
国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

TikTokに興味はあるもののどうすればいいかわからない方
縦型動画を試してみたいけど、アサイン、ディレクションに対してノウハウが無い方
一度は試してみたけど、成果が出ず伸び 悩んでいる方

DX推進のご担当者、事業責任者の方
新規事業や組織改革を担う事業責任者の方
マーケティング担当、Web担当の方

著者: Kaizen 編集部

顧客体験DXで企業課題をカイゼンするKaizen Platformが、各業界のDXの実践者をゲストに迎え、オンライン開催する「DX Drive2023」。
「日本のDXを加速する。」をコンセプトに、毎回、DXに関連する注目のテーマをピックアップ。ゲストと共にDXの"今"と"リアリティ"を届けるイベントです。
株式会社DNPコミュニケーションデザイン 松川雅一氏をお迎えし、Kaizen Platform代表の須藤憲司が、「DX時代、絶対に避けては通れないアクセシビリティの真髄」をテーマにDXとアクセシビリティの関係について深掘りしました。
本記事では、2023年8月1日(火)に開催されたイベントの内容をお伝えします。

講演者
株式会社DNPコミュニケーションデザイン
第2CXデザイン本部 本部長 松川 雅一
1992年にDNPに入社し、情報コミュニケーションメディアの企画制作ディレクターとして従事、現在はマネジメント職。2001年に「UD」に出会い、UD/UX視点での情報デザイン改善に取り組み、研究やメソッド開発、企業や生活者への啓発活動を行っている。そのテーマは「情報をもっとわかりやすく」。 メソッド開発には、UDエキスパートレビュー、表現指標「メルクマール」、CUDMS
認証、実利用者UD認証、DNPデジタルマーケティング時代のデザインメソッドIGUD、DNP UXコンテンツシリーズ UXパンフレットなどがある。また、UD/CUD/IGUDセミナーや小中学校向けUDボランティア授業、多様性理解勉強会、インフォグラフィック講座などの研修や講演も行っており、NHKワールドTVや東京大学エクステンションHP、ココダイバーシティ・エンターテイメント情報誌にも出演。UDコーディネーター2級、ユニバーサルマナー検定2級、CSR検定2級の資格を保持している。
株式会社Kaizen Platform代表取締役 須藤憲司
2003年に早稲田大学を卒業後、リクルートに入社。同社のマーケティング部門、新規事業開発部門を経て、リクルートマーケティングパートナーズ執行役員として活躍。その後、2013年にKaizen Platformを米国で創業。現在は日米2拠点で事業を展開。企業のDXを支援する「KAIZEN DX」、Webサービスやモバイルや動画広告などのUI/UX改善をする「KAIZEN UX」を提供。
著書:
「ハック思考〜最短最速で世界が変わる方法論〜」 (NewsPicks Book)
「90日で成果をだす DX(デジタルトランスフォーメーション)入門」(日本経済新聞出版社)
ーまずDXトレンドについて、須藤さんより解説をお願いします。
須藤:現在、「ウェブアクセシビリティ」という言葉が注目されています。
ウェブアクセシビリティとは、利用環境や状況、障害の有無に関係なくウェブサイトやウェブサービスを利用できることを言います。
これまでスロープや点字ブロックなど、公共の建物や施設では障害者に対する配慮は当たり前に行われてきました。しかし、今後DXが進んでいくと、ウェブ上でも「操作しづらい」「見つかりにくい」といった点に配慮することが非常に重要なポイントとなってきます。
2021年には障害者差別解消法の改正により、「合理的配慮の提供」が行政機関と地方公共団体だけでなく民間事業者も義務化されるなど、デジタルによって情報取得の格差解消に繋がる動きが加速しています。

ーアクセシビリティを理解する上で重要な観点となる「ユニバーサルデザイン(UD)」について解説をよろしくお願いします。
松川:まずはじめに、ユニバーサルデザインの理念が広まるまでの背景を説明します。
1960年代に障害者の権利運動が起こり、法整備が始まります。そして1980年代にアメリカのロナルド・メイス氏がユニバーサルデザインを提唱。1990年には障害を持つアメリカ人法(ADA)が成立しました。
日本では、阪神淡路大震災がユニバーサルデザイン視点での整備が進められるきっかけになりました。同時に、Windows95によってインターネットが普及します。
この時期アメリカではリハビリテーション法が改正され、情報アクセシビリティ向上が義務化されました。
2000年に入ると国際連合の人権条約「障害者権利条約」が成立し、2010年代には日本で「障害者差別解消法」や「ユニバーサル社会実現推進法」が制定されます。
2020年には新型コロナウイルスの蔓延でテレワークが一般化するなど、よりウェブアクセシビリティへの意識が高まってきました。
そして2021年に障害者差別解消法の改正で、民間事業者も合理的配慮の提供が義務化されました。
21世紀はユニバーサルデザインの動きが活発で、障害は「医学モデル」から「社会モデル」へシフトしていると言えます。
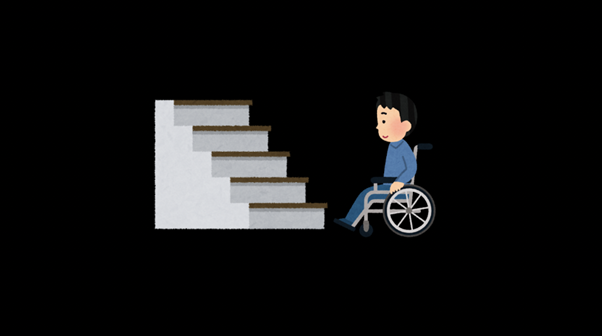
そもそも、障害はどこにあるのでしょうか。こちらの図には、車いす利用者と階段が描かれています。

「障害は車いす利用者にある」とするのは、「障害は身体に宿る」という考え方です。一方、「障害は階段にある」とするのは、「障害は社会に宿る」という考え方です。前者は「医学モデル」、後者は「社会モデル」と言われています。
言い換えると、20世紀は「人が物に合わせる時代」で 、21世紀は「物が人に合わせる時代」なのです。

松川:続いて、情報とは何かを説明します。
我々は情報を五感から入手しますが、視覚が87%、触覚が7%、聴覚が3%、嗅覚が2%、味覚が1%となっています。
一番多い視覚の主な情報要素は、文字/図版・ピクト/画像・イラスト/動画です。また、聴覚は音声が主な情報要素です。
特に意識している感覚器は視覚情報と聴覚情報で、意識しているユーザーは高齢者・色覚特性・視覚障害者・知的障害者・聴覚障害者です。これらの方々はもはやマイノリティではありません。例えば高齢者は3,617万人で4人に1人ですし、色弱者は320万人と、マーケティング上でもマジョリティになっています。
ちなみによく間違えがちなんですが、色弱者とは色が一般色覚と異なって見える方で、 弱視はメガネやコンタクトを装着して視力が0.3未満の方、全盲は視力が全くない状態の方を指します。
弊社では情報コミュニケーション分野として視覚情報と聴覚情報をメインに情報のユニバーサルデザインに取り組んでいます。
松川:ここからは、ユニバーサルデザインとは何かに触れていきます。
ユニバーサルデザインとは、「年齢、性別、国籍、体格障害の有無に関わらず、可能なかぎり誰にとっても使いやすい機能・情報・デザイン」です。
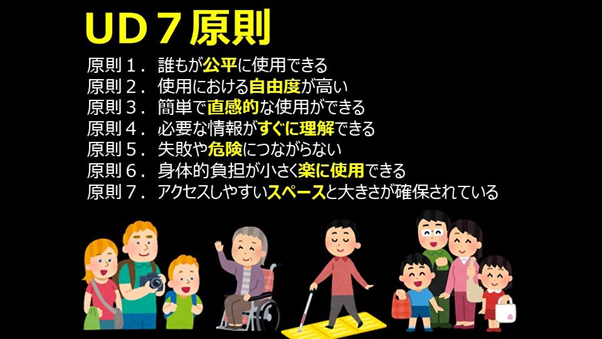
1980年代、アメリカのロナルド・メイス氏が「UD7原則」を提唱しました。彼自身障害があり、車いす生活を送っていました。
UD7原則とは、公平に使用できて、自由度が高く、直感的で必要な情報がすぐに理解でき、失敗や危険につながらず、身体的負担が小さい、それからアクセスしやすいスペースと大きさが確保されているというものです。

似たようなものに「バリアフリー」があります。駅の構内にある車いす用昇降機とエレベーターを例に違いを説明します。
昇降機は車いす利用者だけ使えて、エレベーターはみんなが使えます。前者の専用品のことをバリアフリー、後者の共用品のことをユニバーサルデザインと言います。
バリアフリーは後付けのデザインで、世に出た後に改善する考えです。一方、ユニバーサルデザインは初期設計から多様なユーザーが参加し、また、対話しながらデザインしていく。つまり世に出る前に改善する考え方です。
一番身近なユニバーサルデザインは、スマートフォンだと思っています。視覚障害の方からは、「スマホで情報を知りやすくなって、人生変わりました!」という声も聞きます。
松川:私のモットーは、”Think Universality.Think Difference.”です。「情報をもっと分かりやすく」という考えで取り組んでいます。
2018年にリリースした「IGUD」というユニバーサルデザインのメソッドがあります。コンセプトは「秒でわかる」。情報を視覚化したデザイン「IG(インフォグラフィクス)」と、可能な限り全ての人が利用できるデザイン「UD(ユニバーサルデザイン)」を融合したものが「IGUD」です。
※IGUDとは「DNPデジタルマーケティング時代のデザインメソッドIGUD」の略称です。
情報をシンプルにし、明確な表現で、魅力的なデザインを行い、スムーズに誘導して、うれしい体験を叶えることを実現するデザインになります。
IGUDを開発した理由として、3つの社会背景があります。1つ目は、超情報化社会です。デジタル化が進展し、流通情報量と消費情報量が乖離しているため、情報処理しきれない状態になっています。そのため、直感的に理解できるデザインの工夫が必要です。
2つ目は、超高齢社会です。2025年には日本人の3人に1人が高齢者となります。それに伴い、世代問わず理解できるデザインの工夫が必要になります。
3つ目は多様性社会です。日本を訪れる外国人が増え続けている今、言葉に頼らず理解できるデザインの工夫が必要です。
例えばX(旧Twitter)は簡潔な140文字、LINEは見てわかるスタンプ、Yahoo!ニュースの見出しは簡潔で正確な15.5文字など、世の中は「読んでわかる」から「見てわかる」、IGUDの時代となっています。
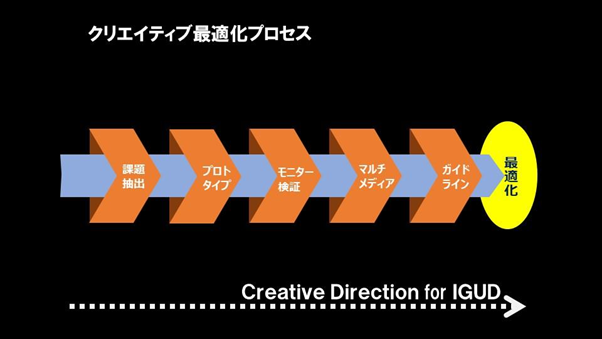
実際、どのようにIGUDを導入しているのか、そのプロセスを説明します。課題抽出からデザインのプロトタイプを作り、モニター検証を経て修正・完成させて、マルチメディア展開をし、ガイドラインを作成します。それによって最適化をおこなっています。

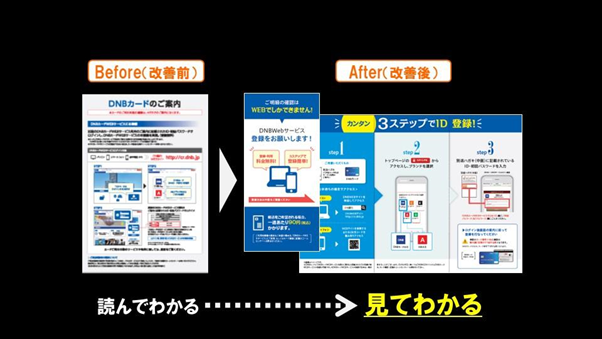
課題抽出・プロトタイプの説明として、DM同封物の例を挙げます。 同封物は「明細確認をするためにウェブ登録をしてください」という案内チラシで、これを高齢者向けクリエイティブに改善するというものです。
課題抽出にあたり、まず定量的には「高齢者対応評価分析」という DNP独自のソリューションでスペック評価(21の評価指標に対し5段階評価)を行います。
定性的には、「IGUDエキスパートレビュー」という同じく弊社独自のソリューションでヒューリスティック評価(IGUD原則×情報10指標で評価)を行います。
これらをもとにプロトタイプを作ります。その結果、改善後は、メリット/デメリットがすぐわかり、登録までの流れが3ステップで説明されている内容に生まれ変わりました。これは、「読んでわかる」から「見てわかる」にシフトしています。

続いて、モニター検証です。このステップでおすすめしているのが、「実用者行動観察ワークショップ」です。利用者に気付かれず、至近距離で思考と行動を観察する独自のメソッドで、NPOの実用者研究機構とともに行っています。
そして改善プロセスが認められれば、「高齢者検証済」マークの取得も可能となります。
その後、メソッドを活用した最適デザインをマルチメディア展開し、ガイドラインを整備して水平展開するといった一連のプロセスを行っています。
利用者を組み込んだ正しいデザイン改善をすれば、効果は必ず出ますし、企業とユーザー、双方にメリットがあると考えています。
ほかの事例として、電話の接続ガイドの改善を紹介します。
改善前の電話の接続ガイドは、高齢者ユーザーからのコールセンターへの問い合わせが多く、業務負荷が大きいという課題がありました。
そこで、接続のステップを6つにまとめ、「1コピー1ビジュアル」にし、わかりやすいイラストを添えたガイドに改善。その結果、問い合わせ入電率が約3割減少しました。
企業は業務負荷が減るというビジネス効果、ユーザーはストレスフリーな情報取得といったメリットが生まれたのです。

松川:ユニバーサルデザインを推進する上で、多様な方を知ることがとても大事です。そこで弊社では、勉強会を開催しています。今まで合計27回開催していますので、興味のある方は「多様性理解勉強会」と検索していただけたらと思います。
最後に、ユニバーサルデザインの取り組みへのヒントということで、3つのポイントをお伝えします。1つ目は、 「知識を得る」こと。ただ、これだけでは駄目で、2つ目の「多様な人を組み込む」ことが大事です。これにより、潜在課題が発見できます。そして3つ目は「世に出る前に改善する」。これがユニバーサル デザインの本質だと思っています。
ー今回のテーマ「DX時代、絶対避けては通れないアクセシビリティの真髄」について、重要なポイントの解説をお願いします。
須藤: DX時代、アクセシビリティはリスクにもチャンスにもなります。
なぜアクセシビリティをやる必要があるのか。1つは法的リスクの存在です。
2019年6月に最高裁判所に上告された米ドミノ・ピザの事例があります。ドミノ・ピザでは、ウェブサイトにアクセスすると獲得できるディスカウントクーポンを用意していました。けれど、このクーポンはスクリーンリーダーではアクセスできず、視覚障害者は安く購入できなかったのです。(※)
※出典:公益社団法人 日本アドバタイザーズ協会 デジタルマーケティング研究機構「企業Webサイトが訴えられる? 増加するアクセシビリティ関連提訴の現状とWeb担当者がやっておくべき4つのアクション」
海外だけでなく、2018年の時点で既に日本企業に対する訴訟が確認されています。(※)特にBtoCビジネスの企業やメーカーはユーザーにとっての不利益が具体的でわかりやすく出てしまうので、合理的配慮をシビアに要求されるとともに、世の中からも注目されやすいことを念頭に置いていただければと思います。
※出典:UsablenNet”2018 ADA WEB ACCESSIBILITY LAWSUIT RECAP REPORT”
アクセシビリティは、高齢者や障害のある方だけの特別なものではなく、すべての利用者にとって重要です。
例えば手を怪我した、眼鏡を忘れた、周りが騒がしくて聞こえない、通信速度が遅く画面が表示されない……といったこともアクセスへの障害になり得ます。
こういう時にも配慮ができているかどうかがアクセシビリティの本質なので、何も特別な話ではないのです。

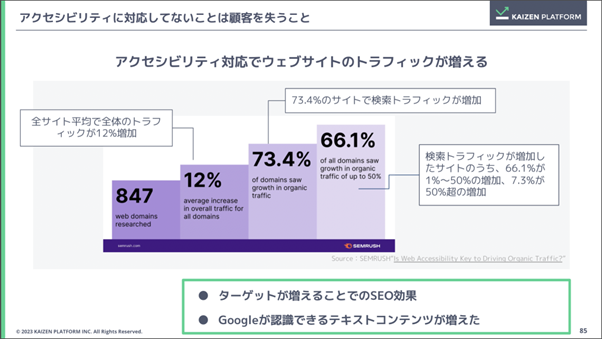
須藤: アクセシビリティに対応しないと、顧客を失うことにもつながります。例えば、アクセシビリティの対応をするだけでウェブサイトのトラフィックが増えます。全サイト平均で全体のトラフィックが12%増加/73.4%のサイトで検索トラフィックが増加/検索トラフィックが増加したサイトのうち、66.1%が50%未満の増加、7.3%が50%超の増加といったデータも出ています。(※)
※出典:SEMRUSH“Is Web Accessibility Key to Driving Organic Traffic?”
ターゲットが増えることでSEO効果がありますし、Googleが認識できるテキストコンテンツが増えることで評価もされます。

また、アクセシビリティの向上はマシンリーダビリティにも大きな影響をもたらします。マシンリーダブルとは、マシン(コンピュータなどの機械)がウェブページ内に記述された情報を認識できる状態のことで、ウェブサイトに例えた場合、Googleの検索エンジンがそのページ内に記載された情報を元にページの内容を認識・解釈できることを指します。
これまでのSEOはトラフィックやアクセス数を増やすためのもので、Googleからの可読性が重要でした。けれど、ChatGPTなどの生成AIの普及により、ユーザーも検索エンジンの利用からLLM利用に移行していきます。
AIからの認識のしやすさには、マシンリーダビリティが関係しています。つまり、アクセシビリティへの対応はAI時代への対応にもつながるのです。
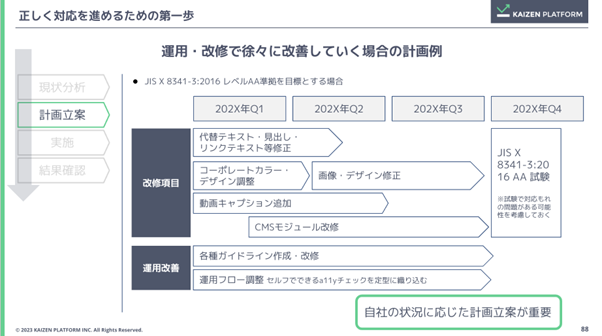
須藤: アクセシビリティへの対応を正しく進めるための第一歩として、現状のサイトを運用・改修して改善する方法があります。
代替テキストや見出しなど改修項目を洗い出し、1年ほどかけて細やかに対応していきます。アクセシビリティにはJISの規格があるので、最後に試験を受けるといったタイムラインを引きます。

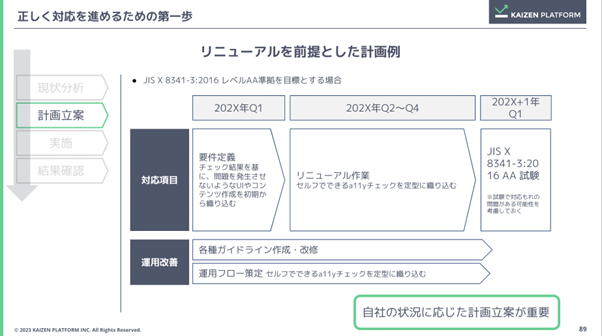
現状のサイトをリニューアルする方法もあります。その場合、まずは要件定義から始めます。並行してガイドラインの作成や運用フローの策定も行う必要があります。

しかし、実際には、ウェブサイトのアクセシビリティに対応しようとしても、発注者/受注者双方においてアクセシビリティへの理解やナレッジが不足しており、適切な対応ができていないといったケースがよく見受けられます。
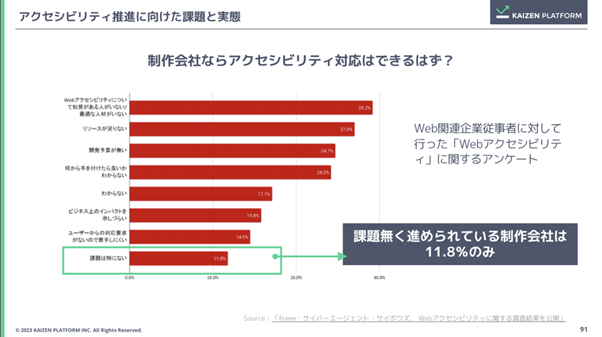
例えば発注側である事業会社の担当者は、顧客接点を活かし、結果を最大化したいので「アクセシビリティはよくわからないが、制作会社ならうまく対応してくれるのでは?」と依頼。一方、受注側である制作会社は、「アクセシビリティは手間も工数もかかるし、そもそもよくわからない」という状況で依頼されたものを制作してしまいます。結果、双方が不幸な関係になってしまうのです。
ウェブ関連企業従事者に対して行ったアンケートによると、アクセシビリティ対応において課題なく進められている制作会社は11.8%のみ(※)。実はウェブサイトの制作や運用に携わっている全ての方がアクセシビリティの知識があるわけではないんです。
※出典:「freee・サイバーエージェント・サイボウズ、 Webアクセシビリティに関する調査結果を公開」

実際、知見やナレッジ不足から負の連鎖が起きています。世の中の共通の課題として、知見がある人や最適な人材の不足があります。それ故、オーバーレイなどの安価なツール導入といった誤った対応や、文字サイズの変更や読み上げプラグイン色変更などの古い対応をして、問題が残り続けてしまいます。
重要なのは、htmlなど技術の進化/デジタル庁などが出す指針/世の中の状況などに応じて、それぞれの情報を常にアップデートしていくことです。
ただ、アクセシビリティの推進に必要な知識やスキルは広範囲にわたり、理解・習得に多くの時間がかかります。
デジタル庁では最初の一歩として、「理解を深める」ことと「正しく実践する」ことを指針として示しています。
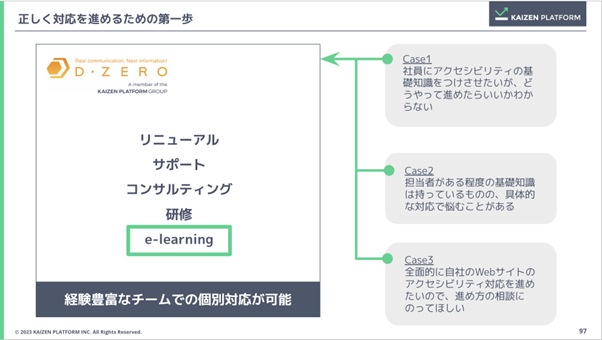
理解と実践の両輪が回ってはじめてウェブアクセシビリティは向上します。Kaizen Platformグループではアクセシビリティの基礎を身に付けるためのe-learningを開発中です。
監修はグループ会社の株式会社ディーゼロで、約8年かけて蓄積したアクセシビリティのノウハウをもとに、実践的な内容に基づく解説をわかりやすく提供します。

e-learningは実務に即した内容になっていて、ウェブサイトのアクセシビリティ対応状況を確認するためのチェックツールの使い方や見方を具体的に説明させていただきます。
また、状況に応じた計画立案の仕方もわかる内容となっています。アクセシビリティ対応に向けて、ウェブサイトの状況やその他の条件にあわせた計画立案の仕方を具体例を交えながらご紹介します。
ディーゼロのアクセシビリティスペシャリストである平尾が、アクセシビリティに取り組む企業様にインタビューした記事もありますので、ぜひ参考にしていただけたらと思います。
Findy Engineer Lab:花王が挑む、600サイト・1200名を巻き込んだ全社ウェブアクセシビリティプロジェクトの全貌
https://findy-code.io/engineer-lab/kao-a11y-1
https://findy-code.io/engineer-lab/kao-a11y-2
ーここからは、5つの質問を通じて、大事なポイントをより深堀りしていきます。
須藤:1つ目の質問です。具体的に明日から対応できることはありますか?
松川:私はよく「コンビニに行ってください」と言うんです。
コンビニは昔と比べていろいろ変わっているので、何かしら気づきがあるはずです。例えばポテトチップスやパスタのパッケージなど、見た瞬間わかりますよね。けれど、ちょっと前までは中身がわからず間違って買ってしまう場合もありました。
いちユーザーとして自分がいつも行く場所に訪れ、気づきを得る。それがまずやるべきこと、自然とやって欲しいことですね。

須藤:ウェブ制作や運用をされてる方たちだと、例えば色弱の方にはブラウザ上でどう見えているかわかるツールもありますよね。
松川:そうですね。Adobe IllustratorにはCUD校正機能が標準搭載されていますので、それを使ってデザインをしながらシミュレーションするのも一つの方法ですね。
須藤:Google Chromeのアクセシビリティチェックツールで自社サイトやサービスを見るのもいいと思います。
松川:テクノロジーがどんどん進展してるので 、それらを有効活用しながら気づきを得ていくのが大事ですね。
須藤:そういった対応をする中で、おそらく「合理的配慮とは何か」と気にされている方も多いと思います。
松川:合理的配慮とは、可能な範囲で経済的合理性を保ちつつ、配慮していくことです。そして配慮の仕方は平等というより公平であるという考え方で、一律に同じ対応するのではなく、一人ひとりの多様な状況に応じたアクセシブルなものにしていくというものです。
須藤:要は、ウェブサイト上ですべてのアクセシビリティ対応ができなかったとしても、お問い合わせ窓口を作ったりコールセンターで対応したりすることが合理的配慮だということですよね。
松川:そうですね。「これをやったら大丈夫」ということではないので、やはり多様な選択肢を提供するのが一番重要です。
須藤:自分たちの会社がどのようにアクセシビリティの対応を進めていくかの表明をすることにも意味がありますよね。
アクセシビリティは一朝一夕でできるものではないので、「私たちはこういう計画で何年かけて進めていきますよ」というプランニングをして公開するなど、取り組む姿勢を表明することも大事だと思います。
須藤:続きまして、2つ目の質問です。自社のウェブサイトの状況がわからないので、何から手をつければいいのか悩みます。このような相談を受けた場合、松川さんはどのように答えますか?
松川:我々やKaizen Platformさんに相談されるというのが一つの方法ですけれども。
やはり実際の利用者の方に使ってもらうことですね。知り合いの多様な方々にウェブサイトにアクセスしてもらい、どこに不便を感じるのかを聞いて気づきを得ることが大事です。
須藤:アクセシビリティの考えに限らず、自分たちのウェブサイトを見たり、サービスを使ってみたりするのは必要ですよね。それだけで見えてくることもあります。
なので、質問の答えとしては、まず自分たちのウェブサイトを使ってみる。そして身近に多様なユーザーがいれば実際に使っていただく。
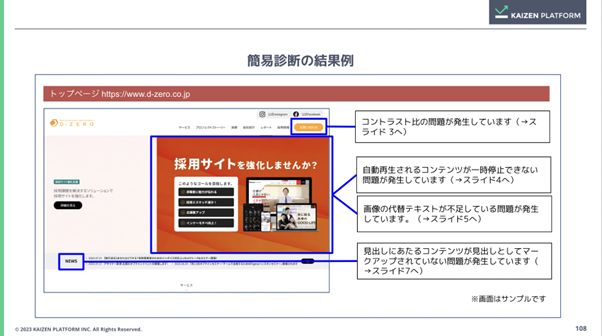
より詳細に現状を把握したいのであれば、Kaizen Platformとディーゼロが提供している簡易診断ツールを使っていただくのもいいかと思います。

須藤:3つ目の質問です。制作会社(制作者)はどんなところを選ぶと良いですか?
松川: 大事なのは思想と技術です。しっかりとした考えを持ち、テクノロジーを活用する。この両方をバランスよく進めている会社がいいと思います。
須藤:アクセシビリティへの対応の観点でいうと、ベースとしての知識やノウハウを持ってる会社、かつ真面目な会社です。単に制作をします、という会社よりも、勉強会を開催してくれたり、ガイドラインを作ってくれたり、知識を持ちながら一緒に考えてくれる会社がおすすめです。
制作会社の方たちにとっても、自分たちの強みに加えて、アクセシビリティの能力をしっかり持つことが今後大事になってきますよね。
松川:そうですね。今までとは違う視点で見れるのがアクセシビリティに触れるメリットなので、「ここを改善すると、よりみんなに見てもらえるんだ」という気づきが得られると思います。
須藤:4つ目の質問です。アクセシビリティに対応しないとリスクが高いビジネスは、どのようなものがありますか?
松川:医療や薬品、食品、インフラや金融など、生命リスクと資産リスクに関わるビジネスだと思います。
須藤:私もほぼ共通しますが、やはり公共性が高いビジネスですね。特に災害情報に関するアクセシビリティは最低限担保する必要があります。また、社会インフラになっている会社もカバーする必要があります。

須藤:私は前提としてIRがすごく大事だと思っていて。投資家には高齢者の方もたくさんいらっしゃるので、サイト内のIR情報をアクセシビリティ対応することは非常に重要です。また、採用サイトも重要だなと思っています。
あとは、冒頭ドミノ・ピザの事例を挙げましたが、BtoCビジネスは「値引きされなかった」など過失がわかりやすいだけでなく、マスコミに注目されやすいこともあり、リスクが高いです。
おそらく皆さんの会社の中でも、リスクの高い領域と低い領域、あるいは優先的に対応した方がいい領域があると思うので、優先順位を立てながら進めていくのがいいと思います。
須藤:最後、5つ目の質問です。自分の会社や周囲の人にアクセシビリティの重要性を理解してもらうにはどうしたらいいですか?
松川:私自身も年齢が上がるにつれ視力が低下していますし、それって誰にでも自然に訪れることですよね。
ですから、「最近ちょっと文字が見づらくなってませんか?」など身近な話から始めて、「それにはアクセシビリティも関係してきますよ」という会話をしたらいいんじゃないかと思います。

ー最後にまとめをお願いします。
須藤: アクセシビリティは、DXと必ず対になってくる概念です。DXが進んでいくと、どうしても取り残されてしまう方が出てきてしまいます。DXを進めた結果、顧客を取りこぼすことのないように、アクセシビリティも同時にセットのものとして考えるべきです。
今後、オフラインでのアクセシビリティと、オンラインでのアクセシビリティの両方を行ったり 来たりする世界は当たり前になりますよね。
松川:そうですね。あとはやはり今はデータの時代ですし、データとの対話が人を幸せにすると思っています。データにちゃんとアクセスできる、対話できることがDXでありアクセシビリティです。多様な人が情報にアクセスし、入手できるのがアクセシビリティの本質かなと思います。
須藤:ありがとうございます。今後当たり前になるアクセシビリティ。ぜひ皆さんも明日 からできる一歩を踏み出していただければと思っております。
