実施できます。
ABテストの取り組み方は「ABテストとは?よくある課題や改善事例、おすすめツール」でも詳しく解説しています。参考にしてください。
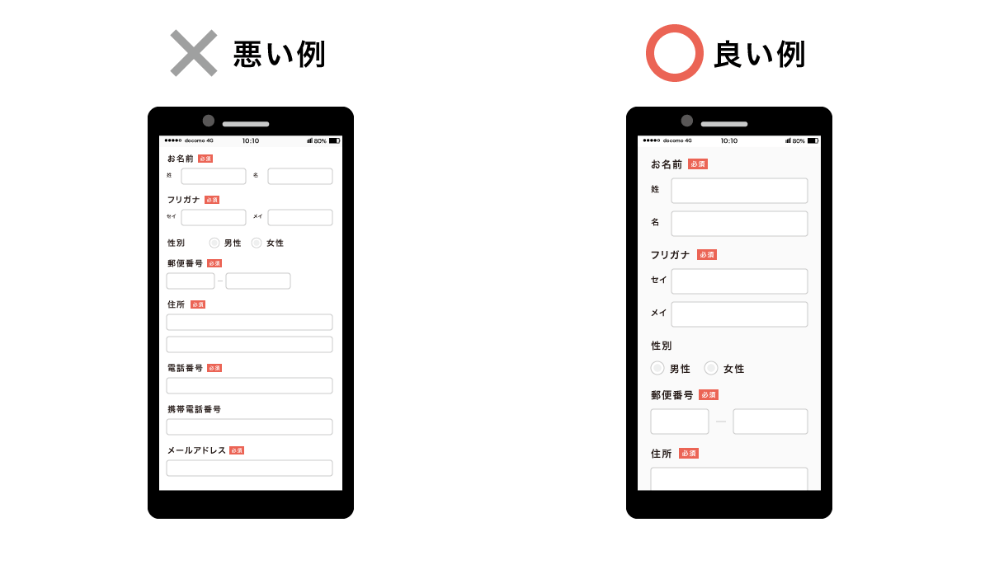
商品やサービスのジャンルによっては、スマートフォンから入力するユーザーも多くいます。スマートフォン上で「入力しやすいか」「ボタンが小さすぎないか」など、見やすさを確認しておきましょう。

画面上に入力項目が多く表示されていると、誤タップや入力ミスが起きやすくなります。スマートフォンでは、入力フォームを大きくして、ユーザーにストレスが掛からないようにモバイルフレンドリーなページを目指しましょう。
ここまで入力フォームを作成するときのポイントを解説してきました。実際に成果を上げている企業はどのようなフォームを設置しているのでしょうか。
入力フォームを改善して成果を上げた企業の事例をもとに紹介します。ぜひ作成する際に参考にしてください。
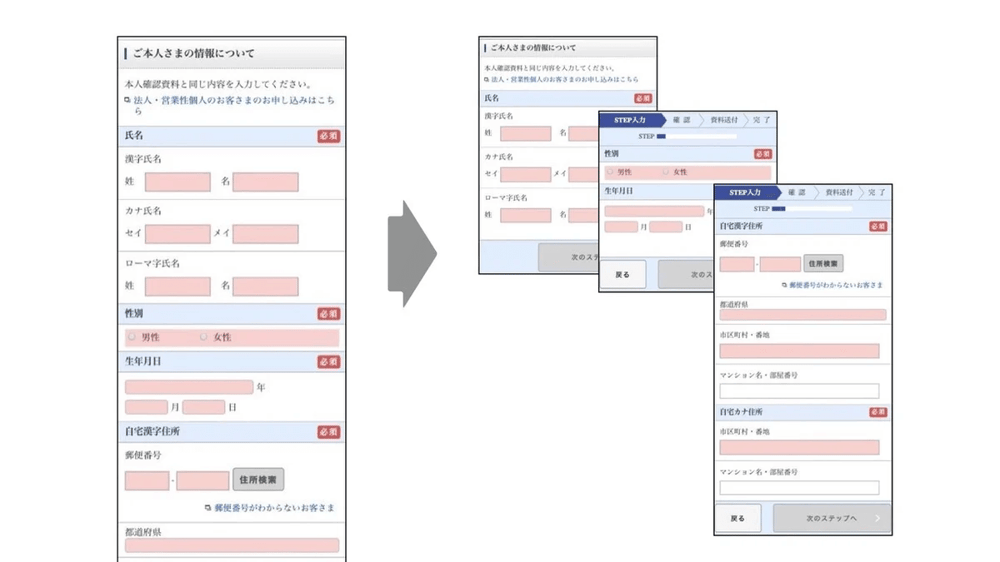
日本で初めてのインターネット専業銀行であるPayPay銀行(旧ジャパンネット銀行)は、銀行では当たり前に存在する実店舗や通帳がなく、オンラインで顧客とのやりとりを完結する仕組みを取っています。
顧客との接点がオンラインに限定されるため、WebサイトのUI改善に課題をお持ちだったと言います。なかでも、Web広告から集客した顧客にローンなどの申し込みを完了してもらうために、入力フォーム改善の必要性を感じていました。
入力のストレスを減らすために実施した施策のひとつが「申し込みフォームのステップ化」です。

改善前は、ローンの申し込みに必要な項目を1ページで入力してもらう形を取っていました。ページ下部までスクロールしたユーザーが入力完了までに負担を感じてしまい、多くのユーザーが離脱していたと言います。
そこで、1ページの入力項目を減らし、申し込み画面を複数分けるステップ化を実施。画面上部には、残りの入力項目数が分かるゲージバーを設置しました。
申し込みフォームのステップ化によってユーザーの心理的負担が減少し、大きな効果を得ることに成功しました。
上記のような施策を実施する場合は、別途EFOツールが必要になります。入力フォームのステップ化などの改善を実施する場合は、EFOツールの導入を検討するのもひとつです。
紹介した事例については「ローン申し込みに必要不可欠な“大量”の入力フォームをいかにストレスなく入力してもらうか? ネット銀行ならではの悩みを解決したカイゼン施策」でも詳しく解説しています。参考にしてください。
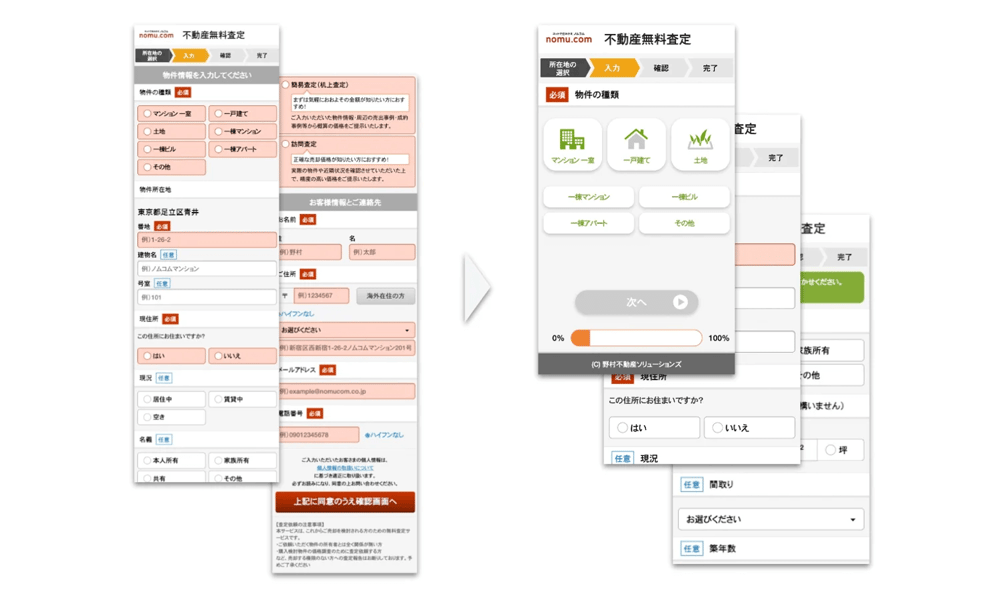
住宅売買の仲介や不動産投資、相続のサポートなどを行う野村不動産ソリューションズでは、マーケットの停滞や少子化の影響からWeb広告の成果が出づらくなっているという課題があったと言います。
そこで一度接点を持った見込み顧客への再アプローチや、Webサイトの改善に注力しました。特に、Web広告からフォームにたどり着いた申し込み意欲の高いユーザーが離脱しないように、フォーム画面の改善を実施。
以下のように1ページ内にすべての入力項目を表示する形から、ステップ式フォームに変更しました。

最初のフォームでユーザーを迷わせないようにアイコン等で視覚的な分かりやすさを重視し、入力項目を少なくして入力に対する心理的ハードルを下げることに成功しました。施策の実施によって、スマートフォンでの売却査定フォームの改善率131.73%を達成しています。
紹介した事例については「広告依存から脱却してCVR改善を図るために。最大131%達成を実現したフォーム改善施策の裏側」でも詳しく解説しています。参考にしてください。
入力フォームは顧客のアクションの起点となる重要な要素で、見せ方や分かりやすさなどによって離脱率や入力完了率が変わります。
入力フォーム作成ツールなどを活用して、成果に繋がるポイントを抑えて自社に適した作成しましょう。入力フォームは設置して終わりではなく、運用しながら効果測定し、ユーザーの離脱ポイントを把握して、改善していくことが大切です。
Webサイト改善にお悩みはありませんか?
サイト改善に取り組んでいる、あるいは検討しているけれど、「自社にノウハウがない」「施策の打ち手が分からない」「成果が上がらない」といったお悩みはありませんか?
いざサイト改善に取り掛かっても、導入したツールがうまく運用できていなかったり、施策がやりっぱなしで振り返りができておらず、成果に繋がらないケースは少なくありません。
LPOやEFO、ABテストをはじめとしたサイト改善施策では、成果をあげるための適切なKPI設計と施策の検証と振り返りによってPDCAサイクルを回すことが大切です。
そこで、サイト改善のノウハウや次の打ち手にお悩みの方へ、『サイト改善で成果を出すノウハウガイド』をお届けします。これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た実績を元に、サイト改善に活用できるノウハウや成功事例をまとめました。
コンバージョン改善や売上UPを実現したい方、改善の打ち手に悩んでいる、ノウハウがないとお困りの方は、ぜひ参考にしてみてください。