
国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

国内外のDX先進事例の紹介に加えて 今年話題となったAIの進化やDX人材育成までを網羅
#DX白書2023
大きな反響をいただいた「#DX白書2022」を大幅にアップデートし、ディズニー等のDXの次に進もうとしている企業の先進事例やそれらを取り巻くAI/Web3などのDXトレンド紹介、そしてDXを推進するための人材戦略まで、検討のヒントになる情報を多数詰め込んだ内容となっております。

TikTokに興味はあるもののどうすればいいかわからない方
縦型動画を試してみたいけど、アサイン、ディレクションに対してノウハウが無い方
一度は試してみたけど、成果が出ず伸び 悩んでいる方

DX推進のご担当者、事業責任者の方
新規事業や組織改革を担う事業責任者の方
マーケティング担当、Web担当の方

著者: Kaizen 編集部

CTAボタンはユーザーに行動喚起をするボタンのことです。デザインや文言、設置場所を工夫することでCVRを高めることができます。そのため、Webサイトの改善において重要な要素です。
今回は、CTAボタンの特徴や作り方、改善するときのポイント、成功事例を紹介します。
CVRの向上を目指して、クリックされやすいデザインや効果的な設置場所など、CTAボタンの改善方法の基礎知識を身につけましょう。
Webサイト改善のお役立ち資料をご覧いただけます
デジタルの顧客接点強化の必要性が増す中、Webサイトは重要な役割を持ち、サイト改善は欠かせない施策の一つです。成果をあげるためにも適切な設計と、検証と振り返りを行い改善サイクルを回すことが大切です。
コンバージョン改善や売上UPの実現を目指したい方へ、これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た知見や実績に基づいた『サイト改善で成果を上げるノウハウガイド』をお届けします。
LPOやEFO、ABテストをはじめとしたサイト改善における打ち手にお悩みの方、ノウハウがないとお困りの方はぜひ参考にしてみてください。
▼目次
CTAボタンとは「Call To Action」の頭文字を取った略語と「ボタン」を組み合わせた言葉です。ユーザーを「申し込み」や「資料請求」など具体的な行動へ誘導するために、WebサイトやWeb広告、アプリなどに設置されたボタンを指します。
例えば、Kaizen Platformではトップページに「お問い合わせ」や「サービス資料・お役立ち資料」「セミナー」ページに誘導するCTAボタンや、コラムを読んだユーザーにお役立ち資料のダウンロードを促すCTAボタンを設置しています。
▼トップページのCTAボタン設置例

▼コラム記事の冒頭などに設置している資料請求のCTAボタン例

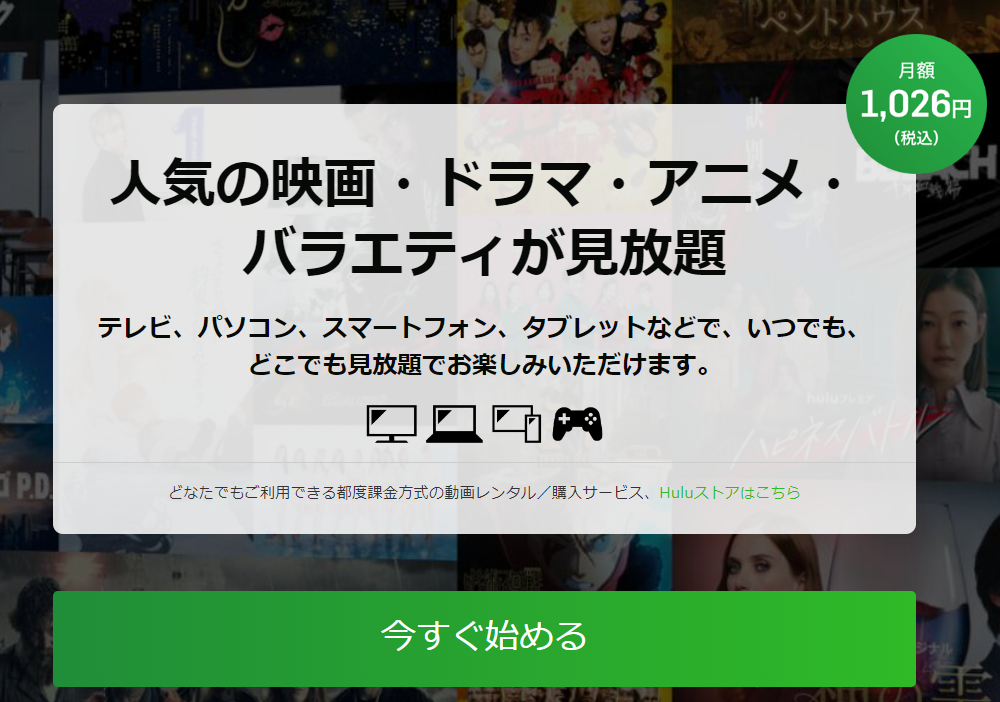
他にも、以下のようにユーザーの興味や関心を高めて「サービスの申し込み」や「会員登録」を促進するためにCTAボタンを設置しているサービスもあります。
▼サービス申し込みのCTAボタン例

引用:Hulu
Webページに闇雲にCTAボタンを設置するだけでは、想定していた成果に繋がりません。ボタンに気づいてもらえなかったり、押し売りのような印象を与えたりと、離脱の要因になってしまうこともあります。
成果を上げるには、CTAボタンのデザインや設置場所などを工夫し、改善することが大切です。
CTAボタンは、以下のような行動を促進するために設置します。
色や形、文言に決まりはありません。ユーザー層やブランドイメージ、ユーザーの心理状況といったさまざまな要素によって、CTAボタンの適切な色や大きさ、文言などは変わります。
ユーザー行動を後押ししたい場合はCTAボタンにマイクロコピーを付けたり、写真やイラストを入れたりとユーザーの目を引く工夫をすることで、効果を高められます。
CTAボタンは、ユーザーアクションに直接影響を与える重要な要素です。
例えばリスティング広告からユーザーを集客できていたとしても、「申し込み」といったコンバージョンが発生しなければ成果は上がりません。
集客がうまくいっていてもユーザーアクションを促進できていなければ、広告の無駄打ちになってしまうでしょう。
CTAボタンの設置場所が適切でなかったりすれば、ユーザーはコンバージョン前に離脱してしまいます。CTAボタンのデザインや文言、設置場所によってコンバージョン数が変動するため、効果測定をして検証し、改善を繰り返して効果を高めていく必要があります。
ターゲットの心理状況をおさえてCTAボタンを適切に設置できれば、ユーザーの離脱防止にも繋がるでしょう。
CTAボタンは、ユーザーの心理状況を考慮した上でデザインや設置場所を決めることが重要です。ここでは、CTAボタンの作り方を4つのステップに分けて解説します。
CTAボタンを配置するだけでは、コンバージョンには繋がりません。
まずは、Webサイトに訪れたユーザーの商品・サービスへの関心度や検討段階など、ユーザーの心理状況を理解することが重要です。
例えば、情報収集しながら複数のサービスを検討している段階のユーザーにサービスの申し込みを訴求しても、思うような反応がもらえないでしょう。その場合はサービスの申し込みを促す前に、資料請求を訴求することが適しています。
Webサイトに設置するCTAボタンであれば「訪問前に見ていた広告のクリエイティブは何か」「検索していたキーワードは何か」など、ユーザーの興味・関心度やモチベーション、何を期待してWebサイトに訪問したのかなどのニーズを把握して、どのようなCTAボタンを作成すべきかを検討しましょう。
ユーザーの心理状況を把握したら、次にアクションに繋がる文言を作成します。
ボタンを押した後の行動を明確にし、どのようなメリットがあるかなど、ユーザーが得られるベネフィットを伝えることが大切です。
例えば「無料トライアルセットの申し込みが1分でできる」ことが一目で分かるCTAボタンを設置できれば、ユーザー行動を促せるでしょう。
また、期限などを数字で提示して希少性や緊急性を示すのも効果的です。
例えば以下のような文言が考えられます。
具体的な数字や期間を提示することで、「お得なときに登録しておこう」などとユーザーのモチベーションを高めることができます。ユーザーの心が動けば、CVRも向上するでしょう。
文言が決定したら、CTAのデザインを作成しましょう。ユーザーの目に留まる配色や形、動きを検討してデザインします。
ボタンの色は、Webサイトにもよりますが赤やオレンジを選ぶのがおすすめです。例えばHubSpot社の調査では、赤のボタンのクリック率が緑のボタンより21%高かったという結果が出ています。
CTAボタンの形は、角丸や四角、丸形から採用するのが一般的です。Webサイトやブランドのイメージからユーザーにどのような印象を与えたいのかを検討し、選定しましょう。例えば、角が丸い形の方が目に優しく、情報処理がしやすくなると言われています。ユーザーに親近感を持ってもらい、心理的なハードルを下げたい場合は、角丸のボタンを選ぶと良いでしょう。
▼視認性が高いCTAボタン例

CTAボタンがWebサイトに馴染みすぎてしまうと、ユーザーがボタンに気づかない恐れもあります。ボタンにカーソルをあわせたときに色が変わったり拡大したりと、動きを付けることで注意を引くことが可能です。
ただし、逆にCTAボタンが目立ちすぎるとユーザーに悪影響を与えてしまい、クリック率が低下してしまうことがあるので注意しましょう。ABテストなどで効果検証し、最適なデザインを見つけ出すことが重要です。
なおCTAボタンの設置には、CMSやLP制作ツールなどの機能を利用するのが一般的です。
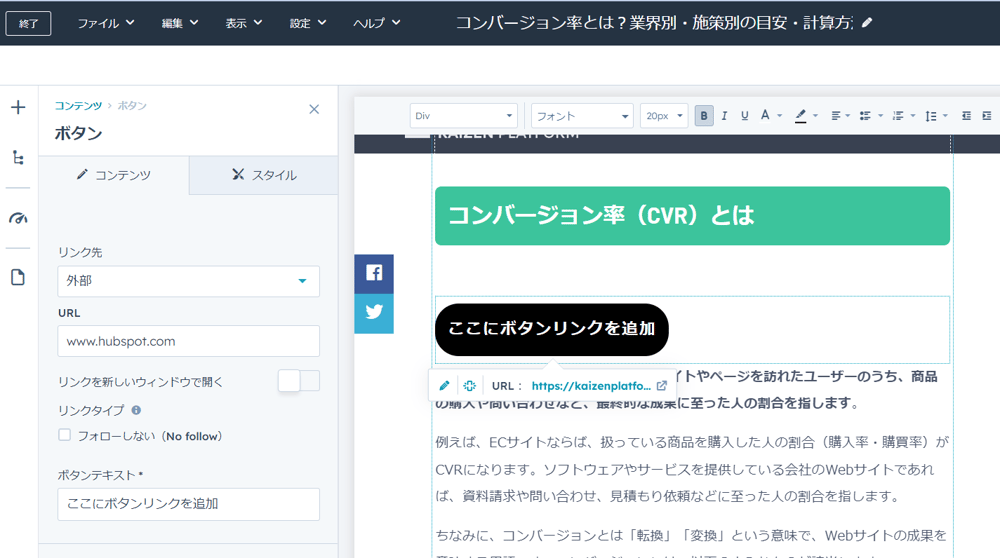
▼CMSでCTAボタンを設置するイメージ(HubSpotのCMS機能を利用)

上記のように、テキストやリンク先のURL、デザインなどをカスタマイズできるものもあります。
CTAボタンが完成したら、ユーザーの導線にあわせて最適な場所に設置します。
例えば、以下のようなエリアに設置するのが一般的です。
コラム記事内に設置するCTAボタンであれば、ユーザーの知識量や理解度などにあわせて、設置するCTAボタンの文言やマイクロコピーを変えることもあります。
例えば「ABテスト」を検索して訪れたユーザー向けのコラム記事では、リード文の後に関心度が高いABテストの話題を取り上げて、資料ダウンロードページへ誘導します。
▼リード文の後に設置したCTAボタン例

コラムを最後まで読み、Webサイトの改善に対する知識が高まった段階のユーザーには、Webサイト改善全体の施策を紹介してダウンロードページへ誘導します。
▼記事の最後に設置したCTAボタン例

このように、Webサイト内でユーザーがよく見ているエリアや、興味・関心が高まるタイミングなどにあわせて、CTAボタンを設置しましょう。
CTAボタンを改善する際のポイントを7つ取り上げ、それぞれ解説します。CTAボタンの効果を高めたいときに、お役立てください。
魅力やメリットなどの情報を詰め込みすぎてしまうと「何を伝えたいのか」「どのようなアクションを起こしてほしいのか」がユーザーに伝わらなくなってしまいます。
例えば「サイト改善で成果を上げるノウハウガイドのダウンロードはこちら」のように文字数が多すぎると、ユーザーが内容を理解するまでに時間がかかってしまうでしょう。
CTAボタンの文言は分かりやすさを意識し、「お役立ち資料をダウンロードする」といったように一目で内容が理解できる内容にしましょう。
CTAボタンの文言でユーザーが求めていることを提示して、心理的なハードルを下げましょう。
「申し込み」「購入」「見積もり」だけでは、どのようなベネフィットがあるのか分からず、アクションを起こすのに躊躇してしまう場合もあります。
例えば「1分で申し込み完了」「今すぐの購入で半額」「無料でお見積もり」など、ユーザーにベネフィットを伝えてアクションを起こしやすくする文言にすると効果的です。
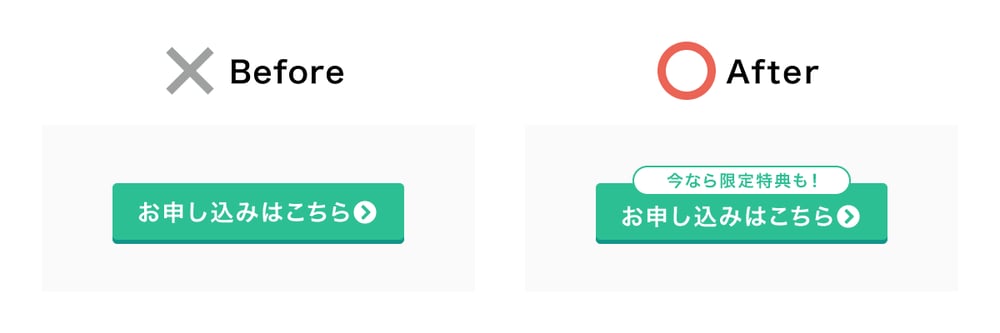
先ほどお伝えした心理的なハードルを下げたいときに有効なのが、CTAボタンにマイクロコピーを組み合わせることです。
「無料」や「会員登録不要」など、ユーザーが感じている不安や疑問を解決する文言を入れましょう。
また、マイクロコピーで得られるベネフィットを提示して、ユーザーアクションを後押しすることもできます。

「限定〇本!」「終了まであと〇日!」など、数字や期限で希少性や緊急性を示して、ユーザーがついクリックしたくなるような価値や魅力を感じるマイクロコピーにすることを心がけましょう。
そもそもユーザーがCTAボタンに気づかないとクリックしてもらえません。そのため、ユーザーの注意を引くように目立たせる必要があります。
CTAボタンの視認性を高めたいときは、Webサイトのメインカラーの対照色であるアクセントカラーを使うのがおすすめです。
一般的には緑やオレンジ、赤、青の反応が良いといわれていますが、自社サイトに適しているかは運用してみないと判断が難しいです。
ボタンの色によってユーザーのクリック率に差が出ることも多いため、ABテストで効果が高かった色を採用すると良いでしょう。
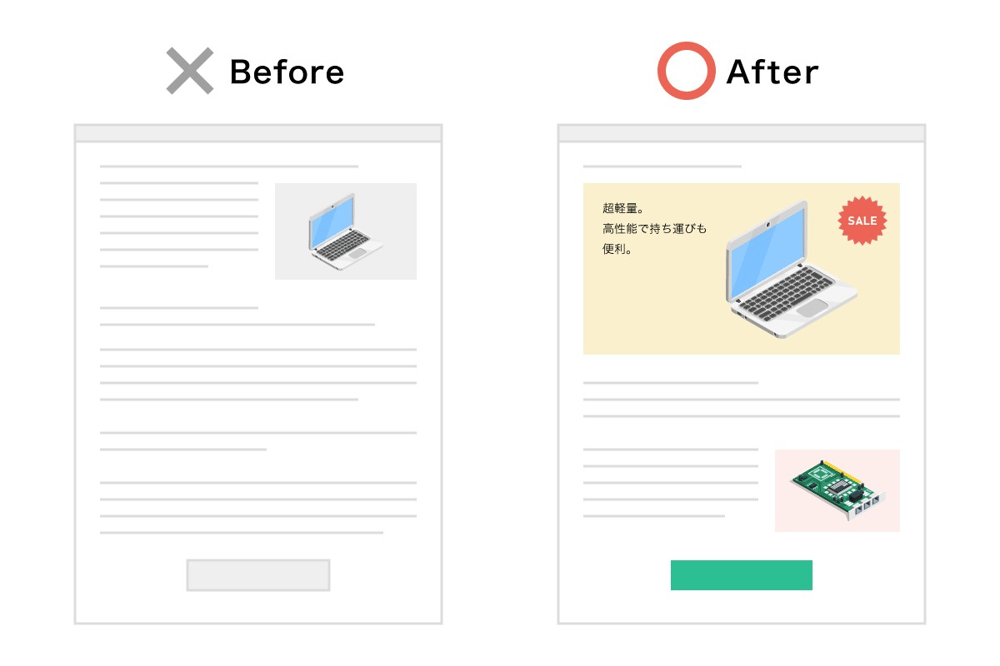
CTAボタンに写真やイラストを使うことで、ユーザーの注意を引くことができます。テキストだけでなく視覚的にも伝えられるので、ユーザーに訴求できる情報量を増やすことが可能です。
以下のように、定期便で届く商品や特典を写真で見せることで、ユーザーも安心して購入できます。CTAボタンで商品を提示しているので、誤って注文してしまうといったトラブルも防げます。
▼写真を使ったCTAボタン例

引用元:N organic
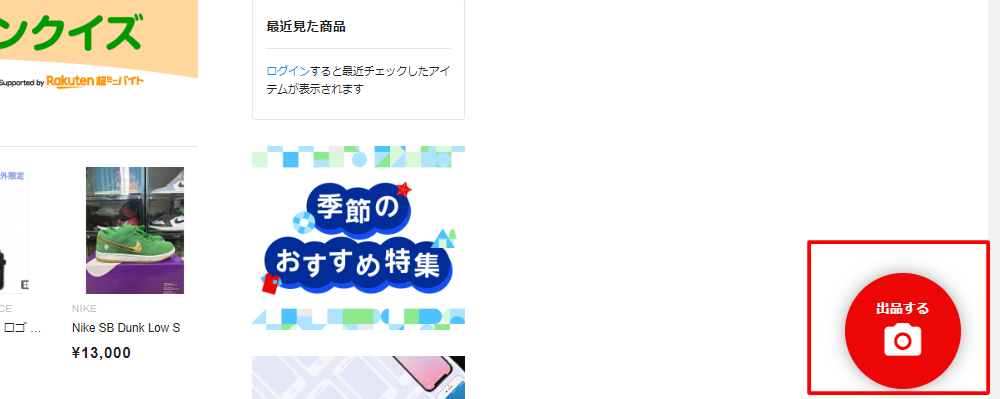
フリマサイトの「ラクマ」では、CTAボタンにアイコンを使っています。カメラのアイコンを使うことで、出品時に写真を撮ることを促す効果があります。
▼アイコンを使ったCTAボタン例

引用元:ラクマ
商品やサービスの雰囲気や魅力をテキストでは伝えきれない場合には、写真やイラストの使用を検討してみましょう。
ユーザーにクリックできるボタンだと認識してもらうことも重要です。
例えば、マウスオーバーでボタンに動きを付ける、影を付ける、立体感を出すなど、視覚効果で工夫する方法があります。
▼影を付けて立体感を出した例

ただし、CTAボタンが目立ちすぎてしまうと、誤認クリックの増加に繋がってしまいます。ユーザーがストレスを感じる要因になり、離脱率が高まってしまう可能性があるので、動きを付けるときは注意が必要です。
CTAボタンを目立たせすぎると売り込み感が強くなってしまい、ユーザーから敬遠され、離脱率が高くなってしまう可能性があります。Webサイトに集客できていても、離脱率が高いと成果に繋がりません。
客観的に見て「CTAボタンが大きすぎないか」「目立ちすぎていないか」を確認しておきましょう。
ユーザーに好印象を与えられるように、Webサイト全体のバランスを見て統一感を持たせるようにしましょう。
ここまで紹介したポイントを踏まえて、実際にCTAボタンを作成・改善して成果を上げている成功事例を見ていきましょう。
CTAボタンの作成や改善をする際に、お役立てください。
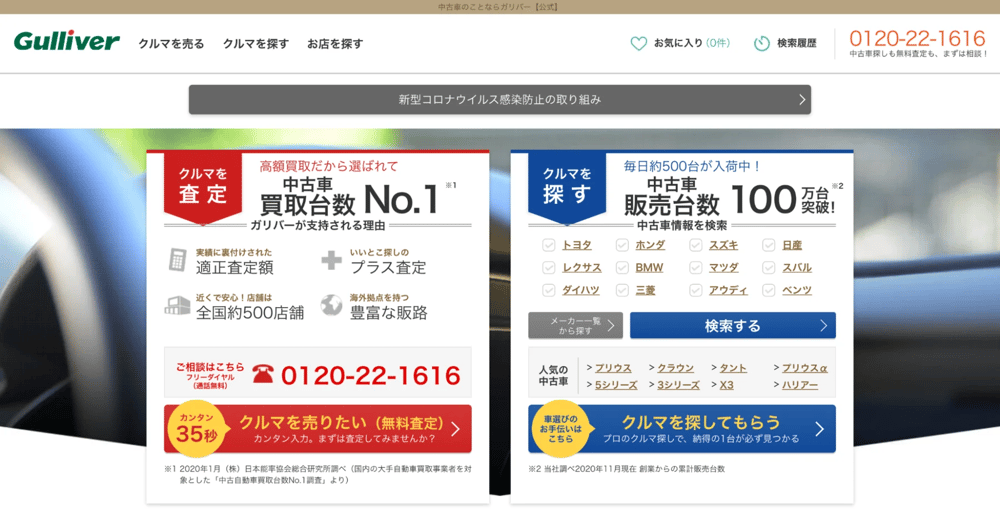
中古車販売事業を手がけるガリバーでは、LPのCTAボタンの文言を変更し、CVRを向上させています。
LPでの離脱率を下げることを目的に、改善を実施しました。

引用元:Gulliver
効果の高いCTAボタンの文言を選定するために、ABテストを実施。「高額査定」「買取実績No.1」「満足度No.1」「最短○○秒で査定」「女性向け訴求」「一括申込みスタート!」の6種類のなかで、最もクリック数の多かった「一括申込みスタート!」に文言を変更しました。
また、CTAボタンの位置が固定されていたことで、スクロールした際に画面から見えなくなってしまう課題がありました。そこで、ユーザーがボタンを探すことなく、好きなタイミングでアクションを起こせるように、スクロールに応じてCTAボタンを追従させ、常に画面内に表示するフローティングボタンに変更しました。
このような文言の変更やフローティングボタンへの変更によって、CTAボタンのクリック数が増加し、離脱率が低下したことでCVRが向上しました。
CTAボタンを作成し、Webサイト内に設置しただけでは、効果を上げることは難しいでしょう。効果検証して、改善を繰り返しながら最適なデザインや設置場所を見つけることが大切です。
最後に、CTAボタンを改善する際に注意しておきたい点を解説します。
CTAボタンを改善する際には、たくさん設置しすぎないように注意が必要です。
例えば、1ページ内に「資料請求」「お問い合わせ」「見積もり」など、複数のCTAボタンを設置してしまうと、次にどのような行動を取れば良いのか混乱してしまいます。ユーザーが煩わしさを感じてしまい、離脱の原因にもなります。
ユーザーの検討状況などにあわせて、設置場所を熟考した上で適切な場所に設置しましょう。設置場所を決める際には、後ほど説明するヒートマップやABテストを活用すると良いでしょう。
CTAボタンのクリック数が少ない場合は、CTAボタンに辿り着く前にユーザーが離脱しているケースも考えられます。
例えば、ファーストビューで商品の魅力やメリットが伝わらずユーザーが離脱しているのであれば、CTAボタンを改善する前にWebサイトの改善施策を実施すべきです。

CTAボタン以外に離脱要因がないか、ページ全体を見てユーザーの導線を確認しておきましょう。
ファーストビューを分析して改善する方法については「ファーストビューとは?作成方法やデザイン例・効果を高めるポイントを解説」でも詳しく解説しています。参考にしてください。
CTAボタンの文言は分かりやすさを意識することが大切ですが、「資料請求」「購入」「お問い合わせ」などの名詞だけではユーザーの行動を促進することは難しいでしょう。
名詞に行動を促す動詞を付け加えることで、ユーザーの受け取り方も変化します。
上記のように具体的に示すことで、ユーザーに行動を喚起できるようになります。
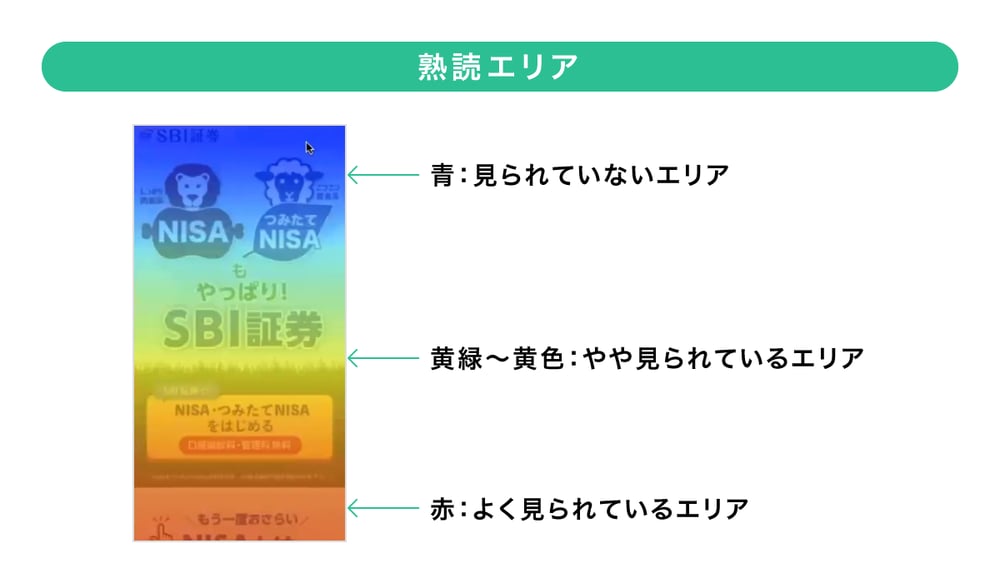
ヒートマップは、「熟読エリア」「クリックエリア」「離脱エリア」などユーザー行動を視覚的に把握できるツールです。CTAボタンの設置場所を検討するときに役立ちます。
ユーザーが熟読しているエリアやクリックしているエリアに設置することで、CTAボタンの効果を高められます。
▼熟読エリア

▼クリックエリア

CTAボタンの改善施策を実施する前に、ヒートマップを導入して「熟読エリア」「クリックエリア」「離脱エリア」などを把握しておくと具体的な施策を立案できるでしょう。
ヒートマップの導入方法や分析ポイントについては「ヒートマップとは?見方や使い方・分析方法の具体例まで解説」でも詳しく解説しています。参考にしてください。
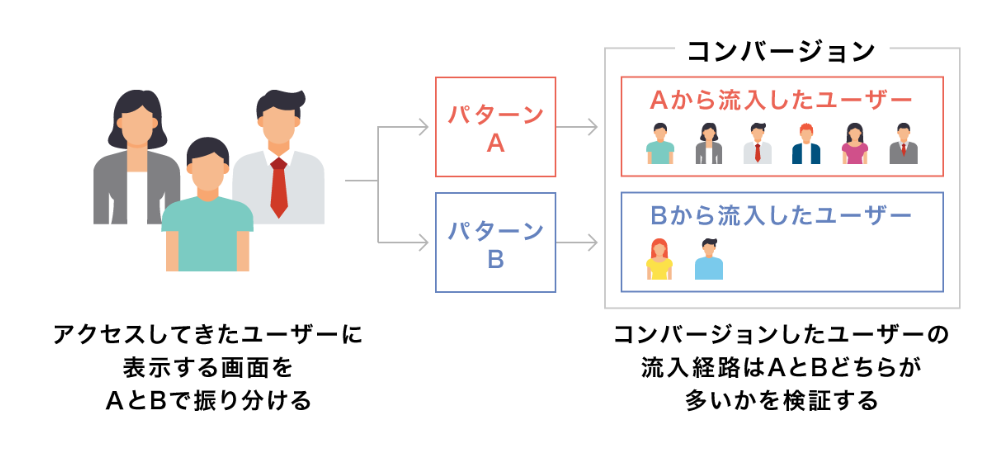
複数の文言やデザインを用意して、どのCTAボタンが効果的なのかを検証できるのが、ABテストです。

「設置場所」や「デザイン」など、比較して検証する部分を明確にしてから、テストを実施しましょう。ABテストを実施することで、定量的に判断して効果が見込めるCTAボタンを採用できるようになります。
ヒートマップやGoogle AnalyticsでCTAボタンの数値を比較して検証することもできますが、詳細に分析したい場合はABテストツールを活用するのがおすすめです。CTAボタンに限らず、Webサイトを改善する際に役立ちます。
ABテストについては「ABテストとは?成功事例やツール、具体的な手順を解説」でも詳しく解説しています。参考にしてください。
CTAボタンの色や大きさ、文言など、さまざまな要素でクリック率やCVRは変動します。
CTAボタンは設置して終わりではありません。ヒートマップでユーザー行動を把握し、仮説を立ててABテストを実施しながら改善を繰り返していくことで効果を高められます。
PDCAサイクルを回してユーザーから反響が得られるCTAボタンを作成し、適切な場所に設置することが成功のポイントです。
CTAボタンはデザインや文言、設置場所によってCVRを左右するため、Webサイトの重要な要素といえます。
CTAボタンの効果を高めるには、ユーザーの心理状況を把握し、クリックされやすいデザインや適切な設置場所など、CTAボタンの基礎知識や改善方法を理解しておくことが欠かせません。
CTAボタンを設置したら、ABテストやヒートマップを活用して効果検証や改善をしながら効果を高めていきましょう。
Webサイト改善にお悩みはありませんか?
サイト改善に取り組んでいる、あるいは検討しているけれど、「自社にノウハウがない」「施策の打ち手が分からない」「成果が上がらない」といったお悩みはありませんか?
いざサイト改善に取り掛かっても、導入したツールがうまく運用できていなかったり、施策がやりっぱなしで振り返りができておらず、成果に繋がらないケースは少なくありません。
LPOやEFO、ABテストをはじめとしたサイト改善施策では、成果をあげるための適切なKPI設計と施策の検証と振り返りによってPDCAサイクルを回すことが大切です。
そこで、サイト改善のノウハウや次の打ち手にお悩みの方へ、『サイト改善で成果を出すノウハウガイド』をお届けします。これまでKaizen Platformが1,000社・50,000回以上の施策支援から得た実績を元に、サイト改善に活用できるノウハウや成功事例をまとめました。
コンバージョン改善や売上UPを実現したい方、改善の打ち手に悩んでいる、ノウハウがないとお困りの方は、ぜひ参考にしてみてください。